HTML乱码通常是由于网页编码和浏览器解码不匹配造成的。解决HTML乱码问题可以遵循以下步骤:
2. 修改浏览器设置: 在浏览器中,可以尝试更改字符编码设置。通常在浏览器的“设置”或“选项”中可以找到“字符编码”选项,尝试更改编码设置以匹配网页编码。
3. 使用正确的编辑器保存文件: 如果你在编辑HTML文件,确保使用支持指定字符集的编辑器,并在保存文件时选择正确的编码(如`UTF8`)。
4. 检查服务器设置: 如果网页是通过服务器发布的,检查服务器配置文件(如`.htaccess`文件)以确保服务器发送正确的`ContentType`头信息。
5. 检查CSS和JavaScript文件: 如果网页引用了CSS或JavaScript文件,这些文件也应该是用正确的字符集编码的。
6. 更新浏览器: 确保你的浏览器是最新版本,旧版本的浏览器有时可能会在解码上出现问题。
7. 使用在线工具检查: 使用在线的HTML编码检测工具,可以帮助你识别网页的编码问题。
8. 检查网络传输: 有时,网络传输过程中的错误也可能导致乱码。确保你的网络连接稳定,并尝试重新加载页面。
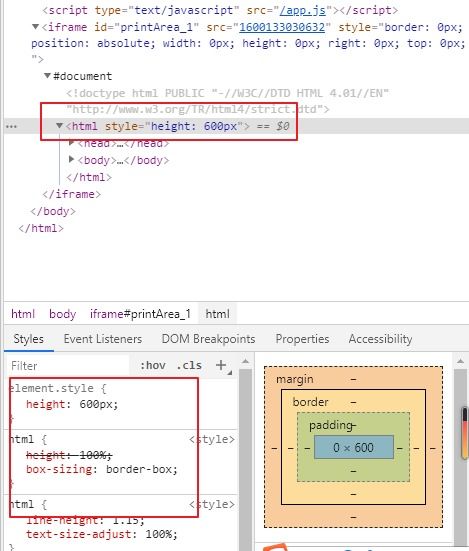
9. 使用开发者工具: 大多数现代浏览器都提供了开发者工具,可以在这些工具中查看网页的源代码和字符编码设置。
通过以上步骤,你应该能够解决大多数HTML乱码的问题。如果问题仍然存在,可能需要更深入地检查网页的代码和服务器配置。
HTML乱码解决方法详解
在网页设计和开发过程中,HTML乱码问题是一个常见且令人头疼的问题。乱码不仅影响网页的美观度,还可能影响用户体验。本文将详细介绍HTML乱码的原因以及相应的解决方法,帮助您轻松应对乱码问题。
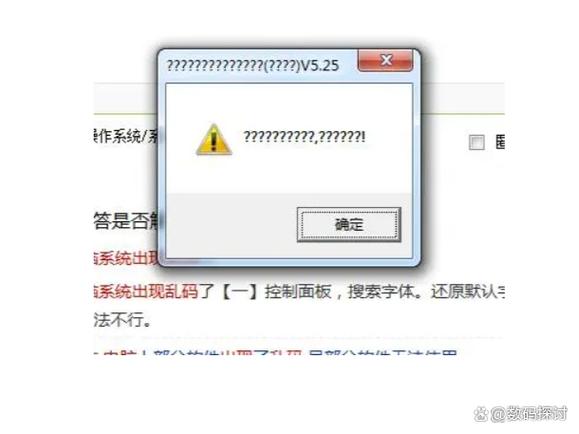
HTML乱码的原因

1. 编码不匹配

HTML乱码最常见的原因是编码不匹配。当网页的编码方式与浏览器或操作系统的默认编码方式不一致时,就会导致乱码。
2. 文件损坏
网页文件损坏也可能导致乱码。文件损坏可能是由于下载过程中断、文件传输错误等原因造成的。
3. 浏览器设置问题

浏览器设置不当也可能导致乱码。例如,浏览器默认编码设置与网页编码不一致。
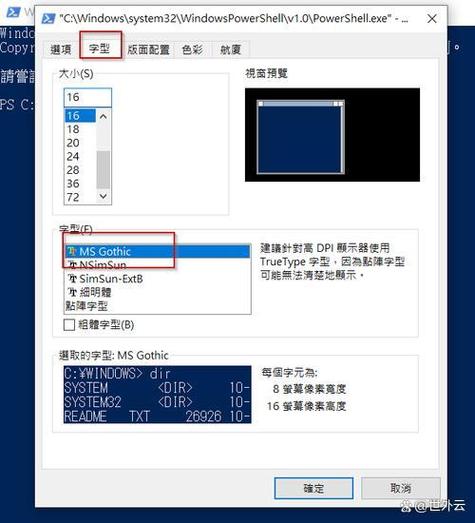
4. 操作系统编码设置问题
操作系统编码设置问题也可能导致乱码。例如,Windows系统中的区域设置与网页编码不一致。
解决HTML乱码的方法
1. 检查并指定正确的编码
```html