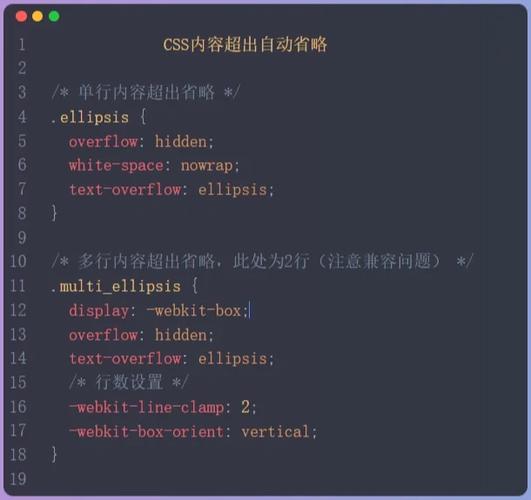
在CSS中,如果你想实现两行文本超出时显示省略号的效果,可以使用以下代码:
```cssoverflow: hidden;textoverflow: ellipsis;display: webkitbox;webkitlineclamp: 2;webkitboxorient: vertical;```
这段代码将使得文本超出两行时,显示省略号。这里使用了一些CSS的私有属性,如 `webkitlineclamp` 和 `webkitboxorient`,这些属性主要用于Webkit内核的浏览器,如Chrome和Safari。如果你想要兼容更多的浏览器,可能需要添加额外的CSS代码或者使用JavaScript来实现类似的效果。
CSS两行超出省略效果实现详解
在网页设计中,为了使文本内容在有限的显示区域内既美观又易于阅读,我们常常需要对文本进行适当的截断处理。本文将详细介绍如何使用CSS实现文本超出两行后自动显示省略号的效果,帮助您提升网页的视觉效果。
一、背景知识:CSS文本溢出处理

在CSS中,文本溢出处理主要涉及以下几个属性:
- `overflow`: 控制元素内容溢出的处理方式,如`hidden`、`visible`、`scroll`等。
- `text-overflow`: 控制文本溢出部分的显示方式,如`clip`(裁剪)、`ellipsis`(省略号)等。
- `white-space`: 控制空白字符的处理方式,如`normal`、`nowrap`、`pre`等。
- `word-break`: 控制单词在换行时的处理方式,如`normal`、`break-all`、`keep-all`等。
二、实现两行超出省略效果

要实现文本超出两行后自动显示省略号的效果,我们可以结合使用上述CSS属性。以下是一个简单的示例:
```css
.ellipsis {
width: 200px; / 设置元素宽度 /
overflow: hidden; / 隐藏超出部分 /

text-overflow: ellipsis; / 显示省略号 /

white-space: nowrap; / 不换行 /

word-break: break-all; / 单词断裂 /
```html