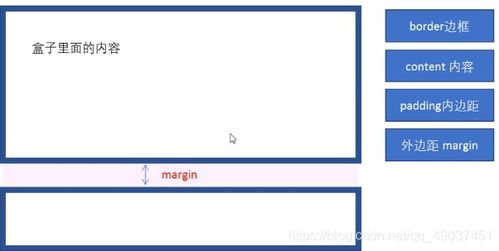
CSS 盒子模型是一个用来描述 HTML 元素占用的空间和布局方式的模型。它由四个部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
以下是一个简单的 HTML 和 CSS 代码示例,演示了盒子模型的基本结构:
```htmlCSS 盒子模型示例 .box { width: 300px; height: 200px; backgroundcolor: lightblue; padding: 20px; border: 5px solid darkblue; margin: 10px; } 这是一个盒子模型示例。```

在这个示例中:
`.box` 类定义了一个盒子模型。 `width` 和 `height` 属性设置了盒子的宽度和高度。 `backgroundcolor` 属性设置了盒子的背景颜色。 `padding` 属性设置了盒子的内边距,即内容与边框之间的空间。 `border` 属性设置了盒子的边框,包括边框的宽度和颜色。 `margin` 属性设置了盒子的外边距,即盒子与其他元素之间的空间。
你可以根据自己的需求调整这些属性,以创建不同的盒子模型效果。
CSS盒子模型代码详解
在网页设计中,CSS盒子模型是一个非常重要的概念,它决定了HTML元素的布局和样式。本文将详细介绍CSS盒子模型的组成、属性以及如何通过代码实现盒子模型。
什么是CSS盒子模型

CSS盒子模型是一个包含多个属性的容器,包括边框、边距、填充和内容本身。它用于创建网页的设计和布局。在CSS中,每个HTML元素都可以看作是一个盒子,这些盒子按照一定的规则排列,从而形成网页的布局。
盒子模型的组成部分

CSS盒子模型由以下四个部分组成:
1. 内容(Content):盒子的主体部分,通常包含文本、图片或其他元素。
2. 内边距(Padding):内容与边框之间的空间,用于创建元素内部的空间。
3. 边框(Border):环绕在内边距外,用于增加视觉效果。
4. 外边距(Margin):盒子的最外层,用于控制元素与其他元素之间的空间。
盒子模型的属性
盒子模型的属性包括:
1. width:盒子的宽度。
2. height:盒子的高度。
3. padding:内边距,包括上、右、下、左四个方向的值。
4. border:边框,包括边框宽度、样式和颜色。
5. margin:外边距,包括上、右、下、左四个方向的值。
盒子模型的代码实现
以下是一个简单的CSS盒子模型代码示例:
```css
.box {
width: 200px;
height: 100px;
padding: 10px;
border: 2px solid black;
margin: 20px;
background-color: lightblue;
在这个例子中,`.box` 类定义了一个盒子模型,其宽度为200px,高度为100px,内边距为10px,边框为2px的实线黑色边框,外边距为20px,背景颜色为浅蓝色。
盒子模型的布局应用
1. 水平布局:通过设置盒子的`margin`和`padding`属性,可以控制盒子在水平方向上的排列。
2. 垂直布局:通过设置盒子的`margin`和`padding`属性,可以控制盒子在垂直方向上的排列。
3. 响应式布局:通过使用媒体查询(Media Queries)和百分比(Percentages)等属性,可以创建适应不同屏幕尺寸的布局。
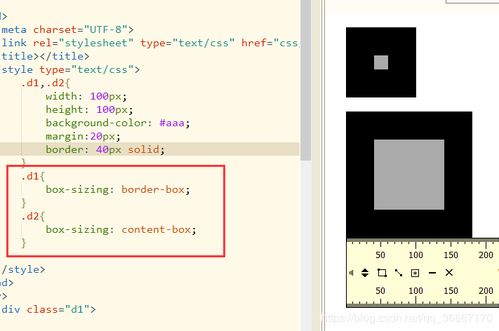
盒子模型的兼容性问题
在早期的浏览器中,CSS盒子模型存在一些兼容性问题。为了解决这个问题,可以使用以下方法:
1. 使用CSS的`box-sizing`属性:该属性可以改变盒子模型的解析模式,使其宽度或高度包含内边距和边框。
2. 使用CSS的``选择器:通过设置``选择器的`box-sizing`属性为`border-box`,可以使得所有元素都使用`border-box`模式。
CSS盒子模型是网页设计中不可或缺的一部分,它决定了元素的布局和样式。通过理解盒子模型的组成部分和属性,我们可以更好地控制网页元素的布局和样式。在实际开发中,灵活运用盒子模型,可以创建出美观、实用的网页布局。