关于HTML毕业论文,这里有一些参考资料和建议,希望能对你有所帮助:
1. 基于HTML CSS旅游网站的设计开发与实现: 这篇论文详细介绍了旅游网站的设计思路、页面布局、交互流程以及数据库设计等方面。通过实现和测试,证明了网站的实用性和可行性,旨在为旅游企业提供快速、安全、便捷的在线服务。
2. 基于HTML5的个人网页的网站设计与实现: 这篇论文探讨了如何利用HTML5、CSS和Java等技术来设计个人网页。内容主要展示个人兴趣和喜好,并具有资讯展示和个人展示等功能。
3. 网页设计毕业论文范文: 该网站提供了30篇网页设计毕业论文范文,涵盖了各种设计思路和技术实现,适合参考和借鉴。
4. 基于HTML的网站设计(毕业论文简易版): 这篇论文介绍了网络技术在现代社会中的应用,以及如何使用HTML进行网站设计。
5. 基于HTML5和CSS3的响应式网页制作: 该论文详细介绍了如何使用HTML5和CSS3技术制作响应式网页,适用于计算机科学与技术专业的学生。
6. 基于HTML CSS JavaScript的大学生心理网站设计: 这篇论文介绍了如何使用HTML、CSS和JavaScript设计一个大学生心理网站,内容丰富,适合初学者学习。
7. HTML网页设计实例: 这篇论文介绍了如何使用HTML、CSS和JavaScript设计学生宿舍网站,页面排版整洁,内容丰富。
8. Web前端设计论文题目推荐: 该网站提供了100个精选的Web设计论文题目,涵盖了响应式设计、交互性原则、XML应用等多个方面,适合Web设计专业学生参考。
9. 计算机毕业设计选题建议: 该网站提供了一些计算机毕业设计的选题建议,如学生查询系统、图书馆系统等,适合从生活和学习经验出发选题。
希望这些资源能帮助你顺利完成毕业论文。如果有任何具体问题或需要进一步的帮助,请随时告诉我。
摘要
HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。自1990年诞生以来,HTML经历了多次重大更新,从最初的HTML 1.0到现在的HTML5,每一次更新都为网页设计带来了新的可能性。本文将围绕HTML的发展历程、关键技术及其在网页设计中的应用进行探讨。
HTML的发展历程

HTML的发展历程可以分为以下几个阶段:
HTML 1.0(1993年):这是HTML的第一个版本,定义了基本的网页元素,如标题、段落、链接等。
HTML 2.0(1995年):在HTML 1.0的基础上,增加了表格、列表等元素,使网页设计更加丰富。
HTML 3.2(1997年):引入了框架、层等新特性,进一步提升了网页设计的灵活性。
HTML 4.01(1999年):这是HTML的最后一个版本,增加了对CSS(层叠样式表)的支持,使得网页设计更加美观。
HTML5(2014年):这是HTML的最新版本,具有更好的跨平台兼容性、更丰富的API(应用程序编程接口)以及更简洁的语法。
HTML的关键技术

HTML的关键技术主要包括以下几个方面:
注释:注释用于在HTML代码中添加说明,便于阅读和维护。
HTML在网页设计中的应用

HTML在网页设计中的应用主要体现在以下几个方面:
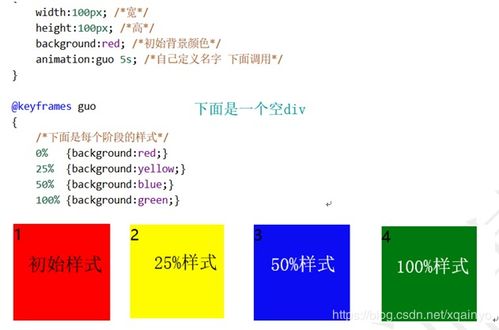
交互设计:HTML5引入了新的API,如Canvas、WebGL等,可以实现丰富的交互效果。
响应式设计:通过HTML和CSS,可以实现网页在不同设备上的自适应布局。
案例分析
以下是一个简单的HTML网页示例: