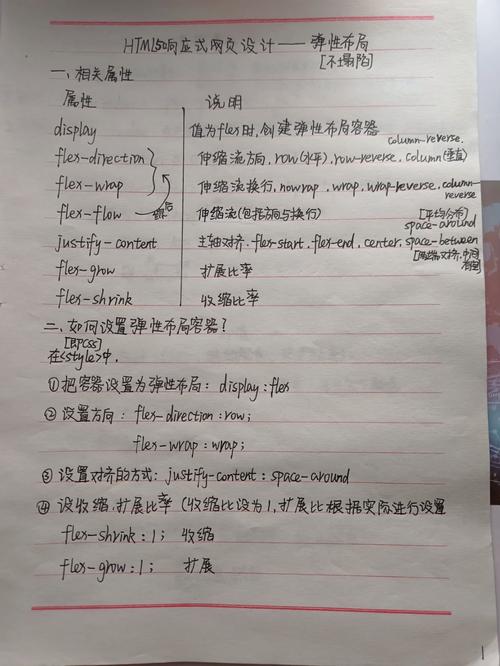
响应式布局(Responsive Web Design,简称RWD)是指通过使用媒体查询(Media Queries)等技术,使得网页在不同设备(如桌面电脑、平板电脑、手机等)上都能呈现出合适的大小和布局。下面是一个简单的响应式布局的HTML代码示例:
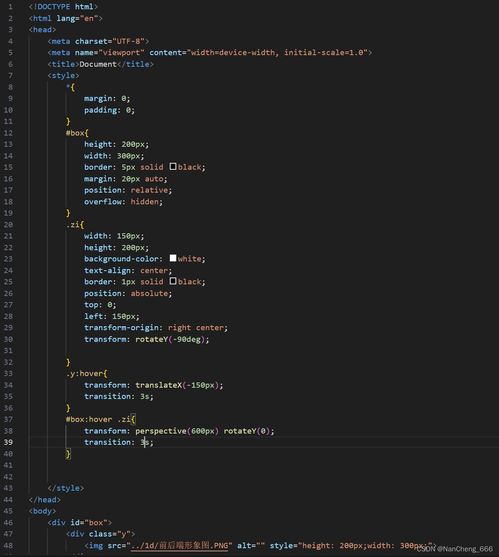
```html响应式布局示例 body { fontfamily: Arial, sansserif; } .container { width: 100%; maxwidth: 1200px; margin: 0 auto; padding: 20px; } .header, .footer { backgroundcolor: 333; color: fff; textalign: center; padding: 10px 0; } .nav { backgroundcolor: 555; overflow: hidden; } .nav a { float: left; display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; } .nav a:hover { backgroundcolor: ddd; color: black; } .main { padding: 20px; } .sidebar { float: left; width: 25%; backgroundcolor: f4f4f4; padding: 10px; } .content { float: right; width: 75%; backgroundcolor: ddd; padding: 10px; } @media { .nav a { float: none; display: block; textalign: left; } .sidebar { width: 100%; } .content { width: 100%; } }

响应式布局示例
主页 新闻 联系我们 关于
侧边栏 这里是侧边栏的内容。
内容区 这里是内容区的内容。

版权所有