Vue快速入门指南
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它易于上手,同时功能强大,可以用来开发复杂的单页应用(SPA)。下面是 Vue 的快速入门指南,帮助你快速掌握 Vue 的核心概念和用法。
1. 环境搭建
Node.js 和 npm: Vue 使用 Node.js 和 npm 进行依赖管理和构建。 Vue CLI: Vue 官方提供的脚手架工具,可以快速搭建 Vue 项目。 Vue Devtools: Chrome 和 Firefox 浏览器扩展,用于调试 Vue 应用。
2. Vue 实例
创建 Vue 实例: 使用 `new Vue` 创建 Vue 实例,并传入配置对象。 el: 挂载点,指定 Vue 实例控制的 DOM 元素。 data: 数据对象,包含 Vue 实例的数据。 methods: 方法对象,包含 Vue 实例的方法。 computed: 计算属性,基于数据动态计算新值。
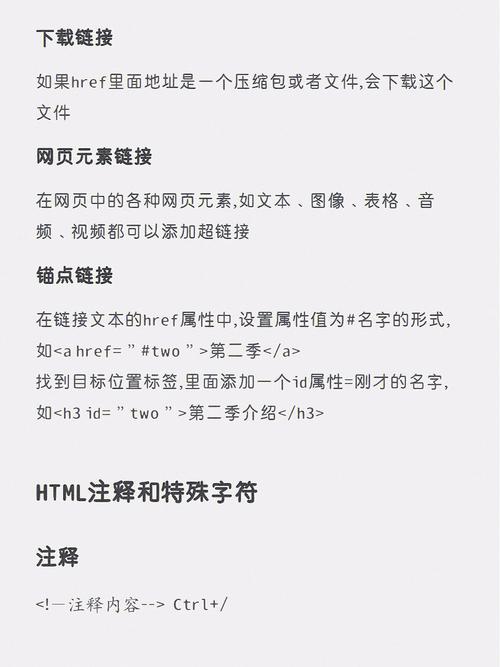
3. 模板语法
4. 组件
组件: Vue 的构建块,可以复用代码并组织代码结构。 全局组件: 使用 `Vue.component` 创建全局组件。 局部组件: 在其他组件内部定义组件。 props: 组件的属性,用于传递数据给组件。 emit: 子组件向父组件发送事件。
5. 路由
Vue Router: Vue 官方提供的路由管理库。 安装: 使用 npm 安装 `vuerouter`。 配置: 在 Vue 实例中配置路由。 导航: 使用 `` 或 `router.push` 进行导航。
6. 状态管理
Vuex: Vue 官方提供的状态管理库。 安装: 使用 npm 安装 `vuex`。 配置: 创建 store 实例,并定义状态、mutations、actions 和 getters。 使用: 在组件中使用 `mapState`、`mapGetters`、`mapMutations` 和 `mapActions`。
7. 学习资源
官方文档: Vue.js 官方教程: Vue.js 官方示例:
8. 进阶学习
Vue 3: 新版本的 Vue,包含许多新特性和改进。 TypeScript: 静态类型语言,可以与 Vue 一起使用。 Vue Test Utils: Vue 官方提供的测试工具。 Vue Router 进阶: 动态路由、路由守卫等。 Vuex 进阶: 模块化、命名空间等。
希望这份指南能帮助你快速入门 Vue.js!
Vue快速入门指南
随着前端技术的发展,Vue.js 已经成为了一个非常流行的前端框架。它以其简洁的语法、高效的性能和灵活的组件化开发而受到开发者的喜爱。如果你是一名前端开发初学者,想要快速上手Vue.js,那么这篇文章将为你提供一份详细的入门指南。
一、Vue简介
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框架。它只关注视图层,并且非常容易学习,还可以很方便地与其他库或已有项目整合。Vue 通过尽可能简单的 API 实现响应数据的绑定和组合的视图组件。
易用:在有 HTML、CSS、JavaScript 的基础上,快速上手。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kb minZip 运行大小、超快虚拟 DOM、最省心的优化。
二、Vue快速入门步骤

以下是快速上手Vue的步骤,帮助你从零开始学习Vue.js。
1. 安装Vue.js
你可以通过以下几种方式安装Vue.js:
直接引入CDN:在HTML文件中通过CDN链接引入Vue.js。
使用npm包管理器:通过npm安装Vue.js。
使用Vue CLI:Vue CLI 是一个官方命令行工具,用于快速搭建Vue项目。
2. 创建第一个Vue应用
使用Vue CLI创建一个新的Vue项目,并运行它。你会看到一个简单的Vue应用界面,这是你的第一个Vue项目。
npm install -g @vue/cli
vue create my-vue-app
cd my-vue-app
npm run serve
3. 学习Vue基础语法
通过官方文档学习Vue的基础语法,包括模板语法、指令、组件、生命周期等。
4. 学习Vue组件系统
Vue的组件是可重用的代码块,可以在应用程序中多次使用。学习如何创建组件并将它们组合在一起来构建Vue应用程序。
5. 探索Vue的生命周期和钩子函数
Vue有一组生命周期钩子函数,可以在组件生命周期的不同阶段执行代码。了解这些生命周期函数可以帮助你更好地理解Vue应用程序的工作原理。
6. 学习Vue的状态管理
Vue的状态管理工具Vuex可以帮助你管理应用程序的状态,例如用户信息、购物车内容等。学习如何在Vue应用程序中使用Vuex来管理状态。
三、Vue常用指令
v-html:把文本解析为HTML代码。
v-if:条件渲染。
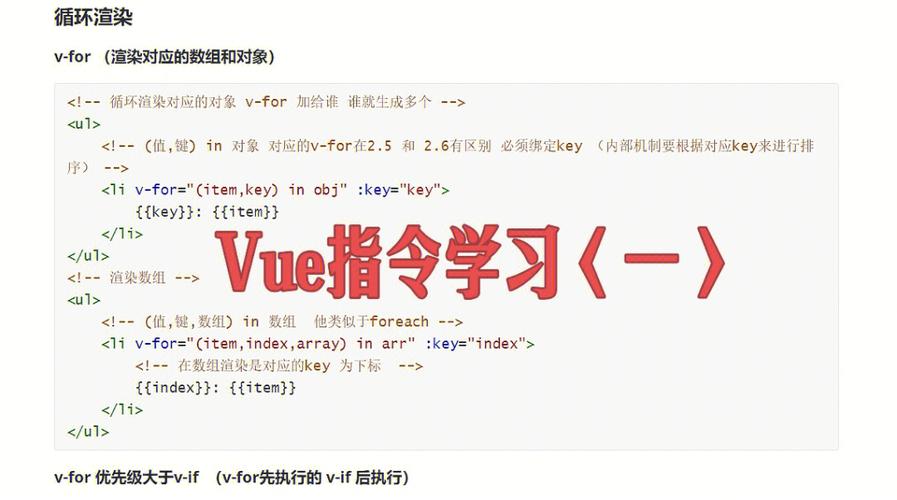
v-for:列表渲染,遍历容器。
四、Vue开发环境搭建
Vue Devtools:一个浏览器扩展,用于调试Vue应用程序。
Webpack:一个模块打包器,用于构建Vue应用程序。
Babel:一个JavaScript编译器,用于转换ES6 代码。
通过以上内容,你已经对Vue.js有了初步的了解。记住,学习Vue.js的关键在于不断实践和积累经验。希望这篇文章能帮助你快速入门Vue.js,祝你学习愉快!