1. `fontfamily`: 设置文字的字体。例如,`fontfamily: Arial, sansserif;`。
2. `fontsize`: 设置文字的大小。可以使用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsize: 16px;`。
3. `fontweight`: 设置文字的粗细。常用的值有`normal`(正常)、`bold`(加粗)等。例如,`fontweight: bold;`。
4. `fontstyle`: 设置文字的样式。常用的值有`normal`(正常)、`italic`(斜体)等。例如,`fontstyle: italic;`。
5. `textalign`: 设置文字的对齐方式。常用的值有`left`(左对齐)、`right`(右对齐)、`center`(居中对齐)等。例如,`textalign: center;`。
6. `textdecoration`: 设置文字的装饰效果。常用的值有`none`(无装饰)、`underline`(下划线)、`overline`(上划线)、`linethrough`(删除线)等。例如,`textdecoration: underline;`。
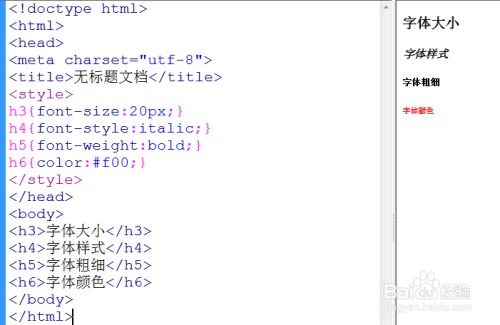
7. `color`: 设置文字的颜色。可以使用颜色名称、十六进制颜色代码、RGB颜色代码等。例如,`color: ff0000;`(红色)。
8. `lineheight`: 设置文字的行高。例如,`lineheight: 1.5;`。
9. `letterspacing`: 设置文字之间的间隔。例如,`letterspacing: 2px;`。
10. `wordspacing`: 设置单词之间的间隔。例如,`wordspacing: 5px;`。
11. `textindent`: 设置文字的首行缩进。例如,`textindent: 20px;`。
12. `textshadow`: 设置文字的阴影效果。例如,`textshadow: 2px 2px 2px 000;`。
13. `texttransform`: 设置文字的大小写转换。常用的值有`none`(无转换)、`uppercase`(大写)、`lowercase`(小写)、`capitalize`(首字母大写)等。例如,`texttransform: uppercase;`。
14. `whitespace`: 设置如何处理空白字符。常用的值有`normal`(正常处理)、`nowrap`(不换行)、`pre`(保留空白字符)等。例如,`whitespace: nowrap;`。
15. `wordbreak`: 设置单词的断行规则。例如,`wordbreak: breakword;`。
16. `wordwrap`: 设置长单词或URL的换行规则。例如,`wordwrap: breakword;`。
17. `overflowwrap`: 设置长单词或URL的换行规则。例如,`overflowwrap: breakword;`。
这些属性可以单独使用,也可以组合使用,以实现各种文字样式效果。
在网页设计中,文字是传达信息和设计风格的重要元素。CSS(层叠样式表)提供了丰富的属性和技巧来控制文字的样式,从字体、大小、颜色到对齐方式等。本文将深入探讨CSS中的文字属性,帮助您更好地掌握文字样式的设计。
字体样式

字体是文字的视觉表现,选择合适的字体对于提升用户体验至关重要。
font-family
使用`font-family`属性可以指定网页中使用的字体。例如:
body {
font-family: 'Arial', sans-serif;
这里,如果用户的电脑上没有Arial字体,浏览器会尝试使用sans-serif作为备选字体。
font-style
`font-style`属性用于设置文字的样式,如正常、斜体或倾斜。例如:
h1 {
font-style: italic;
font-weight
`font-weight`属性定义了文字的粗细程度。例如:
font-weight: bold;
font-size
`font-size`属性设置了文字的大小。可以使用像素(px)、点(pt)、em或rem等单位。例如:
h2 {
font-size: 1.5em;
文字间距与对齐

文字间距和对齐方式对于文字的可读性和美观性同样重要。
letter-spacing
`letter-spacing`属性用于设置字符之间的间距。例如:
letter-spacing: 2px;
word-spacing
`word-spacing`属性设置了单词之间的间距。例如:
h3 {
word-spacing: 5px;
text-align
`text-align`属性定义了文本的对齐方式,如左对齐、右对齐、居中对齐或两端对齐。例如:
div {
text-align: justify;
文本装饰与效果

文本装饰和效果可以增强文字的视觉表现。
text-decoration
`text-decoration`属性用于添加文本装饰,如下划线、删除线或上划线。例如:
text-decoration: underline;
text-shadow
`text-shadow`属性为文字添加阴影效果。例如:
text-shadow: 2px 2px 4px 000000;
响应式设计中的文字
在响应式设计中,文字的样式也需要适应不同屏幕尺寸。
媒体查询
使用媒体查询可以针对不同屏幕尺寸调整文字样式。例如:
@media (max-width: 600px) {
body {
font-size: 14px;
通过以上对CSS文字属性的探讨,我们可以看到,CSS提供了丰富的工具来控制文字的样式。掌握这些属性,可以帮助我们设计出既美观又实用的网页。在实践过程中,不断尝试和调整,将使您的网页设计更加出色。