Vue 中的依赖注入提供了一种在组件之间共享依赖关系的方式,而不必通过每个组件的 props 逐级传递。这种机制类似于 JavaScript 中的 require 或 import,但它是 Vue 特有的,并且是在组件的上下文中工作的。
依赖注入的主要目的是为了提高代码的模块化、重用性和可维护性。通过依赖注入,你可以将依赖关系集中管理,并在需要时轻松地在组件之间共享它们。
在 Vue 中,依赖注入通常通过 provide 和 inject 实现的。provide 选项允许一个组件定义它希望被后代组件注入的依赖。而 inject 选项则允许后代组件指定它希望从祖先组件那里接收的依赖。
以下是一个简单的例子,展示了如何使用依赖注入:
```javascript// 祖先组件export default { provide { return { message: 'Hello, Vue!' }; }, // ... 其他选项};
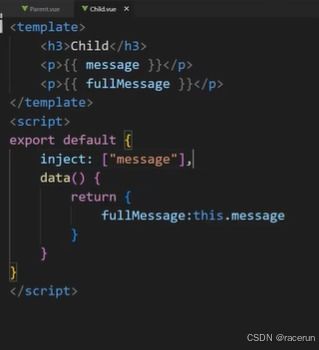
// 后代组件export default { inject: , created { console.log; // 输出: Hello, Vue! }, // ... 其他选项};```
在这个例子中,祖先组件通过 provide 选项定义了一个名为 `message` 的依赖,并为其提供了一个值 `'Hello, Vue!'`。后代组件通过 inject 选项指定了它希望接收的依赖 `message`,并在其 `created` 钩子中访问了这个依赖。
依赖注入也可以用于更复杂的场景,例如注入响应式数据、方法或组件实例等。但是,过度使用依赖注入可能会导致代码变得难以追踪和维护,因此应该谨慎使用。
总的来说,Vue 的依赖注入提供了一种强大的机制,可以在组件之间共享依赖关系,但应该根据具体情况合理使用。
Vue依赖注入:深入理解与最佳实践
在Vue.js的开发过程中,组件之间的通信是一个关键问题。随着组件层次的增加,传统的通信方式如props和events可能会变得复杂且难以维护。Vue提供了依赖注入(Dependency Injection,简称DI)这一特性,使得组件之间的通信更加灵活和高效。本文将深入探讨Vue依赖注入的原理、应用场景以及最佳实践。
什么是Vue依赖注入?

Vue依赖注入是一种设计模式,允许组件在不知道依赖来源的情况下使用依赖。在Vue中,依赖注入主要通过`provide`和`inject`两个API实现。`provide`允许父组件向其所有后代组件提供依赖,而`inject`则允许后代组件接收这些依赖。
依赖注入的原理

Vue的依赖注入基于响应式系统。当父组件通过`provide`提供了某个依赖时,Vue会将其存储在响应式系统中。后代组件可以通过`inject`来访问这个依赖,无论它们在组件树中的位置有多深。
```javascript
// 父组件
export default {
provide() {
return {
theme: this.theme
};
},
data() {
return {
theme: 'dark'
};
// 子组件
export default {
inject: ['theme'],
mounted() {
console.log(this.theme); // 输出: dark
依赖注入的应用场景

依赖注入在以下场景中非常有用:
1. 跨组件通信:当需要从父组件向深层嵌套的子组件传递数据时,依赖注入可以避免层层传递props。
2. 插件开发:在开发Vue插件时,依赖注入可以用来向插件提供或接收依赖。
3. 全局状态管理:在不需要使用Vuex的情况下,依赖注入可以用来管理全局状态。
依赖注入的最佳实践
1. 避免滥用:依赖注入应该谨慎使用,避免过度依赖。在大多数情况下,props和events已经足够满足需求。
2. 明确依赖:在`provide`和`inject`中明确指定依赖项,避免不必要的依赖。
3. 使用Symbol作为注入名:当注入名与组件内部属性冲突时,可以使用Symbol作为注入名,避免命名冲突。
```javascript
// 使用Symbol作为注入名
const themeSymbol = Symbol('theme');
export default {
provide() {
return {
[themeSymbol]: this.theme
};
},
inject: [themeSymbol],
mounted() {
console.log(this[themeSymbol]); // 输出: dark
Vue依赖注入是一种强大的特性,可以帮助开发者解决组件之间的通信问题。通过理解其原理和应用场景,并遵循最佳实践,我们可以更好地利用依赖注入,提高Vue项目的可维护性和可扩展性。
- Vue
- 依赖注入
- provide
- inject
- 组件通信









