在jQuery中,你可以使用`.prop`方法来设置元素的`disabled`属性。`.prop`方法允许你获取或设置元素的属性值。如果你想设置一个元素的`disabled`属性为`true`,你可以这样做:
```javascript$.prop;```
其中,`selector`是你想要设置`disabled`属性的元素的CSS选择器。
如果你想将`disabled`属性设置为`false`,你可以这样做:
```javascript$.prop;```
例如,如果你想禁用页面上的所有输入框,你可以这样做:
```javascript$.prop;```
如果你想启用页面上的所有输入框,你可以这样做:
```javascript$.prop;```
如果你只想禁用或启用特定的输入框,你可以使用更具体的选择器。例如,如果你想禁用所有具有特定类名的输入框,你可以这样做:
```javascript$.prop;```
这样,只有那些具有`myclass`类的输入框会被禁用。
jQuery设置disabled属性详解
在网页开发中,我们经常需要控制表单元素的可用性,例如禁用某些输入框、按钮等,以便在特定情况下阻止用户进行操作。jQuery作为一款强大的JavaScript库,提供了便捷的方法来设置和移除元素的disabled属性。本文将详细介绍如何使用jQuery来设置disabled属性,并探讨相关技巧。
什么是disabled属性?

disabled属性是HTML表单元素的一个属性,用于禁用或启用该元素。当元素被禁用时,用户无法对其进行操作,例如点击、输入等。在jQuery中,我们可以通过设置或移除disabled属性来控制元素的可用性。
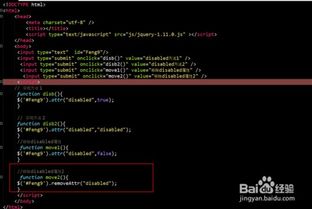
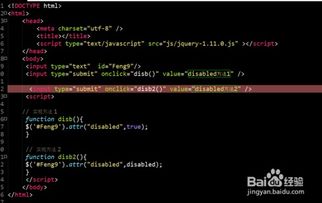
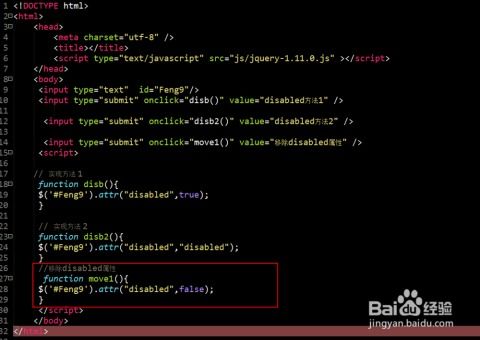
使用jQuery设置disabled属性

1. 使用attr()方法设置disabled属性

attr()方法是jQuery中用于设置或获取元素属性的方法。以下是一个使用attr()方法设置disabled属性的示例:
```javascript