在CSS中,你可以使用`borderradius`属性来为元素添加圆角边框。这个属性可以应用于一个元素的任何一个或所有角落。`borderradius`可以接受一个或多个值,每个值代表一个角落的半径。如果你只提供一个值,那么所有角落都会使用这个值。如果你提供两个值,第一个值将应用于左上角和右下角,第二个值将应用于右上角和左下角。如果你提供三个值,第三个值将应用于左下角。
例如,如果你想要一个元素的四个角落都有半径为10px的圆角,你可以这样写:
```csselement { borderradius: 10px;}```
如果你想要左上角和右下角有半径为10px的圆角,右上角和左下角有半径为5px的圆角,你可以这样写:
```csselement { borderradius: 10px 5px;}```
`borderradius`属性也可以接受百分比作为值。这个百分比是基于元素的宽度和高度计算的。例如,如果你想要一个元素的四个角落都有半径为元素宽度10%的圆角,你可以这样写:
```csselement { borderradius: 10%;}```
请注意,`borderradius`属性只适用于具有边框的元素。如果你想要一个元素没有边框,但是仍然有圆角,你需要为元素添加一个透明的边框。例如:
```csselement { border: 1px solid transparent; borderradius: 10px;}```
CSS圆角边框:打造时尚网页设计
在网页设计中,边框是构成元素视觉边界的重要元素。传统的直角边框虽然简洁,但缺乏视觉吸引力。CSS圆角边框的出现,为网页设计带来了新的活力。本文将详细介绍CSS圆角边框的设置方法、应用技巧以及注意事项,帮助您打造时尚的网页设计。
圆角边框的基本概念

圆角边框是指将元素的边框角设置为弧形或圆形,使元素看起来更加柔和、美观。CSS3引入了`border-radius`属性,允许开发者轻松实现圆角边框效果。
设置圆角边框的语法

`border-radius`属性可以接受一个或多个值,具体如下:
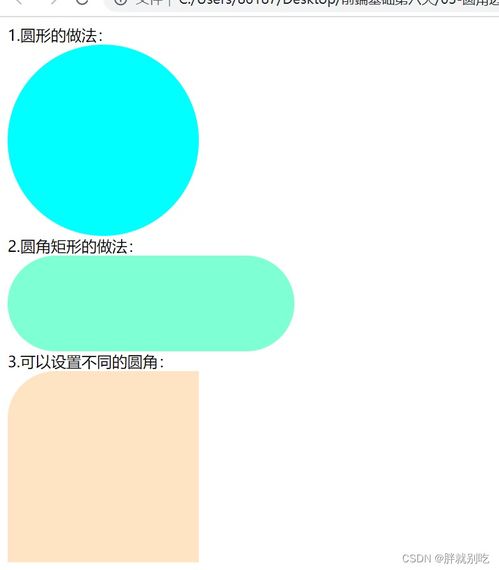
- 单个值:所有四个角的圆角半径相同。

- 两个值:第一个值控制水平方向的圆角半径,第二个值控制垂直方向的圆角半径。
- 三个值:第一个值控制上边和左边的圆角半径,第二个值控制右边和下边的圆角半径,第三个值同时控制下边和左边的圆角半径。
- 四个值:依次控制上左、上右、下右和下左四个角的圆角半径。
以下是一个简单的示例代码:
```css
.box {
border-radius: 10px 20px 30px 40px;
设置圆角边框的值
- 像素(px):直接使用像素值设置圆角半径,如`border-radius: 10px;`。
- 百分比(%):使用百分比设置圆角半径,相对于元素的宽度和高度,如`border-radius: 50%;`。
- em单位:使用em单位设置圆角半径,相对于当前元素的字体大小,如`border-radius: 2em;`。
圆角边框的应用技巧
1. 按钮设计:使用圆角边框可以使按钮看起来更加柔和,提升用户体验。
2. 卡片布局:在卡片布局中使用圆角边框,可以使卡片看起来更加美观,增加视觉层次感。
3. 图片展示:为图片添加圆角边框,可以使图片更加突出,提升视觉效果。
圆角边框的注意事项
1. 兼容性:虽然大多数现代浏览器都支持`border-radius`属性,但部分旧版浏览器可能不支持或支持不完全。在开发过程中,建议使用浏览器前缀或提供无圆角边框的备用方案。
2. 性能:使用圆角边框可能会增加渲染时间,特别是在大量使用圆角边框的情况下。在性能要求较高的场景下,建议谨慎使用。
3. 视觉平衡:在设置圆角边框时,要注意保持视觉平衡,避免过度使用圆角边框导致页面设计失衡。
CSS圆角边框为网页设计带来了新的可能性,使元素看起来更加柔和、美观。通过掌握圆角边框的设置方法、应用技巧以及注意事项,您可以轻松打造时尚的网页设计。在今后的网页设计中,不妨尝试使用圆角边框,为您的作品增添更多魅力。









