1. 正常(默认):`fontweight: normal;`(或400)2. 加粗:`fontweight: bold;`(或700)3. 更粗:`fontweight: bolder;`4. 更细:`fontweight: lighter;`5. 自定义:`fontweight: 100;` 到 `fontweight: 900;`
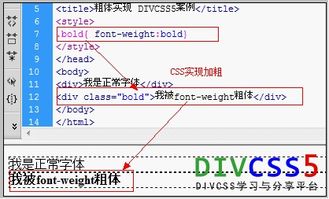
这里是一个简单的例子,展示了如何使用CSS来加粗字体:
```css.boldtext { fontweight: bold;}```
你可以在HTML中使用这个类来加粗特定的文本:
```html这是一个加粗的段落。
请注意,不同的字体可能支持不同的`fontweight`值。例如,一些字体可能只支持`normal`和`bold`,而不支持介于两者之间的值。
CSS加粗字体:实现网页文字突出显示的技巧
在网页设计中,文字的加粗是一种常见的样式,它可以帮助我们强调某些内容,提高信息的可读性和重要性。本文将详细介绍如何在CSS中实现字体的加粗效果,并提供一些实用的技巧和示例。
一、使用CSS的font-weight属性加粗字体

CSS中的`font-weight`属性是控制字体粗细的主要属性。通过设置不同的值,我们可以实现从正常到加粗的各种效果。
1. 常用值介绍

- `normal`:默认值,表示正常粗细,等同于`400`。
- `bold`:表示加粗,等同于`700`。
- `bolder`:表示比父元素更粗。
- `lighter`:表示比父元素更细。
- `100`至`900`:数字值,数值越大,字体越粗。
2. 示例代码

```css
font-weight: bold; / 加粗 /
h1 {
font-weight: bolder; / 比父元素更粗 /
span {
font-weight: 900; / 最粗 /
```html
这是加粗的文字
```html
这也是加粗的文字
三、使用CSS类选择器加粗特定元素
在实际应用中,我们可能需要针对特定的元素进行加粗处理。这时,可以使用CSS类选择器来实现。
1. 创建CSS类
```css
.bold-text {
font-weight: bold;
2. 在HTML中使用类
```html









