CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,文字样式可以通过多种属性来定义,如字体大小、字体族、颜色、粗细、斜体等。下面是一些常用的CSS文字样式属性:
1. `fontsize`:定义文字的大小。 ```css p { fontsize: 16px; } ```
2. `fontfamily`:定义文字的字体族。 ```css h1 { fontfamily: 'Arial', sansserif; } ```
3. `color`:定义文字的颜色。 ```css .error { color: red; } ```
4. `fontweight`:定义文字的粗细。 ```css strong { fontweight: bold; } ```
5. `fontstyle`:定义文字的样式(如斜体)。 ```css em { fontstyle: italic; } ```
6. `textdecoration`:定义文字的装饰(如下划线、删除线)。 ```css a { textdecoration: none; } ```
7. `textalign`:定义文字的对齐方式。 ```css h2 { textalign: center; } ```
8. `lineheight`:定义行高。 ```css body { lineheight: 1.6; } ```
9. `letterspacing`:定义字母间的间距。 ```css p { letterspacing: 2px; } ```
10. `wordspacing`:定义单词间的间距。 ```css p { wordspacing: 10px; } ```
11. `texttransform`:定义文字的大小写转换。 ```css .uppercase { texttransform: uppercase; } ```
12. `textshadow`:定义文字的阴影效果。 ```css h1 { textshadow: 2px 2px 4px 000000; } ```
这些属性可以根据需要在CSS中选择器中组合使用,以实现所需的文字样式。
CSS文字样式:打造个性化网页视觉体验
在网页设计中,文字是传达信息、引导用户的重要元素。CSS(层叠样式表)提供了丰富的文字样式属性,可以帮助我们轻松地控制文字的外观和样式,从而提升网页的整体视觉效果。本文将详细介绍CSS文字样式的相关知识,帮助您打造个性化的网页视觉体验。
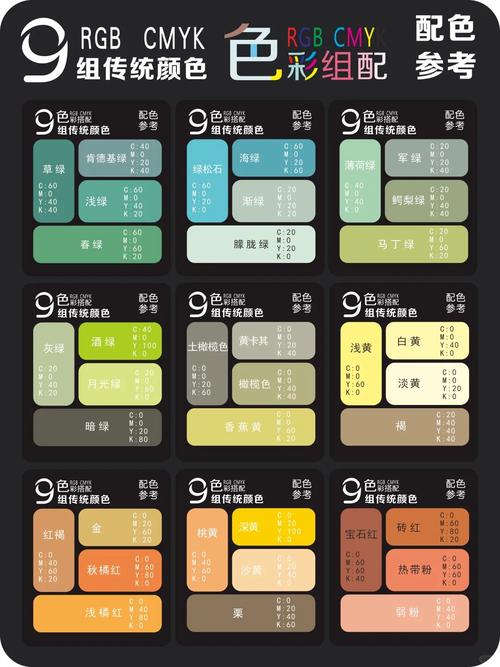
文字颜色

使用颜色名称
```css
color: red; / 红色 /

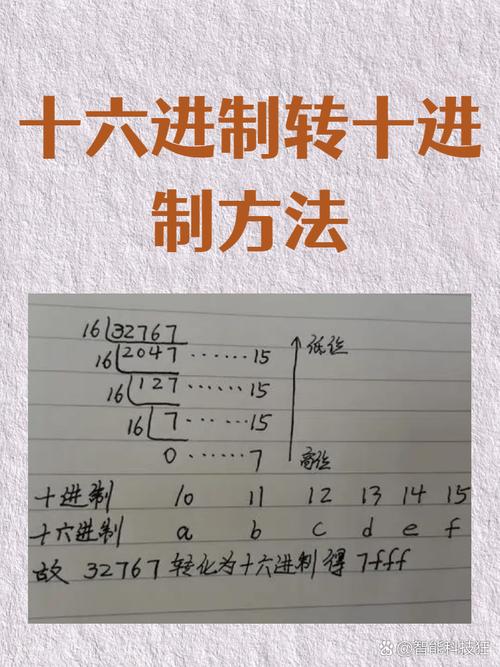
使用十六进制代码

```css
color: FF0000; / 红色 /

使用RGB值

```css
color: rgb(255, 0, 0); / 红色 /

文字大小

使用像素单位

```css
font-size: 16px; / 16像素 /

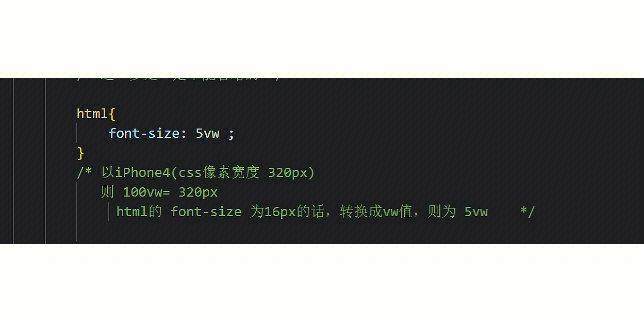
使用相对单位

```css
font-size: 1em; / 相对于父元素的字体大小 /
使用关键字

```css
font-size: large; / 大号 /
文字字体

指定字体名称

```css
font-family: Arial; / Arial字体 /

指定字体族

```css
font-family: sans-serif; / 无装饰字体族 /
指定多个字体

```css
font-family: \









