jQuery 选择器用于查询和查找 HTML 元素。jQuery 选择器基于元素的 id、类、属性、元素类型等,可以快速地选择页面上的元素。
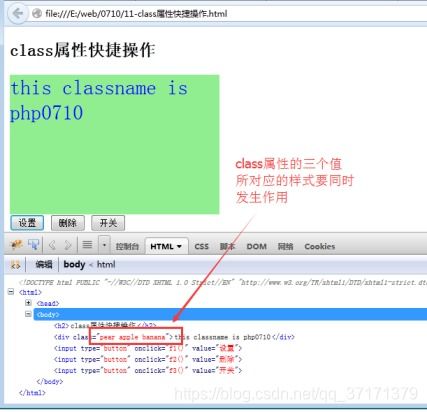
1. 基本选择器: `id`: 选择 id 为 id 的元素。 `.class`: 选择 class 为 class 的元素。 `element`: 选择所有 element 元素。 ``: 选择所有元素。 `element,element`: 选择所有 element 元素。
2. 层次选择器: `ancestor descendant`: 选择 ancestor 元素的所有 descendant 元素。 `parent > child`: 选择 parent 元素的所有直接 child 元素。 `prev next`: 选择紧跟在 prev 元素后的 next 元素。 `prev ~ siblings`: 选择紧跟在 prev 元素后的所有 siblings 元素。
3. 基本过滤选择器: `:first`: 选择第一个元素。 `:last`: 选择最后一个元素。 `:not`: 选择不匹配 selector 的元素。 `:even`: 选择偶数位置的元素。 `:odd`: 选择奇数位置的元素。 `:eq`: 选择第 index 个元素。 `:gt`: 选择大于 index 的元素。 `:lt`: 选择小于 index 的元素。
4. 内容过滤选择器: `:contains`: 选择包含 text 的元素。 `:has`: 选择包含至少一个匹配 selector 元素的元素。 `:empty`: 选择没有子元素的元素。 `:parent`: 选择有子元素的元素。
5. 可见性过滤选择器: `:hidden`: 选择隐藏的元素。 `:visible`: 选择可见的元素。
7. 子元素过滤选择器: `:firstchild`: 选择其父元素的第一个子元素。 `:lastchild`: 选择其父元素的最后一个子元素。 `:onlychild`: 选择其父元素的唯一子元素。 `:nthchild`: 选择其父元素的第 index/nth 个子元素。
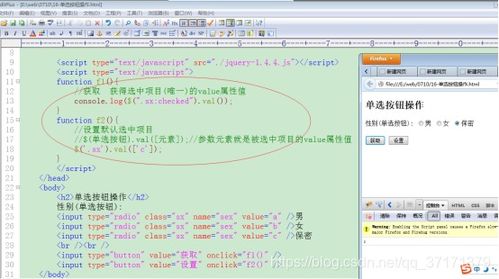
8. 表单选择器: `:input`: 选择所有 input 元素。 `:text`: 选择所有文本框。 `:password`: 选择所有密码框。 `:radio`: 选择所有单选按钮。 `:checkbox`: 选择所有复选框。 `:submit`: 选择所有提交按钮。 `:image`: 选择所有图像按钮。 `:button`: 选择所有按钮。 `:file`: 选择所有文件输入。 `:reset`: 选择所有重置按钮。 `:hidden`: 选择所有隐藏的表单元素。
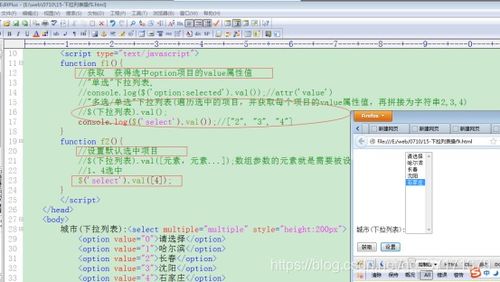
9. 表单对象属性过滤选择器: `:enabled`: 选择所有启用的表单元素。 `:disabled`: 选择所有禁用的表单元素。 `:checked`: 选择所有选中的表单元素。 `:selected`: 选择所有选中的下拉列表元素。
这些选择器可以单独使用,也可以组合使用,以实现更复杂的查询和选择操作。通过熟练掌握这些选择器,可以大大提高开发效率和代码的可读性。
jQuery选择器详解
jQuery选择器是jQuery库的核心功能之一,它允许开发者通过简洁的语法快速定位页面中的DOM元素,从而进行各种操作,如修改样式、绑定事件等。本文将详细介绍jQuery选择器的种类、用法以及在实际开发中的应用。
基本选择器

1. ID选择器

ID选择器

通过元素的ID来选择特定的元素。ID在HTML文档中是唯一的,因此ID选择器通常用于选择单个元素。
```javascript









