在CSS中设置字体为宋体,您可以使用以下代码:
```cssp { fontfamily: '宋体';}```
这段代码将所有``元素的字体设置为宋体。如果您想要应用于页面上的所有元素,可以使用`body`选择器:
```cssbody { fontfamily: '宋体';}```
请注意,宋体是一种中文字体,如果您需要在网页上显示中文字符,确保在您的服务器或本地系统上安装了宋体字体。另外,由于宋体不是所有操作系统都默认安装的字体,您可能还需要指定一个或多个备用字体,以防用户计算机上没有安装宋体:
```cssbody { fontfamily: '宋体', 'SimSun', 'STSong', sansserif;}```
在这里,`SimSun`和`STSong`是宋体的其他名称,`sansserif`是一个通用的无衬线字体族,确保即使在用户计算机上没有安装宋体时,也能显示文本。
CSS设置字体为宋体的详细教程
在网页设计中,字体选择是提升页面视觉效果的重要环节。宋体作为中文网页中非常常见的一种字体,其简洁、易读的特点使其成为许多设计师的首选。本文将详细介绍如何在CSS中设置字体为宋体,帮助您轻松实现网页字体的个性化设计。
什么是宋体字体

宋体,又称宋体字,是中国传统印刷字体之一,起源于宋代。它具有笔画粗细均匀、结构规整、易于阅读等特点。在现代网页设计中,宋体字体因其良好的阅读体验而被广泛使用。
在CSS中设置字体为宋体的方法

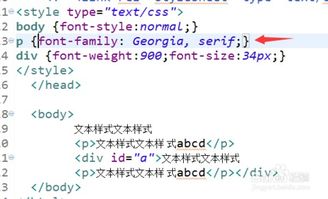
1. 使用font-family属性

在CSS中,我们可以通过`font-family`属性来设置元素的字体。以下是一个简单的示例:
```css
font-family: \