在HTML中设置透明度可以通过CSS来实现。CSS提供了多种方式来设置元素的透明度,包括使用`opacity`属性、`rgba`颜色模式和`hsla`颜色模式。下面是这些方法的简要介绍和示例:
1. 使用`opacity`属性: `opacity`属性可以设置元素的透明度,其值范围从0(完全透明)到1(完全不透明)。
```html .transparent { opacity: 0.5; / 50%透明度 / } 这是一个透明的元素。 ```
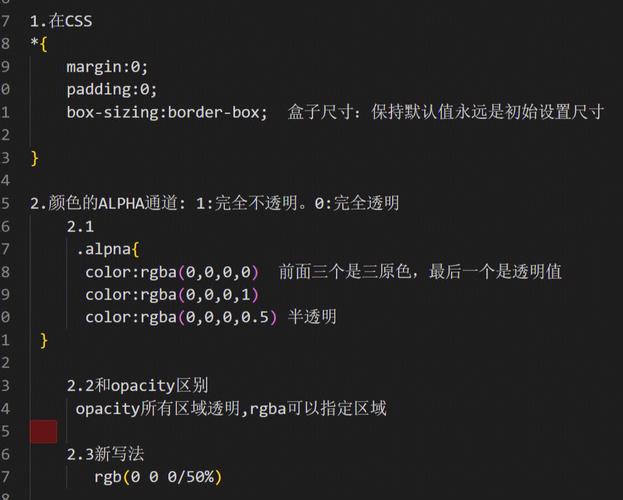
2. 使用`rgba`颜色模式: `rgba`颜色模式允许你设置红、绿、蓝和透明度(alpha)值。透明度值范围从0(完全透明)到1(完全不透明)。
```html .transparent { backgroundcolor: rgba; / 红色,50%透明度 / } 这是一个背景透明的元素。 ```
3. 使用`hsla`颜色模式: `hsla`颜色模式允许你设置色相(hue)、饱和度(saturation)、亮度(lightness)和透明度(alpha)值。透明度值范围从0(完全透明)到1(完全不透明)。
```html .transparent { backgroundcolor: hsla; / 绿色,50%透明度 / } 这是一个背景透明的元素。 ```
以上是设置HTML元素透明度的几种常见方法。你可以根据具体需求选择合适的方法来实现透明效果。
HTML设置透明度详解
在网页设计中,透明度是一个非常重要的功能,它可以帮助我们创建出更加丰富和吸引人的视觉效果。本文将详细介绍如何在HTML中设置透明度,包括背景颜色、背景图片以及元素本身的透明度设置。
背景颜色透明度设置

使用CSS的`opacity`属性

要设置背景颜色的透明度,我们可以使用CSS的`opacity`属性。这个属性可以应用于任何元素,包括`div`、`body`等。`opacity`属性的值是一个介于0(完全透明)和1(完全不透明)之间的数字。
```css
body {
background-color: rgba(0, 0, 0, 0.5); / 半透明黑色背景 /

使用RGBA颜色模式
RGBA颜色模式是RGB颜色模式的扩展,它允许我们设置红、绿、蓝三种颜色的值,同时还可以设置一个alpha通道值来控制透明度。
```css
body {
background-color: rgba(0, 0, 0, 0.5); / 半透明黑色背景 /
背景图片透明度设置
使用CSS的`opacity`属性
对于背景图片,我们同样可以使用`opacity`属性来设置透明度。
```css
body {
background-image: url('bg-image.jpg');
background-repeat: no-repeat;
background-position: center;
opacity: 0.5; / 背景图片半透明 /
使用`background-color`属性

除了使用`opacity`属性,我们还可以通过设置`background-color`属性来覆盖背景图片的透明度。
```css
body {
background-image: url('bg-image.jpg');
background-repeat: no-repeat;
background-position: center;
background-color: rgba(255, 255, 255, 0.5); / 背景图片半透明,背景色为白色 /
元素透明度设置
使用CSS的`opacity`属性

对于单个元素,我们同样可以使用`opacity`属性来设置透明度。
```css
.box {
width: 200px;
height: 200px;
background-color: red;
opacity: 0.5; / 元素半透明 /

使用RGBA颜色模式

对于需要设置透明度的元素,我们也可以使用RGBA颜色模式。
```css
.box {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5); / 元素半透明,背景色为红色 /
兼容性注意事项
IE浏览器兼容性
需要注意的是,IE8及以下版本的浏览器不支持`opacity`属性。在这种情况下,我们可以使用`filter`属性来模拟透明度效果。
```css
.box {
filter: alpha(opacity=50); / IE浏览器半透明效果 /
其他浏览器兼容性
对于其他浏览器,如Firefox、Chrome、Safari等,使用`opacity`属性和RGBA颜色模式即可实现透明度效果。
通过本文的介绍,相信大家对HTML设置透明度有了更深入的了解。在实际应用中,我们可以根据需求灵活运用这些方法,为网页设计增添更多创意和魅力。