在Vue中实现分页功能通常涉及到前端页面和后端服务器的配合。前端负责展示分页控件和根据用户的分页操作请求数据,后端负责根据请求的分页参数(如页码和每页条数)返回相应的数据。
下面是一个简单的分页实现示例:
1. 前端部分(使用Vue 2.x版本):
首先,在你的Vue组件中定义分页相关的数据属性,如当前页码、每页显示条数、总条数等。
```javascriptdata { return { currentPage: 1, pageSize: 10, totalItems: 0, items: // 分页数据 };},```
创建一个分页组件或者使用现成的分页组件(如`vuepagination2`)。这个分页组件通常需要接受当前页码、每页条数、总条数等作为props,并提供一个事件(如`change`)来通知父组件页码变化。
```html
{{ item.name }} ```
在组件的`mounted`钩子中,调用获取数据的函数,并传递分页参数。
```javascriptmounted { this.fetchData;},methods: { fetchData { // 调用API获取数据 axios.get.then.catch; }qwe2; }, handlePageChange { this.currentPage = newPage; this.fetchData; }}```
2. 后端部分:
后端需要根据接收到的分页参数(如页码和每页条数)来查询数据库,并返回相应的数据。这里以Node.js和Express为例:
```javascriptconst express = require;const app = express;const port = 3000;
// 假设有一个数据库查询函数function queryItems { // 根据页码和每页条数查询数据库 // 这里只是示例,实际情况需要根据实际数据库进行查询 const totalItems = 100; // 假设总条数 const start = size; const end = start size; const items = ; // 假设的查询结果 for { items.push; } return { items, total: totalItems };}
app.get => { const page = parseInt || 1; const size = parseInt || 10; const { items, total } = queryItems; res.json;}qwe2;
app.listen => { console.log;}qwe2;```
这个示例展示了如何在Vue和Node.js/Express中实现分页功能。在实际应用中,你可能需要根据具体的业务需求和数据库查询逻辑进行调整。
Vue实现分页功能详解
在Web开发中,分页功能是处理大量数据时常用的技术手段。Vue作为一款流行的前端框架,提供了丰富的API和组件,使得实现分页功能变得简单而高效。本文将详细介绍如何在Vue中实现分页功能,包括基本原理、实现步骤和代码示例。
一、分页基本原理
分页的基本原理是将大量数据分成多个小批次,每批次显示一定数量的数据。用户可以通过点击页码或翻页按钮来浏览不同的数据批次。分页通常涉及以下概念:
- 页码:表示当前所在的页数。

- 每页显示的数据量:每个页面上显示的数据数量。

- 总数据量:所有数据的总数。

- 总页数:总数据量除以每页显示的数据量,向上取整的结果。

二、Vue实现分页的步骤

在Vue中实现分页功能,通常需要以下步骤:
1. 定义数据:在Vue组件中定义存储分页相关信息的变量,如当前页码、每页显示的数据量、总数据量等。

2. 计算属性:使用计算属性来计算分页相关的信息,如总页数、当前页显示的数据等。

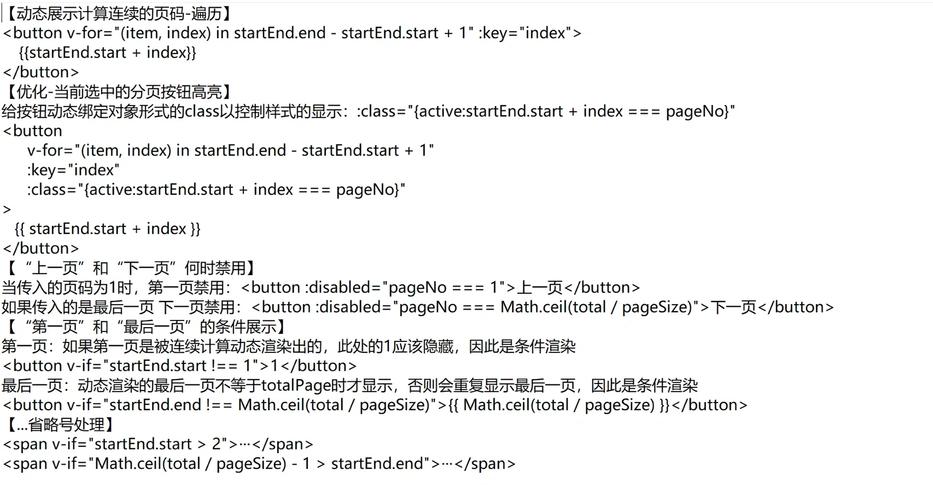
3. 渲染分页组件:在模板中使用循环渲染分页组件,如页码按钮、翻页按钮等。
4. 处理分页事件:为分页组件绑定事件处理函数,如点击页码、翻页等。
三、代码示例
以下是一个简单的Vue分页功能实现示例:
```html









