在Vue中,缓存数据是一个常见的优化手段,可以减少服务器请求次数,提高应用程序的性能。Vue中缓存数据通常有几种方法:
1. 使用Vue Router的`keepalive`组件:`keepalive`是Vue Router的一个内置组件,它能够缓存不活动的组件实例,而不是销毁它们。当你再次进入这个组件时,你可以保留它的状态或避免重新渲染。这对于那些需要保持状态或者渲染开销较大的组件特别有用。
```vue ```
2. 使用Vuex进行全局状态管理:Vuex是Vue的一个官方状态管理库,它可以用来存储全局状态,包括缓存的数据。你可以使用Vuex的`commit`和`dispatch`方法来修改状态,使用`mapState`或`mapGetters`来获取状态。Vuex也支持模块化和命名空间,这样你可以更有效地管理你的状态。
```javascript const store = new Vuex.Store { state.cachedData = data; } }, actions: { fetchAndCacheData { axios.get .then; }qwe2; } } }qwe2; ```
3. 使用本地存储(localStorage/sessionStorage):对于需要持久化存储的数据,可以使用浏览器的本地存储。虽然这种方法不如Vuex强大,但它对于简单的键值对存储非常有效。需要注意的是,本地存储的数据是字符串格式,所以在存储和读取时需要进行序列化和反序列化。
```javascript function saveToLocalStorage { localStorage.setItemqwe2; }
function getFromLocalStorage { return JSON.parseqwe2; } ```
4. 使用第三方库如`vuels`:`vuels`是一个将Vue与本地存储集成的库,它提供了更方便的接口来使用`localStorage`和`sessionStorage`。它还支持加密存储,这对于需要保护的数据非常有用。
```javascript import Vue from 'vue'; import VueLS from 'vuels';
Vue.use;
export default { data { return { cachedData: this.$ls.get }; }, methods: { fetchData { axios.get .then; this.cachedData = response.data; }qwe2; } } }; ```
5. 使用服务端缓存:如果你的应用是一个单页应用(SPA),你还可以在服务端进行缓存。这可以通过设置缓存策略在服务器端完成,比如使用Redis、Memcached等缓存系统。服务端缓存可以显著减少服务器的负载,并提高响应速度。
```javascript app.get => { const cachedData = redis.get; if { res.jsonqwe2; } else { axios.get .then, 'EX', 3600qwe2; // 缓存1小时 res.json; }qwe2; } }qwe2; ```
使用这些方法时,需要根据你的具体需求和场景来选择最合适的缓存策略。同时,要考虑到缓存数据的新鲜度和一致性,确保用户总是获取到最新的数据。
Vue前端开发:深入理解与实现数据缓存
在Vue前端开发中,数据缓存是一个重要的性能优化手段。通过合理地缓存数据,可以减少不必要的网络请求,提高应用的响应速度和用户体验。本文将深入探讨Vue中数据缓存的方法、原理以及最佳实践。
一、Vue数据缓存概述

1.1 什么是数据缓存
数据缓存是指将数据存储在内存或其他存储介质中,以便在需要时可以快速访问。在Vue中,数据缓存主要用于以下场景:
- 减少网络请求:对于频繁访问的数据,如用户信息、商品列表等,可以将其缓存起来,避免每次都从服务器获取。
- 提高响应速度:缓存数据可以减少数据加载时间,提高应用的响应速度。
- 优化用户体验:缓存数据可以减少用户等待时间,提升用户体验。
1.2 Vue数据缓存方法
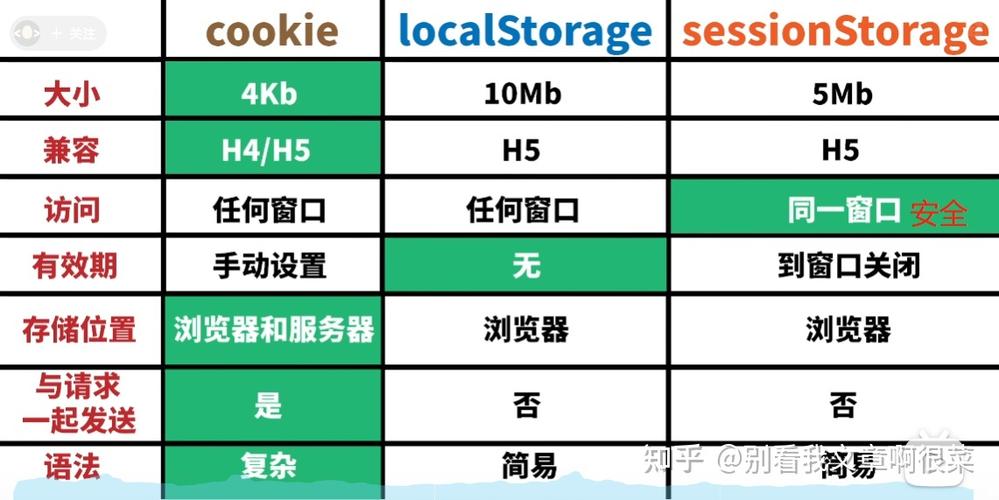
- LocalStorage/SessionStorage:基于Web Storage API,可以存储少量数据,适用于短期缓存。
- Vuex:Vue官方的状态管理库,可以集中管理应用的所有组件的状态,适用于长期缓存。
- IndexedDB:基于浏览器本地数据库,可以存储大量数据,适用于长期缓存。
- Service Worker:一种运行在浏览器背后的脚本,可以缓存网络请求结果,适用于长期缓存。
二、Vue数据缓存实现
2.1 使用LocalStorage/SessionStorage

LocalStorage和SessionStorage是Web Storage API的一部分,可以存储少量数据。以下是一个使用LocalStorage缓存数据的示例:
```javascript
// 存储数据
localStorage.setItem('key', 'value');
// 读取数据
const value = localStorage.getItem('key');
2.2 使用Vuex
Vuex是Vue官方的状态管理库,可以集中管理应用的所有组件的状态。以下是一个使用Vuex缓存数据的示例:
```javascript
// 安装Vuex
import Vuex from 'vuex';
Vue.use(Vuex);
// 创建store
export default new Vuex.Store({
state: {
data: null
},
mutations: {
setData(state, payload) {
state.data = payload;
}
},
actions: {
fetchData({ commit }) {
// 模拟数据获取
const data = { key: 'value' };
commit('setData', data);
}
},
getters: {
getData: state => state.data
// 在组件中使用
computed: {
...mapGetters(['getData'])
methods: {
...mapActions(['fetchData'])
2.3 使用IndexedDB
IndexedDB是一种基于浏览器本地数据库的存储方式,可以存储大量数据。以下是一个使用IndexedDB缓存数据的示例:
```javascript
// 打开数据库
const db = openDatabase('mydb', '1.0', 'My Database', 2 1024 1024);
// 创建表
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS data (key TEXT, value TEXT)');
// 存储数据
db.transaction(function (tx) {
tx.executeSql('INSERT INTO data (key, value) VALUES (?, ?)', ['key', 'value']);
// 读取数据
db.transaction(function (tx) {
tx.executeSql('SELECT FROM data WHERE key = ?', ['key'], function (tx, rs) {
const value = rs.rows.item(0).value;
console.log(value);
});
2.4 使用Service Worker
Service Worker是一种运行在浏览器背后的脚本,可以缓存网络请求结果。以下是一个使用Service Worker缓存数据的示例:
```javascript
// 注册Service Worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js').then(function (registration) {
console.log('Service Worker 注册成功:', registration);
}).catch(function (err) {
console.log('Service Worker 注册失败:', err);
});
// service-worker.js
self.addEventListener('install', function (event) {
event.waitUntil(
caches.open('my-cache').then(function (cache) {
return cache.addAll([
'/',
'/index.html',
'/styles/main.css'
]);
})
);
self.addEventListener('fetch', function (event) {
event.respondWith(
caches.match(event.request).then(function (response) {
if (response) {
return response;
}
return fetch(event.request);
})
);
三、Vue数据缓存最佳实践

3.1 缓存策略

在实现数据缓存时,需要









