1. 菜鸟教程 CSS属性大全手册: 特点: 按功能分类,包含最新CSS3规范的标准属性列表,分为动画、背景、边框、颜色、尺寸大小、Flex弹性盒子、字体、列表项、边距、轮廓、文字字体、视觉属性等。
2. w3school CSS参考手册: 特点: 提供所有CSS属性和值的详细介绍,包括相关示例和说明,可以按字母顺序或属性名称浏览。
3. MDN Web Docs CSS参考: 特点: 按字母索引浏览所有标准CSS属性、伪类、伪元素、数据类型、功能表记以及@规则,还提供CSS关键概念和选择器列表。
4. 菜鸟教程 CSS手册: 特点: 提供各种CSS属性和值的详细介绍和示例,包括动画、背景、边框、盒子模型、字体、定位、转换等。
5. API参考文档 CSS手册: 特点: 提供最新、最全的CSS中文版在线资料,涵盖CSS3参考手册。
6. MDN Web Docs CSS教程: 特点: 提供从基础到高级的CSS教程,涵盖背景、媒体查询、zindex、CSS2和CSS3等。
这些资源涵盖了CSS的基础知识、高级教程以及详细的属性参考,适合不同水平的学习者。希望对你有所帮助!
一、CSS简介

CSS,即层叠样式表(Cascading Style Sheets),是一种用于描述HTML或XML文档样式的样式表语言。它允许开发者控制网页的布局、颜色、字体等样式,从而实现网页的美化和个性化。CSS与HTML和JavaScript并称为前端开发的三大核心技术。
二、CSS的引入方式

CSS可以通过以下几种方式引入到HTML文档中:
三、CSS选择器

ID选择器:根据元素的ID属性选择元素,如id-name。
类选择器:根据元素的class属性选择元素,如.class-name。
派生选择器:根据元素之间的层级关系选择元素,如.parent > .child。
伪类选择器:根据元素的状态选择元素,如:hover、:active等。
四、CSS属性

单位:px、em、rem、vw、vh等。
背景:background-color、background-image、background-repeat等。
文本与字体:color、font-size、font-family、text-align等。
列表:list-style-type、list-style-image等。
表格:border、border-collapse、width、height等。
五、文档流与浮动

标准流:元素按照HTML代码的顺序从上到下、从左到右排列。
浮动:通过float属性使元素脱离文档流,并根据浮动方向进行排列。
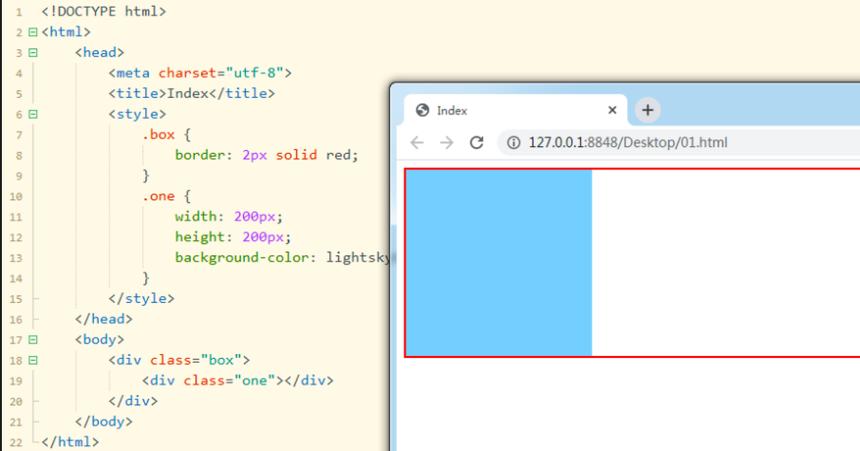
六、盒子模型
盒子模型是CSS布局的基础,它将每个元素视为一个矩形盒子,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。
七、浮动清除

使用clear属性:设置元素的clear属性为left、right或both,可以清除元素左侧、右侧或两侧的浮动元素。
使用伪元素:在元素后面添加一个伪元素,并设置其clear属性为both,可以清除元素两侧的浮动元素。
八、CSS框架

Bootstrap:由Twitter公司开发的前端框架,以响应式布局为主要特点。
Foundation:基于响应式设计的开源前端框架,支持不同屏幕尺寸和设备的适配。
九、CSS学习资源

《CSS权威指南》:一本全面系统的CSS教程,适合有一定基础的读者。
《CSS快速入门》:一本适合初学者的CSS入门教程。
《CSS布局完全解析》:一本关于CSS布局的教程,适合想要深入学习CSS布局的读者。
在线教程:如MDN Web Docs、W3Schools等。









