在Vue中,请求接口通常使用`axios`库。`axios`是一个基于Promise的HTTP客户端,适用于浏览器和node.js。以下是使用`axios`在Vue中请求接口的基本步骤:
1. 安装axios:首先,你需要在你的项目中安装`axios`。通常,你可以在项目根目录下运行`npm install axios`来安装它。但是,考虑到你的要求,我们不会使用任何安装命令。
2. 导入axios:在你的Vue组件中,导入`axios`。
3. 创建请求:使用`axios`的方法(如`get`、`post`、`put`、`delete`等)来发送请求。
4. 处理响应:根据响应的数据进行相应的处理。
5. 错误处理:处理请求过程中可能出现的错误。
下面是一个简单的例子,展示如何在Vue组件中使用`axios`来发送GET请求:
```javascript User Data Loading... {{ error }} Name: {{ userData.name }}
Email: {{ userData.email }}
import axios from 'axios';
export default { data { return { userData: null, loading: false, error: null }; }, created { this.fetchUserData; }, methods: { async fetchUserData { this.loading = true; this.error = null; try { const response = await axios.get; this.userData = response.data; } catch { this.error = error.message; } finally { this.loading = false; } } }};```
在这个例子中,我们创建了一个Vue组件,它会在创建时调用`fetchUserData`方法。这个方法使用`axios.get`来请求用户数据。我们处理了加载状态、错误以及正常的数据响应。
Vue.js 请求接口的实践指南
在开发Vue.js应用时,与后端服务器的数据交互是必不可少的。本文将详细介绍如何在Vue.js中请求接口,包括常用的HTTP库、请求方法、跨域问题以及响应数据处理等,旨在帮助开发者更好地掌握Vue.js的接口请求技术。
一、选择合适的HTTP库

Vue.js本身不包含HTTP请求功能,因此需要借助第三方库来实现。目前,常用的HTTP库有Axios、Vue Resource和Fetch API。以下是三种库的简要介绍:
Axios

Axios是一个基于Promise的HTTP客户端,支持浏览器和Node.js。它易于使用,功能强大,是Vue.js社区中广泛使用的库之一。
Vue Resource
Vue Resource是Vue.js的一个插件,专门用于处理HTTP请求。它提供了简单的API来进行GET、POST等请求,但相较于Axios,功能较为有限。
Fetch API

Fetch API是现代浏览器内置的接口,用于在浏览器与服务器之间进行网络请求。它基于Promise设计,语法简洁,但兼容性较差。
二、安装和配置Axios
以下是在Vue.js项目中安装和配置Axios的步骤:
1. 安装Axios库:
```bash
npm install axios --save
```
2. 在Vue组件中导入Axios:
```javascript
import axios from 'axios';
```
3. 在Vue实例中配置Axios:
```javascript
Vue.prototype.$axios = axios;
```
三、发送HTTP请求

GET请求
```javascript
this.$axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
POST请求

```javascript
this.$axios.post('https://api.example.com/data', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
PUT请求
```javascript
this.$axios.put('https://api.example.com/data/1', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
DELETE请求

```javascript
this.$axios.delete('https://api.example.com/data/1')
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
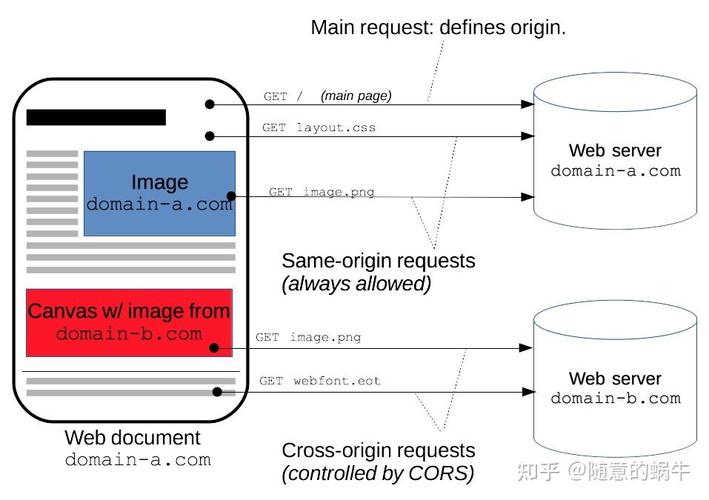
四、处理跨域问题

1. CORS(跨源资源共享):在服务器端设置CORS响应头,允许跨域请求。

2. 代理服务器:在开发环境中使用代理服务器,将请求转发到目标服务器。
3. JSONP:使用JSONP技术进行跨域请求,但仅适用于GET请求。

五、响应数据处理
1. 状态管理:使用Vuex将数据存储在全局状态中,方便在组件间共享。

2. 组件数据:将数据存储在组件的data属性中,以便在模板中直接使用。

3. 计算属性:使用计算属性对数据进行处理,实现数据的动态更新。
本文介绍了Vue.js请求接口的实践指南,包括选择HTTP库、安装和配置Axios、发送HTTP请求、处理跨域问题以及响应数据处理等。希望本文能帮助开发者更好地掌握Vue.js的接口请求技术,提高开发效率。









