1. Visual Studio Code:一个轻量级的源代码编辑器,支持多种编程语言,包括 HTML5、CSS 和 JavaScript。它具有丰富的扩展功能,可以方便地集成其他工具和库。
2. Sublime Text:一个高度可定制化的文本编辑器,支持多种编程语言,包括 HTML5、CSS 和 JavaScript。它具有快速、高效和强大的功能,如多选择、代码折叠、代码高亮等。
3. Brackets:一个专为 Web 开发者设计的文本编辑器,支持 HTML5、CSS 和 JavaScript。它具有实时预览、代码提示、代码折叠等功能,可以方便地与浏览器进行交互。
4. Atom:一个基于 Electron 的开源文本编辑器,支持多种编程语言,包括 HTML5、CSS 和 JavaScript。它具有高度可定制化的界面和功能,可以方便地集成其他工具和库。
5. Dreamweaver:一个流行的 Web 开发工具,支持 HTML5、CSS 和 JavaScript。它具有可视化编辑、代码提示、代码折叠等功能,可以帮助开发者快速创建和编辑 Web 页面。
6. WebStorm:一个智能的 JavaScript IDE,支持 HTML5、CSS 和 JavaScript。它具有代码高亮、代码提示、代码折叠等功能,可以帮助开发者快速编写和调试代码。
7. Google Chrome Developer Tools:一个内置在 Google Chrome 浏览器中的开发者工具,支持 HTML5、CSS 和 JavaScript。它具有元素检查、网络分析、性能分析等功能,可以帮助开发者调试和优化 Web 应用程序。
8. Firefox Developer Tools:一个内置在 Firefox 浏览器中的开发者工具,支持 HTML5、CSS 和 JavaScript。它具有元素检查、网络分析、性能分析等功能,可以帮助开发者调试和优化 Web 应用程序。
9. Bootstrap:一个流行的前端框架,提供了丰富的 UI 组件和工具,可以帮助开发者快速创建响应式 Web 应用程序。
10. Foundation:另一个流行的前端框架,提供了丰富的 UI 组件和工具,可以帮助开发者快速创建响应式 Web 应用程序。
11. AngularJS:一个流行的 JavaScript 框架,可以帮助开发者创建单页 Web 应用程序。
12. React:一个流行的 JavaScript 库,可以帮助开发者创建用户界面。
13. Vue.js:一个流行的 JavaScript 框架,可以帮助开发者创建用户界面。
14. Ember.js:一个流行的 JavaScript 框架,可以帮助开发者创建单页 Web 应用程序。
15. Backbone.js:一个流行的 JavaScript 框架,可以帮助开发者创建单页 Web 应用程序。
这些工具和框架可以帮助开发者更高效地创建 HTML5 应用,提高开发效率和代码质量。
HTML5开发工具盘点:助力高效网页制作
代码编辑器

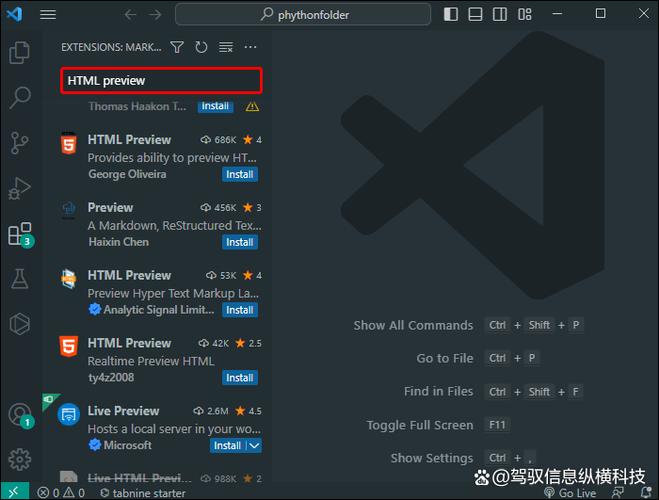
Visual Studio Code

Visual Studio Code是一款功能强大的代码编辑器,支持多种编程语言,包括HTML5。它拥有丰富的插件生态系统,可以方便地扩展其功能。此外,VS Code还集成了终端,方便开发者执行命令。
Sublime Text
Sublime Text是一款轻量级的代码编辑器,以其快速启动和简洁的界面而著称。它支持多种主题和配色方案,并提供了强大的代码编辑功能,非常适合HTML5开发。
Atom
Atom是一款开源的代码编辑器,适合团队协作和插件扩展。它拥有丰富的插件库,可以帮助开发者提高HTML5开发的效率。
Brackets

Brackets是一款专为网页设计而生的代码编辑器,支持实时预览功能,可以帮助开发者快速查看页面效果。它还提供了丰富的插件,满足不同开发需求。
设计工具

Figma

Figma是一款在线设计工具,可以用于创建网页原型和UI设计。它支持多人协作,方便团队共同完成设计工作。
Adobe Dreamweaver

Adobe Dreamweaver是一款功能强大的Web设计软件,提供了对HTML网站和移动程序的可视化编辑界面。它支持Fluid Grid排版系统,可以方便地实现自适应版面的跨平台兼容性。
开发框架

Bootstrap

Bootstrap是一款流行的前端框架,可以帮助开发者快速构建响应式、移动优先的网页。它提供了丰富的组件和样式,简化了HTML5开发过程。
jQuery
jQuery是一款优秀的JavaScript库,简化了HTML5开发中的DOM操作和事件处理。它具有跨浏览器兼容性,是HTML5开发中不可或缺的工具。
AngularJS
AngularJS是一款由Google开发的前端框架,用于构建单页应用程序。它提供了双向数据绑定、模块化等特性,可以帮助开发者提高HTML5开发的效率。
调试工具

Google Chrome开发者工具

Google Chrome开发者工具是一款功能强大的调试工具,可以帮助开发者查看和编辑HTML结构和CSS样式、执行JavaScript代码、监控网络请求等。
Firefox开发者工具
Firefox开发者工具提供了独特的调试功能,如CSS Grid布局工具,可以帮助开发者更好地理解和掌握HTML5开发。
Microsoft Edge开发者工具
Microsoft Edge开发者工具与Chrome类似,支持多种开发功能,可以帮助开发者调试和优化HTML5应用。
HTML5开发工具的选择对于提高开发效率和质量至关重要。本文为您介绍了常用的代码编辑器、设计工具、开发框架和调试工具,希望对您的HTML5开发之路有所帮助。








