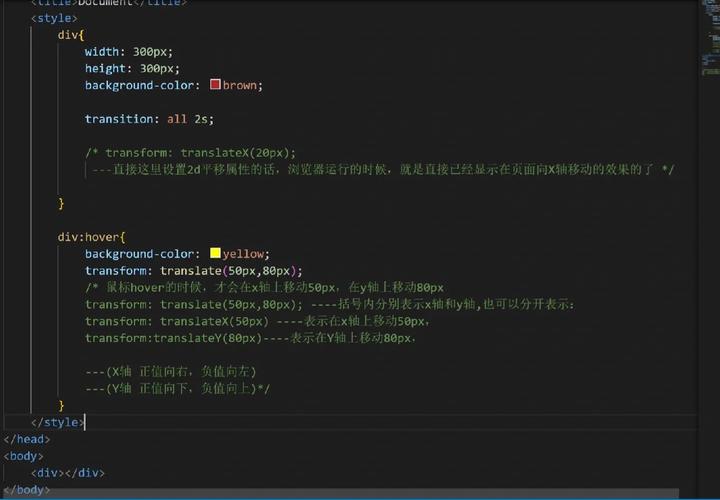
在HTML中,鼠标悬停效果通常是通过CSS来实现。你可以使用`:hover`伪类选择器来定义当鼠标悬停在元素上时应该应用的样式。下面是一个简单的例子,展示了如何为一个``元素添加鼠标悬停效果:
```htmlMouse Hover Example .hoverdiv { width: 200px; height: 100px; backgroundcolor: lightblue; textalign: center; lineheight: 100px; transition: backgroundcolor 0.5s; / Smooth transition for the background color / }

.hoverdiv:hover { backgroundcolor: darkblue; / Change background color when hovered / color: white; / Change text color when hovered / }
Hover over me!
在这个例子中,当鼠标悬停在`.hoverdiv`类定义的``元素上时,背景颜色会从浅蓝色变为深蓝色,并且文字颜色会变为白色。同时,背景颜色的变化会有一个0.5秒的过渡效果。
HTML鼠标悬停效果:提升用户体验的交互技巧
在网页设计中,交互效果是吸引用户注意力和提升用户体验的关键因素之一。鼠标悬停效果作为一种常见的交互方式,能够增强用户与网页的互动性,提升整体的用户体验。本文将详细介绍HTML鼠标悬停效果的制作方法,帮助您在网页设计中实现这一功能。
HTML鼠标悬停效果的基本原理

什么是鼠标悬停效果?

鼠标悬停效果指的是当用户将鼠标指针悬停在网页元素上时,该元素会发生变化,如改变颜色、大小、透明度等。这种效果能够吸引用户的注意力,提高用户的浏览体验。
实现鼠标悬停效果的方法

实现HTML鼠标悬停效果主要有以下几种方法:
1. 使用CSS的`:hover`伪类
2. 使用JavaScript事件监听
3. 使用CSS动画

使用CSS的`:hover`伪类实现鼠标悬停效果

基本语法

CSS的`:hover`伪类允许我们为鼠标悬停状态下的元素定义样式。以下是一个简单的示例:
```css
/ 基本样式 /

.element {
width: 100px;
height: 100px;
background-color: blue;
transition: background-color 0.5s ease;
/ 鼠标悬停样式 /
.element:hover {
background-color: red;
示例代码

以下是一个使用`:hover`伪类实现鼠标悬停效果的HTML示例:
```html









