Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。在 Vue.js 中,过滤器(Filters)是一种常见且有用的功能,用于对数据进行格式化或转换,以便在模板中使用。
过滤器可以应用于 Vue 实例的任何数据,包括 `data`、`computed`、`methods` 和 `props`。它们通常用于格式化文本、日期、货币等。
1. 定义过滤器:你可以在 Vue 实例的 `filters` 选项中定义过滤器。例如:
```javascriptnew Vue { if return ''; value = value.toString; return value.charAt.toUpperCase value.slice; } }}qwe2;```
2. 使用过滤器:你可以在模板中使用 `|` 符号来应用过滤器。例如:
```html{{ 'hello' | capitalize }}```
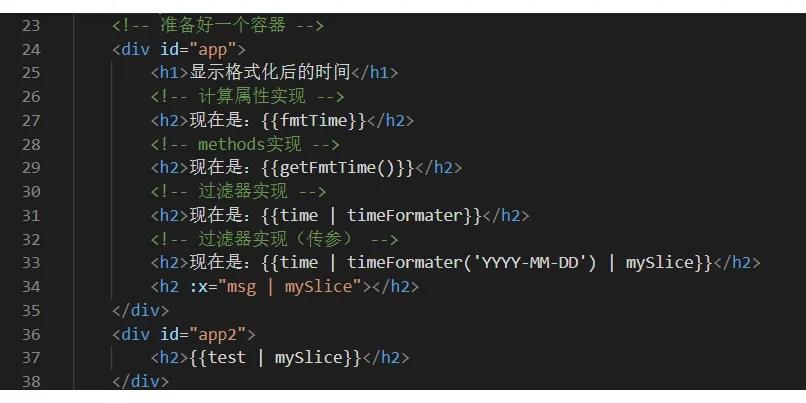
3. 链式过滤器:你可以在一个表达式中链式地使用多个过滤器。例如:
```html{{ 'hello' | capitalize | append }}```
4. 全局过滤器:除了在组件内部定义过滤器外,你还可以定义全局过滤器,这样可以在任何组件中使用它们。例如:
```javascriptVue.filter { if return ''; value = value.toString; return value.charAt.toUpperCase value.slice;}qwe2;```
5. 移除过滤器:Vue 2.6.0 版本中,过滤器已经被移除,不再推荐使用。官方建议使用计算属性或方法来代替过滤器。例如,你可以使用计算属性来实现同样的功能:
```javascriptnew Vue { return this.message.charAt.toUpperCase this.message.slice; } }}qwe2;```
在模板中使用:
```html{{ capitalizedMessage }}```
请注意,随着 Vue.js 的发展,一些功能可能会被废弃或替换。因此,建议查看 Vue.js 的官方文档以获取最新的信息和最佳实践。
Vue过滤器:格式化数据的强大工具
在Vue.js中,过滤器是一个非常有用的功能,它允许开发者对数据进行格式化处理,使得模板中的数据展示更加直观和易于理解。本文将详细介绍Vue过滤器的概念、使用方法以及在实际开发中的应用。
什么是Vue过滤器?

Vue过滤器是一种在模板中对数据进行转换和格式化的工具。它类似于JavaScript中的函数,可以接收一个或多个参数,对输入值进行处理,并返回一个新的值。过滤器可以在模板的插值表达式和v-bind指令中使用,使得数据在展示前经过特定的格式化处理。
Vue过滤器的使用方法

1. 定义过滤器
在Vue中,过滤器可以在全局或局部范围内定义。
全局过滤器
全局过滤器通过Vue.filter方法定义,以下是一个例子:
```javascript
Vue.filter('capitalize', function (value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() value.slice(1);
局部过滤器

局部过滤器通过在Vue组件内定义filters选项来实现:
```javascript
new Vue({
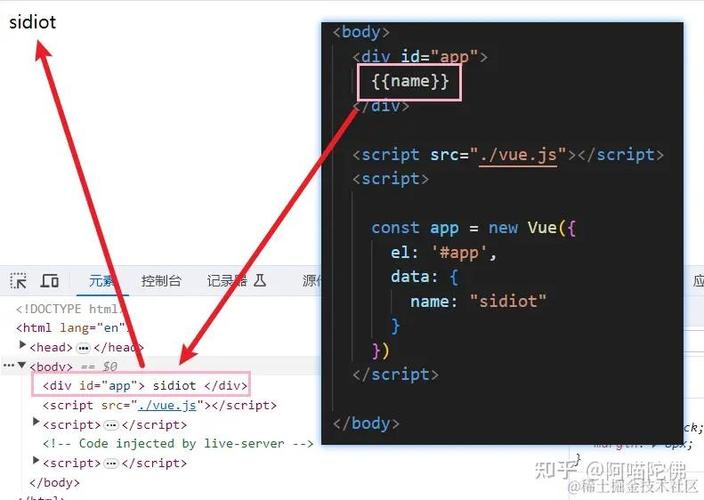
el: 'app',
data: {
message: 'hello world'
},
filters: {
capitalize: function (value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() value.slice(1);
}
2. 使用过滤器

在模板中,你可以通过管道符(`|`)来使用过滤器。
在插值表达式中使用过滤器

```html
{{ message | capitalize }}
在v-bind指令中使用过滤器

```html









