CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,字体大小可以使用多种单位进行设置,常见的单位包括像素(px)、点(pt)、百分比(%)等。下面是一些常用的方法来设置CSS中的字体大小:
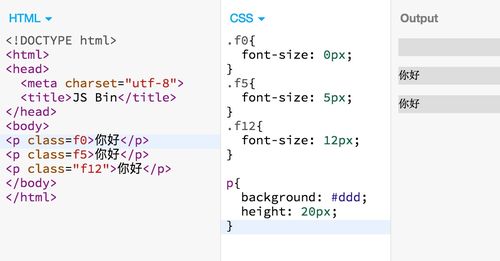
1. 使用像素(px): 像素是网页设计中常用的单位,适用于大多数现代显示器。例如: ```css p { fontsize: 16px; / 设置段落文本的字体大小为16像素 / } ```
2. 使用点(pt): 点是一个传统的打印单位,但也可以在网页设计中使用。例如: ```css p { fontsize: 12pt; / 设置段落文本的字体大小为12点 / } ```
3. 使用百分比(%): 百分比单位相对于父元素的字体大小。例如: ```css p { fontsize: 120%; / 设置段落文本的字体大小为父元素字体大小的120% / } ```
4. 使用em单位: em单位相对于父元素的字体大小,常用于响应式设计中。例如: ```css p { fontsize: 1.2em; / 设置段落文本的字体大小为父元素字体大小的1.2倍 / } ```
5. 使用rem单位: rem单位相对于根元素(通常是``元素)的字体大小,常用于响应式设计中。例如: ```css p { fontsize: 1.2rem; / 设置段落文本的字体大小为根元素字体大小的1.2倍 / } ```
6. 使用vw和vh单位: vw和vh单位分别代表视口宽度和视口高度的一定比例。例如: ```css p { fontsize: 5vw; / 设置段落文本的字体大小为视口宽度的5% / } ```
7. 使用视口宽度和高度的最小值(minvw)和最大值(maxvw): 这些单位可以确保字体大小在特定视口尺寸范围内保持一致。例如: ```css p { fontsize: min; / 设置段落文本的字体大小为视口宽度的5%或20像素,取较小值 / } ```
8. 使用媒体查询: 媒体查询允许根据不同的设备或视口尺寸应用不同的样式规则。例如: ```css @media { p { fontsize: 14px; / 当视口宽度小于或等于600像素时,设置段落文本的字体大小为14像素 / } } ```
9. 使用变量: CSS变量(也称为自定义属性)允许您定义一次值并在整个文档中重复使用。例如: ```css :root { basefontsize: 16px; / 定义一个名为basefontsize的变量,值为16像素 / } p { fontsize: var; / 使用变量basefontsize作为段落文本的字体大小 / } ```
请注意,不同单位的选择可能会影响网页在不同设备和屏幕上的显示效果,因此在设置字体大小时,需要考虑目标受众和设备类型。
CSS字体大小设置详解
在网页设计中,字体大小是一个至关重要的元素,它不仅影响网页的美观性,还直接关系到用户的阅读体验。CSS(层叠样式表)提供了丰富的属性来设置字体大小,本文将详细介绍CSS中设置字体大小的方法和技巧。
一、CSS字体大小属性:font-size

在CSS中,设置字体大小主要通过`font-size`属性来实现。该属性可以应用于几乎所有的HTML元素,如`p`、`div`、`h1`、`h2`等。
1.1 绝对单位

绝对单位包括像素(px)、点(pt)、厘米(cm)、毫米(mm)等。使用绝对单位可以确保字体大小在不同设备和浏览器上保持一致。
```css
font-size: 16px; / 像素 /

1.2 相对单位

相对单位包括em、rem、百分比(%)等。使用相对单位可以使字体大小根据父元素或根元素的大小进行调整。
- em:相对于当前元素的字体大小。例如,如果父元素的字体大小为16px,那么2em的字体大小将是32px。

- rem:相对于根元素(html元素)的字体大小。例如,如果根元素的字体大小为16px,那么1rem的字体大小也是16px。
- 百分比:相对于父元素的字体大小。例如,如果父元素的字体大小为16px,那么100%的字体大小也是16px。

```css
font-size: 2em; / 相对于父元素字体大小 /

二、CSS字体大小设置技巧

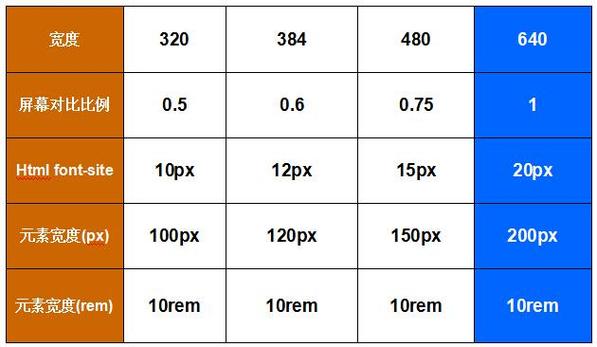
2.1 使用rem单位

使用rem单位可以更好地控制整个网页的字体大小,因为它相对于根元素。这样,只需修改根元素的字体大小,就可以全局调整网页的字体大小。
```css
html {
font-size: 16px;
font-size: 1rem; / 相当于16px /

2.2 使用媒体查询
媒体查询可以根据不同的屏幕尺寸和设备特性调整字体大小,从而提高网页的响应式设计。
```css
@media screen and (max-width: 600px) {
html {
font-size: 14px;
2.3 使用继承

CSS中的继承机制使得子元素可以继承父元素的字体大小。如果不需要为子元素单独设置字体大小,可以省略该属性。
```css
body {
font-size: 16px;
/ 继承父元素的字体大小 /
三、CSS字体大小设置示例

```css
/ 设置整个网页的字体大小 /

html {
font-size: 16px;
/ 设置标题字体大小 /

h1 {
font-size: 2rem;
/ 设置段落字体大小 /

font-size: 1rem;
/ 设置小字体大小 /

small {
font-size: 0.8rem;
/ 设置响应式字体大小 /
@media screen and (max-width: 600px) {
html {
font-size: 14px;
CSS字体大小设置是网页设计中不可或缺的一部分。通过合理运用`font-size`属性和单位,可以轻松地调整字体大小,提高网页的美观性和用户体验。希望本文能帮助您更好地掌握CSS字体大小设置技巧。








