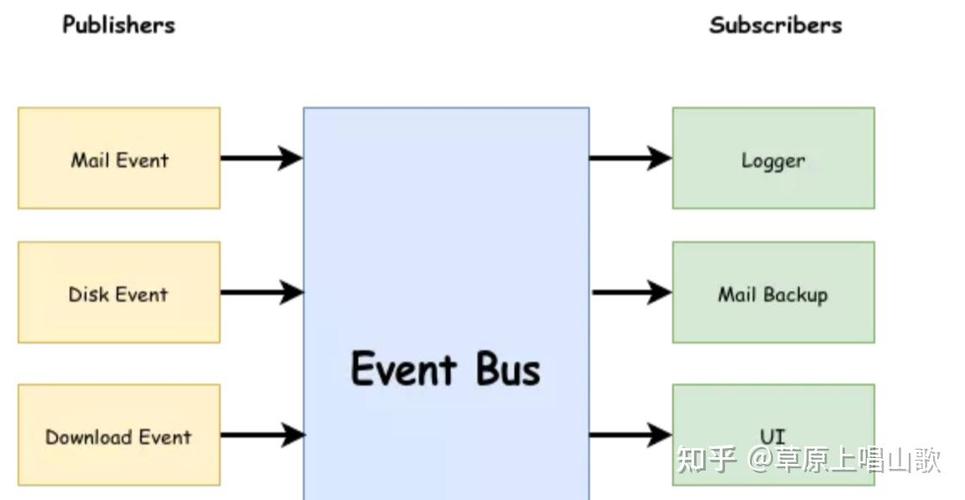
在Vue中,事件总线(Event Bus)是一种用于组件间通信的方式,特别是在那些不希望直接依赖父子组件关系的场景中。事件总线允许任何组件触发事件,其他组件可以监听这些事件并做出响应。
实现方式
1. 创建一个空的Vue实例作为中央事件总线: ```javascript const EventBus = new Vue; ```
2. 组件中触发事件: ```javascript this.$emit; ```
3. 组件中监听事件: ```javascript created { EventBus.$on => { // 处理数据 }qwe2; }, beforeDestroy { EventBus.$off; } ```
示例
假设有两个组件,`A` 和 `B`。组件 `A` 需要向组件 `B` 发送数据。
1. 组件 A: ```javascript 发送消息
export default { methods: { sendMessage { EventBus.$emit; } } } ```
2. 组件 B: ```javascript {{ message }}
export default { data { return { message: '' }; }, created { EventBus.$on => { this.message = msg; }qwe2; }, beforeDestroy { EventBus.$off; } } ```
注意事项
确保在组件销毁前移除事件监听,以避免内存泄漏。 对于大型应用,建议使用Vuex或其他状态管理库来代替事件总线,因为它们提供了更健壮的状态管理解决方案。
希望这能帮助你理解Vue中的事件总线!
什么是Vue事件总线?
在Vue.js中,事件总线(Event Bus)是一种用于在组件之间进行通信的模式。它特别适用于那些没有直接父子关系的组件之间的通信。事件总线通过一个中央事件处理器来实现,这个处理器通常是一个新的Vue实例。简单来说,事件总线就像一个公共的频道,组件可以通过这个频道发送和接收消息。
事件总线的实现方式

实现事件总线主要有两种方式:
创建一个单独的Vue实例作为事件总线
将事件总线挂载到Vue的原型上
以下是一个创建事件总线的示例代码:
```javascript
// 创建事件总线
const EventBus = new Vue();
// 在组件中使用事件总线
export default {
methods: {
sendMessage() {
EventBus.$emit('messageSent', 'Hello from Component');
},
listenMessage() {
EventBus.$on('messageSent', (data) => {
console.log(data);
});
}
事件总线的使用步骤

使用事件总线进行通信,通常需要以下几个步骤:
创建事件总线实例
在需要发送消息的组件中,使用`$emit`方法触发事件
在需要接收消息的组件中,使用`$on`方法监听事件
在组件销毁时,使用`$off`方法移除事件监听
事件总线的优点

使用事件总线进行组件间通信,具有以下优点:
简化组件间通信:无需通过层层传递props或使用events,可以更灵活地进行通信
适用于复杂组件结构:在组件层级较深或关系复杂的情况下,事件总线可以有效地实现组件间的通信
解耦组件:组件之间通过事件总线进行通信,降低了组件之间的耦合度,提高了代码的可维护性
事件总线的缺点
尽管事件总线在组件间通信方面具有诸多优点,但也存在一些缺点:
增加代码复杂度:在大型项目中,过多地使用事件总线可能导致代码结构混乱,难以维护
降低可读性:事件总线中的事件名称和事件处理函数可能难以理解,降低了代码的可读性
性能问题:在组件数量较多的情况下,事件总线的性能可能会受到影响
事件总线的应用场景

兄弟组件之间的通信
非父子组件之间的通信
全局状态管理
组件库或插件开发
Vue事件总线是一种灵活且强大的组件间通信方式,适用于各种场景。在使用事件总线时,需要注意其优缺点,合理地使用事件总线,以提高代码的可维护性和可读性。









