2. 伪类选择器:允许你根据元素的特定状态或位置来选择元素。例如: `:firstchild`:选择其父元素的第一个子元素。 `:lastchild`:选择其父元素的最后一个子元素。 `:nthchild`:选择其父元素的第 n 个子元素。 `:onlychild`:选择其父元素的唯一子元素。 `:firstoftype`:选择其父元素中相同类型的第一个子元素。 `:lastoftype`:选择其父元素中相同类型的最后一个子元素。 `:nthoftype`:选择其父元素中相同类型的第 n 个子元素。 `:onlyoftype`:选择其父元素中唯一相同类型的子元素。 `:empty`:选择没有子元素的元素。 `:checked`:选择被选中的表单元素。 `:disabled`:选择被禁用的表单元素。 `:enabled`:选择未被禁用的表单元素。 `:target`:选择当前活动的锚点元素。 `:focus`:选择获得焦点的元素。 `:root`:选择文档的根元素。 `:not`:选择不符合指定选择器的元素。
3. 伪元素选择器:允许你选择元素的特定部分。例如: `::firstletter`:选择元素的第一个字母。 `::firstline`:选择元素的第一行。 `::before`:在元素内容之前插入内容。 `::after`:在元素内容之后插入内容。 `::selection`:选择用户当前选中的元素部分。
4. 兄弟选择器:允许你根据元素的兄弟关系来选择元素。例如: `element nextElement`:选择紧跟在指定元素后的下一个兄弟元素。 `element ~ siblings`:选择指定元素后的所有兄弟元素。
5. 后代选择器:允许你选择元素的后代元素。例如: `element element`:选择指定元素的所有后代元素。
6. 通用选择器:选择所有元素。
7. ID 选择器:选择具有指定 ID 的元素。
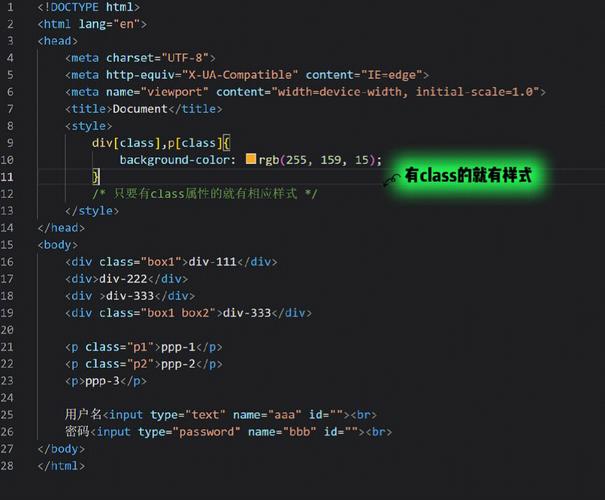
8. 类选择器:选择具有指定类的元素。
10. 群组选择器:允许你同时选择多个元素。例如: `selector1, selector2, selector3`:选择所有匹配任一选择器的元素。
这些新增选择器为 CSS3 带来了更多的灵活性和功能,使得开发者能够更轻松地实现复杂的样式和布局。
CSS3 新增选择器:提升网页设计精度的利器
一、属性选择器(Attribute Selectors)

1. [attribute]
选择具有指定属性的元素,但不关心属性值。
```css
a[href] {
color: blue;
2. [attribute=value]

选择具有指定属性和属性值的元素。
```css
a[href=\









