在CSS中,字体变细可以通过调整`fontweight`属性来实现。`fontweight`属性可以取多个值,其中数值范围从100到900,数值越大,字体越粗。常见的值包括`normal`(相当于400)、`bold`(相当于700)等。要使字体变细,可以选择一个比`normal`小的值。
以下是一个简单的例子,展示了如何将字体设置为比正常更细:
```cssp { fontweight: 200; / 或者可以使用 lighter 关键词 /}```
这里,`fontweight`被设置为200,这将使字体比正常值(400)更细。如果字体本身没有提供200这个精确的值,浏览器可能会选择一个最接近的值。
如果你想要使用一个相对的值来使字体变细,可以使用`lighter`关键词,这会使字体比父元素的字体更细。例如:
```cssp { fontweight: lighter;}```
请记住,`fontweight`的可用值取决于你使用的字体。并不是所有的字体都支持所有的权重值。因此,如果你设置的值不被字体支持,浏览器可能会选择一个最接近的值。
CSS字体变细技巧全解析
在网页设计中,字体的粗细直接影响着内容的可读性和美观度。适当的字体粗细可以提升用户体验,而错误的设置则可能导致阅读困难。本文将详细介绍如何在CSS中实现字体变细,并提供一些实用的技巧和示例代码。
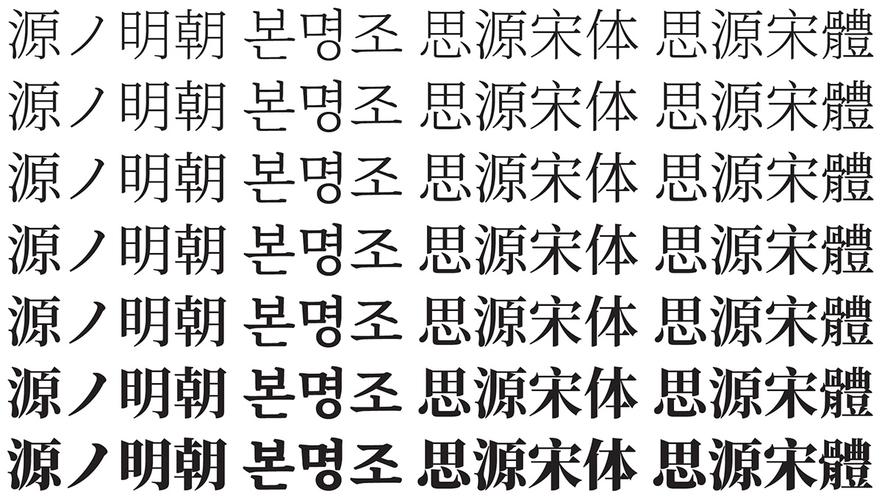
什么是字体粗细

字体粗细是指字体在视觉上的粗细程度,通常用数字或关键字来表示。在CSS中,`font-weight`属性用于控制字体的粗细,其取值包括:
- `normal`:正常粗细,相当于数字400。
- `bold`:加粗,相当于数字700。
- `bolder`:比当前粗细更粗。
- `lighter`:比当前粗细更细。
- 数字值:100-900,数字越大,字体越粗。
如何使用CSS设置字体变细

使用`font-weight`属性

这是最直接的方法,通过设置`font-weight`属性的值为`lighter`或较小的数字,可以使字体变细。以下是一个示例:
```css
font-weight: lighter; / 使字体变细 /

使用`@font-face`自定义字体

通过使用`@font-face`规则,可以引入自定义字体,并设置其粗细。以下是一个示例:
```css
@font-face {
font-family: 'CustomFont';
src: url('CustomFont-Regular.ttf') format('truetype');
font-family: 'CustomFont', sans-serif;
font-weight: 300; / 使用自定义字体的细体 /

使用伪元素

通过使用伪元素,可以针对特定的元素(如首字母)设置字体粗细。以下是一个示例:
```css
p::first-letter {
font-weight: 900; / 使首字母变粗 /

字体变细的技巧与注意事项

保持字体粗细的一致性

在网页设计中,保持字体粗细的一致性非常重要。建议在全局样式表中设置字体粗细,并在需要变细的地方使用继承或覆盖的方式。
避免过度变细

字体过细可能导致阅读困难,尤其是在小字号或低分辨率屏幕上。建议在设置字体变细时,保持一定的粗细度,避免过度变细。
考虑字体兼容性
不同的浏览器和设备可能对字体的支持程度不同,因此在设置字体变细时,需要考虑字体的兼容性。建议使用广泛支持的字体,并在必要时使用备用字体。
通过本文的介绍,相信您已经掌握了在CSS中设置字体变细的方法和技巧。在实际应用中,可以根据具体需求和设计风格,灵活运用这些方法,使网页的字体更加美观、易读。









