在CSS中,基线对齐是指文本或元素相对于基线(即文本行中文字底部的一条假想线)的对齐方式。基线对齐在排版和布局中非常重要,因为它影响着文本的可读性和整体布局的美观性。
在CSS中,可以通过设置`verticalalign`属性来控制基线对齐。`verticalalign`属性可以接受以下值:
1. `baseline`: 默认值,元素基线与父元素的基线对齐。2. `sub`: 元素基线与父元素的基线下一个字符的基线对齐。3. `super`: 元素基线与父元素的基线上一个字符的基线对齐。4. `top`: 元素顶部与父元素顶部对齐。5. `texttop`: 元素顶部与父元素的字体顶部对齐。6. `middle`: 元素基线与父元素中间对齐。7. `bottom`: 元素底部与父元素底部对齐。8. `textbottom`: 元素底部与父元素的字体底部对齐。9. ``: 元素基线与父元素基线之间的距离,可以是像素、em等单位。10. ``: 元素基线与父元素基线之间的距离,相对于父元素高度的比例。
以下是一个示例,展示如何使用`verticalalign`属性实现基线对齐:
```css.parent { fontsize: 16px;}
.child { verticalalign: middle; display: inlineblock; width: 100px; height: 100px; backgroundcolor: red;}
Child```
在这个示例中,`.child` 元素的基线将与 `.parent` 元素的中间对齐。由于 `.child` 元素设置了 `display: inlineblock;`,它将表现得像一个行内块元素,从而允许 `verticalalign` 属性生效。
通过合理使用 `verticalalign` 属性,可以更好地控制文本和元素在页面上的对齐方式,提高页面布局的美观性和可读性。
CSS基线对齐:网页布局中的视觉艺术
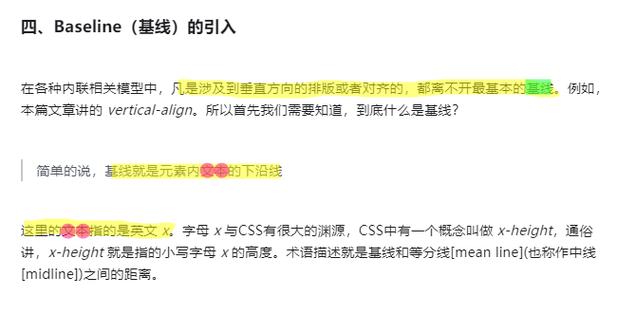
什么是CSS基线

CSS基线是文本行间的基准线,它是字符底部距离行底部的距离。在网页布局中,基线对于文本、图像、表格等元素的垂直对齐至关重要。了解基线对齐可以帮助我们创建更加美观和一致的网页设计。
基线对齐的重要性

基线对齐在网页设计中扮演着重要角色,它不仅影响视觉效果,还关系到用户体验。正确的基线对齐可以使得文本和图像看起来更加协调,避免因对齐不当而产生的视觉混乱。
CSS基线设置属性

line-height属性
line-height属性用于设置文本的行高,它直接影响基线的位置。通过调整行高,我们可以改变文本和图像之间的垂直间距。
vertical-align属性

vertical-align属性用于设置行内元素或表格单元格的垂直对齐方式。通过修改该属性的值,我们可以实现图像与文本的精确对齐。
font-size属性
font-size属性定义了元素的字体大小,它对于计算基线位置至关重要。字体大小决定了字符的高度,进而影响基线的位置。
基线对齐的常见问题及解决方案

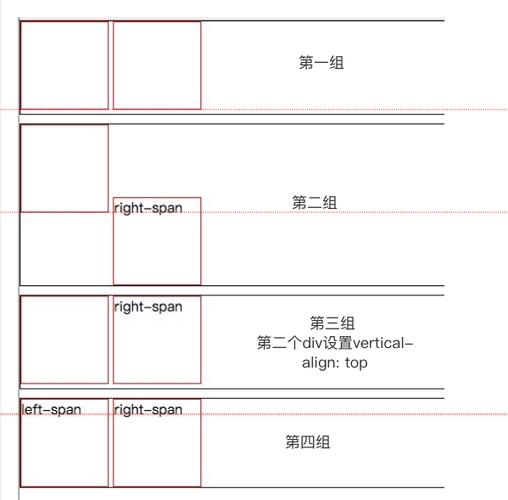
图片与文本对齐

默认情况下,图片会与文本基线对齐。如果需要调整图片与文本的垂直位置,可以使用vertical-align属性来实现。
表格单元格对齐

在表格中,单元格内的内容可以通过vertical-align属性进行对齐,从而确保单元格内的文本和图像与基线对齐。
多列布局中的基线对齐

在多列布局中,基线对齐同样重要。通过设置合适的line-height和vertical-align属性,可以确保多列内容在垂直方向上保持一致。
基线对齐在响应式设计中的应用
在响应式设计中,基线对齐同样重要。通过使用媒体查询和灵活的CSS属性,我们可以确保在不同屏幕尺寸下,基线对齐依然保持一致。
CSS基线对齐是网页布局中不可或缺的一部分。通过掌握基线对齐的相关知识,我们可以创建更加美观、一致且易于阅读的网页设计。在设计和开发过程中,不断实践和优化基线对齐,将有助于提升用户体验和网站的整体质量。









