在Vue中,深拷贝是指创建一个对象或数组的完全独立的副本,包括其所有嵌套的对象和数组。这通常用于避免直接修改原始数据,从而避免在Vue中产生意外的副作用。
Vue官方推荐使用`JSON.parseqwe2`来实现深拷贝。这种方法简单易用,但有一些限制:
1. 它无法复制函数。2. 它无法复制循环引用的对象。3. 它无法复制特殊对象,如Date、RegExp、Map、Set等。
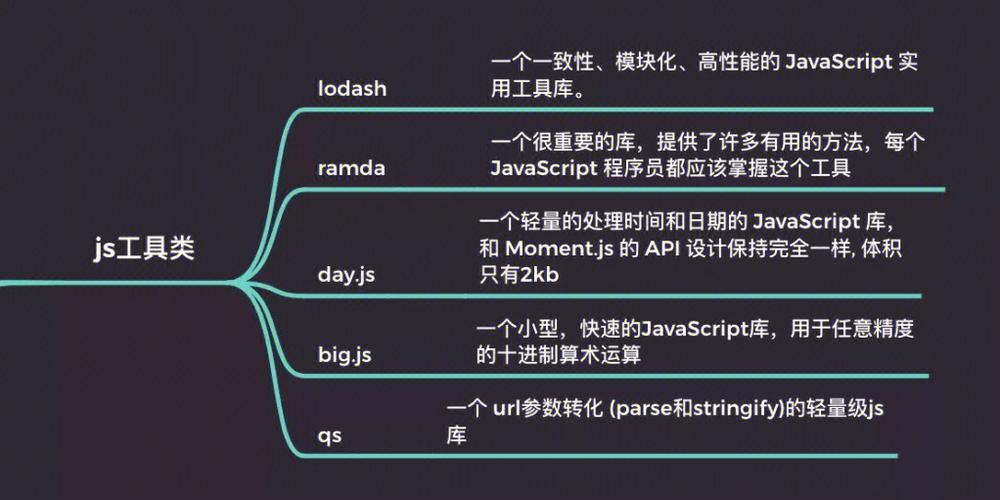
如果你需要复制这些特殊对象,或者需要处理循环引用,你可能需要使用其他的深拷贝方法,如使用第三方库(如lodash的`_.cloneDeep`)或者自定义深拷贝函数。
以下是一个自定义深拷贝函数的示例:
```javascriptfunction deepClone { if { return obj; }
let clone;
if { clone = ; for { clone = deepCloneqwe2; } } else { clone = {}; for { if qwe2 { clone = deepCloneqwe2; } } }
return clone;}```
这个函数会递归地复制对象和数组,同时处理循环引用。但是,它仍然无法复制函数和特殊对象。对于这些情况,你可能需要根据你的具体需求调整这个函数。
请注意,深拷贝可能会产生大量的内存消耗,特别是在处理大型对象或数组时。因此,在使用深拷贝时,请确保这是必要的,并考虑性能影响。
Vue 深拷贝:理解与实现
在Vue开发过程中,数据拷贝是一个常见的操作,特别是在处理复杂的数据结构时。深拷贝与浅拷贝是两种不同的拷贝方式,它们在处理数据时有着不同的应用场景和注意事项。本文将深入探讨Vue中的深拷贝,包括其概念、实现方法以及在实际开发中的应用。
什么是深拷贝?

深拷贝(Deep Copy)是指创建一个新对象,这个新对象与原对象具有相同的结构和属性值,且两者在内存中是完全独立的。简单来说,深拷贝会复制对象的所有属性,包括嵌套对象和数组,而浅拷贝只会复制对象的最外层属性。
Vue中深拷贝的重要性
在组件之间传递数据时,避免直接修改原始数据。
在处理复杂的数据结构时,如嵌套对象和数组,确保数据的一致性。
在单元测试中,创建与原始数据结构相同但独立的副本,以便进行断言和验证。
Vue中深拷贝的实现方法

1. 使用JSON.parse(JSON.stringify(obj))
这是最简单也是最常用的深拷贝方法之一。它通过将对象转换为JSON字符串,然后再将字符串解析回对象来实现深拷贝。
let obj = { id: 1, name: '张三', age: 10 };
let newObj = JSON.parse(JSON.stringify(obj));
这种方法存在一些局限性,例如无法复制函数、正则表达式、Date对象等特殊类型的数据。
2. 使用递归函数
递归函数是一种更灵活的深拷贝方法,可以处理各种复杂的数据结构。以下是一个简单的递归函数实现示例:
function deepClone(obj, hash = new WeakMap()) {
if (typeof obj !== 'object' || obj === null) return obj;
if (hash.has(obj)) return hash.get(obj);
let cloneObj = new obj.constructor();
hash.set(obj, cloneObj);
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
cloneObj[key] = deepClone(obj[key], hash);
}
return cloneObj;
3. 使用Lodash库

Lodash是一个流行的JavaScript库,提供了丰富的实用工具函数。其中,cloneDeep函数可以方便地实现深拷贝。
const _ = require('lodash');
let obj = { id: 1, name: '张三', age: 10 };
let newObj = _.cloneDeep(obj);
4. 使用Vue的工具函数cloneDeep

Vue 3.3.0版本开始,官方提供了cloneDeep工具函数,可以方便地实现深拷贝。
let obj = { id: 1, name: '张三', age: 10 };
let newObj = Vue.util.cloneDeep(obj);