HTML 菜单通常用于创建网站导航栏,它允许用户通过点击不同的链接来访问网站的各个部分。HTML 菜单可以使用不同的 HTML 元素和属性来创建,例如 ``, ``, `` 等。
以下是一个简单的 HTML 菜单示例:
```html HTML 菜单示例

首页 关于我们 服务 联系我们
在这个示例中,我们使用了一个无序列表 `` 来创建菜单,每个菜单项都是一个列表项 ``,其中包含一个链接 ``。链接的 `href` 属性指定了链接的目标页面。
您可以根据需要自定义菜单的样式,例如添加 CSS 样式来改变菜单的颜色、字体大小、间距等。
HTML菜单:构建网站导航的艺术
在网站设计中,菜单是一个至关重要的元素,它不仅帮助用户快速找到所需内容,还能提升网站的可用性和用户体验。HTML菜单通过简洁的代码实现,是前端开发的基础技能之一。本文将深入探讨HTML菜单的设计与实现,帮助您掌握构建高效导航的艺术。
HTML菜单的基本结构

1. 菜单类型
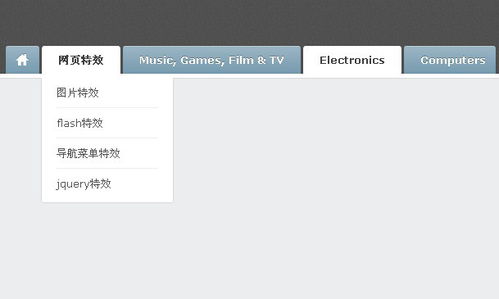
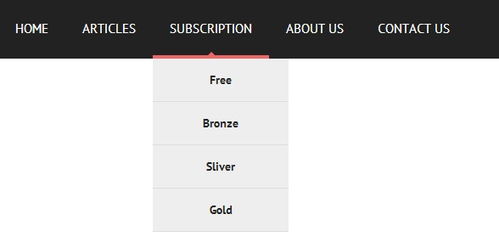
在HTML中,常见的菜单类型有水平菜单、垂直菜单、下拉菜单等。每种菜单都有其独特的应用场景和设计要点。
水平菜单
水平菜单通常位于网页的顶部或底部,适用于展示主要导航项。以下是一个简单的水平菜单示例:
```html









