CSS中添加下划线可以使用`textdecoration`属性。以下是几种常用的方法:
1. 添加下划线:```css.textunderline { textdecoration: underline;}```
2. 添加虚线下划线:```css.textunderlinedashed { textdecoration: underline dashed;}```
3. 添加点线下划线:```css.textunderlinedotted { textdecoration: underline dotted;}```
4. 添加波浪线下划线:```css.textunderlinewavy { textdecoration: underline wavy;}```
5. 添加双线下划线:```css.textunderlinedouble { textdecoration: underline double;}```
6. 添加实线下划线(默认):```css.textunderlinesolid { textdecoration: underline;}```
7. 删除下划线:```css.textnounderline { textdecoration: none;}```
您可以根据需要选择不同的下划线样式。
CSS下划线:样式与技巧详解
在网页设计中,下划线是一种常见的文本装饰方式,它不仅能够增强文本的可读性,还能起到强调的作用。CSS提供了丰富的属性来控制下划线的样式,本文将详细介绍CSS下划线的使用方法、技巧以及注意事项。
一、CSS下划线的基本使用

1.1 text-decoration属性

CSS中控制下划线的核心属性是`text-decoration`。该属性可以设置文本的下划线、上划线、删除线等装饰效果。
```css
text-decoration: none; / 去除下划线 /
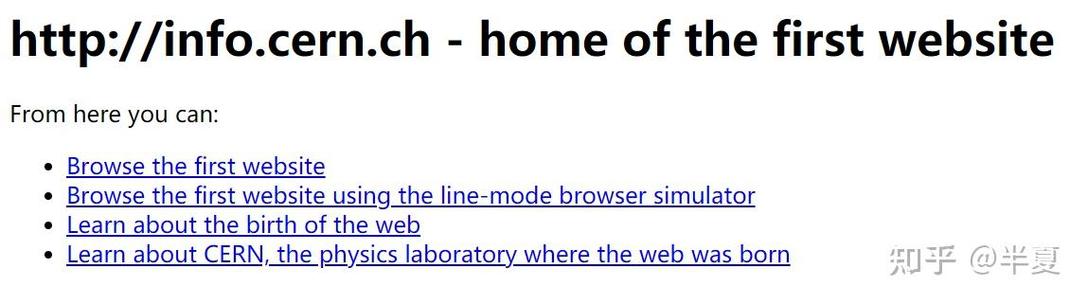
text-decoration: underline; / 添加下划线 /
text-decoration: overline; / 添加上划线 /

text-decoration: line-through; / 添加删除线 /

1.2 示例代码
以下是一个简单的示例,展示如何使用`text-decoration`属性添加下划线:
```html









