在Vue中调用后端接口通常使用`axios`库。`axios`是一个基于Promise的HTTP客户端,适用于浏览器和node.js。以下是使用`axios`调用后端接口的基本步骤:
1. 安装`axios`:通常在项目中,你需要在`package.json`中添加`axios`依赖,然后运行`npm install`或`yarn`来安装它。但在这个环境中,我们假设`axios`已经可用。
2. 在Vue组件中引入`axios`。
3. 使用`axios`的`get`、`post`、`put`、`delete`等方法来调用后端接口。
4. 处理响应数据。
下面是一个简单的例子,演示如何在Vue组件中使用`axios`调用一个GET接口:
```javascript User List {{ user.name }}
import axios from 'axios';
export default { data { return { users: }; }, created { this.fetchUsers; }, methods: { async fetchUsers { try { const response = await axios.get; this.users = response.data; } catch { console.error; } } }};```
在这个例子中,我们创建了一个Vue组件,它有一个名为`users`的数据属性,用于存储用户列表。在组件创建时(`created`钩子),我们调用`fetchUsers`方法来获取用户数据。`fetchUsers`方法使用`axios.get`来调用一个公共的JSON placeholder API,获取用户列表,并将结果存储在`users`数据属性中。
注意:在实际应用中,你需要替换API URL为你的后端接口URL,并且可能需要处理认证、错误处理等更多复杂的场景。
Vue前端调用后端接口详解
在当前的前端开发领域,Vue.js因其易学易用、组件化开发等特点,受到了广泛的欢迎。而前后端分离的开发模式,使得前端与后端的数据交互变得尤为重要。本文将详细介绍Vue前端如何调用后端接口,包括准备工作、具体步骤以及一些实用技巧。
准备工作
在开始调用后端接口之前,我们需要做一些准备工作:
1. 安装Axios库

Axios是一个基于Promise的HTTP客户端,可以用于浏览器和Node.js中的HTTP请求。在Vue项目中,我们可以通过npm安装Axios库:
```bash
npm install axios --save
2. 引入Axios库
在Vue项目中,我们需要在主入口文件(如main.js)中引入Axios库,并将其添加到Vue的原型上,以便在组件中直接使用:
```javascript
import Vue from 'vue';
import axios from 'axios';
Vue.prototype.$http = axios;
调用后端接口
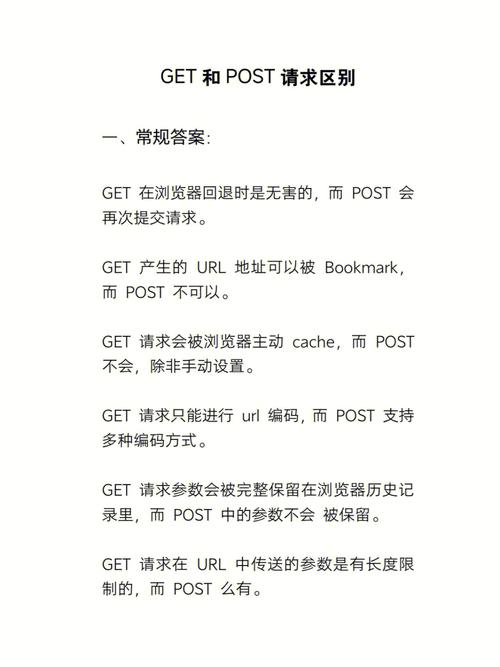
1. 发送GET请求

GET请求通常用于获取数据,以下是一个发送GET请求的示例:
```javascript
this.$http.get('/api/data')
.then(response => {
// 处理响应数据
console.log(response.data);
})
.catch(error => {
// 处理错误信息
console.error(error);
});
2. 发送POST请求

POST请求通常用于提交数据,以下是一个发送POST请求的示例:
```javascript
this.$http.post('/api/data', {
key1: 'value1',
key2: 'value2'
.then(response => {
// 处理响应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
3. 发送PUT请求

PUT请求通常用于更新数据,以下是一个发送PUT请求的示例:
```javascript
this.$http.put('/api/data/123', {
key1: 'value1',
key2: 'value2'
.then(response => {
// 处理响应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
4. 发送DELETE请求

DELETE请求通常用于删除数据,以下是一个发送DELETE请求的示例:
```javascript
this.$http.delete('/api/data/123')
.then(response => {
// 处理响应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
处理跨域问题
1. 使用CORS
CORS(跨域资源共享)是一种允许跨源请求的技术。在服务器端,我们可以通过设置CORS相关的响应头,允许前端跨域访问。
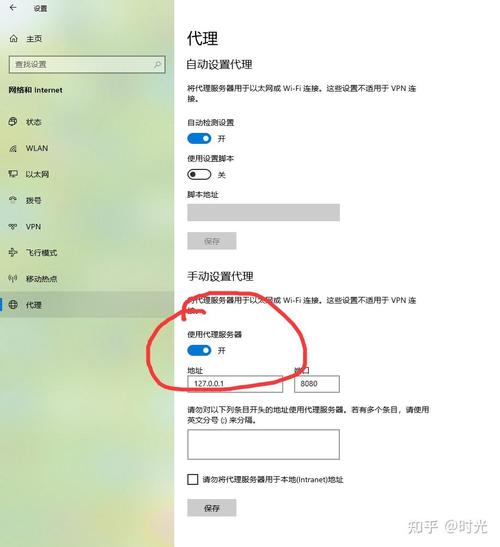
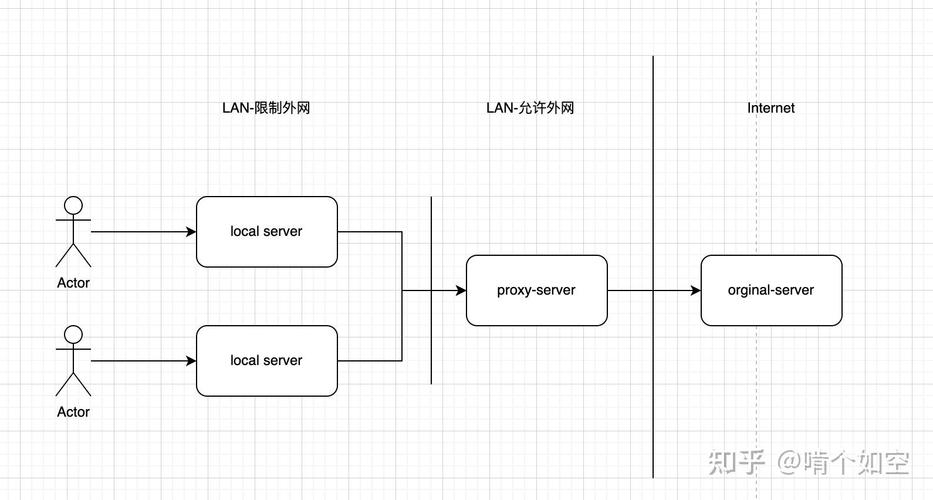
2. 使用代理服务器

在开发环境中,我们可以使用代理服务器来转发请求,从而避免跨域问题。以下是一个使用vue.config.js配置代理的示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
3. 使用Nginx反向代理

在生产环境中,我们可以使用Nginx作为反向代理服务器,将前端请求转发到后端服务器。









