在Vue中实现购物车功能通常涉及以下几个关键步骤:
1. 数据结构设计:首先,需要定义一个数组来存储购物车中的商品。每个商品通常包含一些基本属性,如商品ID、名称、价格、数量等。
2. 商品添加:当用户点击“添加到购物车”按钮时,需要从商品列表中获取该商品的信息,并将其添加到购物车数组中。如果购物车中已经存在该商品,则只需增加其数量。
3. 商品移除:用户可以点击“移除”按钮来从购物车中移除商品。这通常涉及到从购物车数组中删除相应的商品。
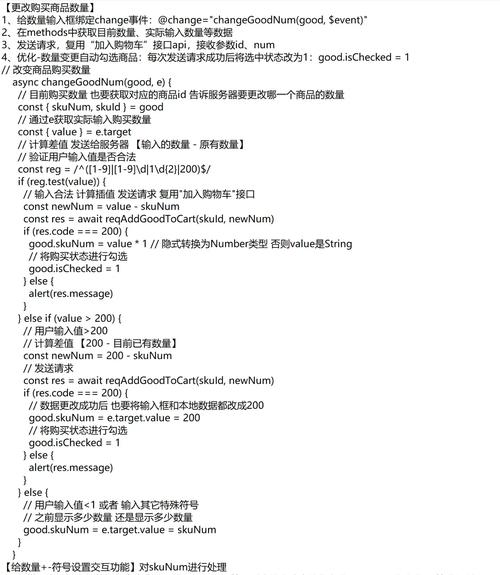
4. 数量调整:用户可以增加或减少购物车中商品的数量。这需要更新商品的数量属性。
5. 计算总价:购物车中所有商品的总价需要根据商品的价格和数量进行计算。
6. 界面显示:购物车中的商品和总价需要在界面上显示。这通常涉及到使用Vue的模板语法来绑定数据。
7. 购物车持久化:为了在不同页面之间保持购物车状态,通常需要将购物车数据存储在本地存储(如localStorage)中。
8. 事件处理:购物车功能通常涉及到一些用户交互事件,如点击添加、移除按钮,输入数量等。这些事件需要绑定相应的方法来处理。
9. 错误处理:在添加、移除商品或调整数量时,可能需要处理一些错误情况,如商品数量不足等。
10. 样式和布局:购物车界面需要有一定的样式和布局,以提高用户体验。
下面是一个简单的Vue购物车示例代码:
```html 购物车 {{ item.name }} {{ item.price }} x {{ item.quantity }} = {{ item.price item.quantity }} 移除 总价:{{ totalPrice }}
export default { data { return { cart: }; }, computed: { totalPrice { return this.cart.reduce => total item.price item.quantity, 0qwe2; } }, methods: { addToCart { const cartItem = this.cart.find; if { cartItem.quantity ; } else { this.cart.push; } }, removeFromCart { const index = this.cart.findIndex; if { this.cart.splice; } } }};```
这个示例中,`cart` 是存储购物车商品的数组,`totalPrice` 是计算总价的方法,`addToCart` 和 `removeFromCart` 是添加和移除商品的方法。
Vue购物车:构建高效、响应式的电商体验
一、Vue购物车的基本概念
Vue购物车是指使用Vue.js框架开发的购物车功能模块。Vue.js是一款用于构建用户界面的渐进式JavaScript框架,适合单页面应用的开发。购物车是电子商务网站和应用程序中关键的功能模块,它允许用户选择商品、查看已选商品、调整商品数量、删除商品等。
二、Vue购物车的核心功能

Vue购物车的主要功能包括:
商品展示与选择:展示所有可供选择的商品,包括商品名称、价格、图片等信息。
购物车商品管理:实现购物车商品的添加、移除和数量修改等操作。
价格计算与结算:支持优惠券、满减活动等功能,自动计算并展示折扣后的价格。
用户交互与反馈:在用户进行添加、移除商品等操作时,提供即时的反馈,如提示框、消息通知等。
三、实现Vue购物车的步骤
以下是实现Vue购物车的基本步骤:
项目初始化:安装必要的依赖,如Vue Router和Vuex(用于状态管理)。
创建组件:购物车组件、商品列表组件、商品详情组件、搜索组件等。
状态管理:使用Vuex来管理购物车状态,包括已添加的商品、商品数量和总价。
数据绑定:使用Vue的双向数据绑定特性,将商品信息与前端界面绑定,确保商品信息实时更新。
响应式设计:确保购物车在不同设备上的展示效果一致,提升用户体验。
四、Vue购物车的优势
使用Vue.js构建购物车具有以下优势:
响应式:Vue.js的响应式系统可以实时更新购物车内容,提高用户体验。
组件化:Vue.js的组件化设计思想使得购物车功能模块易于维护和扩展。
性能优化:Vue.js的虚拟DOM特性可以减少页面重绘和回流,提高页面性能。
易于上手:Vue.js具有简洁的语法和丰富的文档,使得开发者可以快速上手。
五、Vue购物车应用场景
Vue购物车可以应用于以下场景:
电商平台:为用户提供商品展示、购物车管理、结算等功能。
O2O平台:实现线上下单、线下配送的购物体验。
团购平台:支持团购活动,提高用户购买意愿。
跨境电商:为用户提供多语言、多货币的购物体验。
Vue购物车作为电商网站的核心功能之一,其用户体验的优劣直接影响到用户的购买决策。通过使用Vue.js框架,我们可以构建一个高效、响应式的购物车功能,为用户提供优质的购物体验。本文详细介绍了Vue购物车的基本概念、核心功能、实现步骤、优势以及应用场景,希望对开发者有所帮助。









