当然可以。这里有一个简单的 jQuery 实例,展示了如何使用 jQuery 来改变一个元素的文本内容和样式。
```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
点击我点击按钮改变文本和样式
在这个例子中,当用户点击按钮时,`` 元素的文本会改变为 你好,这是 jQuery 的文本!,并且文本颜色变为红色,字体大小变为 24 像素。这是通过 jQuery 的 `text` 方法改变文本,以及 `css` 方法改变样式实现的。
《jQuery实例:实战解析与技巧分享》
一、jQuery简介
jQuery是一个快速、小型且功能丰富的JavaScript库。它简化了HTML文档的遍历、事件处理、动画和Ajax交互等任务,极大地提高了Web开发的效率。jQuery的核心思想是“写得更少,做得更多”,通过选择器快速定位元素,然后使用简洁的API进行操作。
二、jQuery选择器
元素选择器:如'id'、'.class'、'element'等。
属性选择器:如'[attr=value]'、'[attr^=value]'等。
层级选择器:如'parent > child'、'parent sibling'等。
过滤选择器:如':first-child'、':last-child'、':even'、':odd'等。
三、jQuery DOM操作

获取内容:如$.html()、$.text()、$.val()等。
设置内容:如$.html('内容')、$.text('内容')、$.val('值')等。
添加元素:如$.append('元素')、$.prepend('元素')、$.after('元素')、$.before('元素')等。
删除元素:如$.remove()、$.empty()等。
修改属性:如$.attr('属性名', '属性值')、$.prop('属性名', '属性值')等。
四、jQuery事件处理
绑定事件:如$.click(function() {...})、$.on('事件名', function() {...})等。
触发事件:如$.trigger('事件名')、$.triggerHandler('事件名')等。
事件委托:如$.on('事件名', '.selector', function() {...})等。
五、jQuery动画效果

淡入/淡出:如$.fadeIn()、$.fadeOut()、$.fadeTo()等。
滑动:如$.slideToggle()、$.slideUp()、$.slideDown()等。
隐藏/显示:如$.hide()、$.show()、$.toggle()等。
六、jQuery Ajax请求
$.ajax():用于发送异步请求。
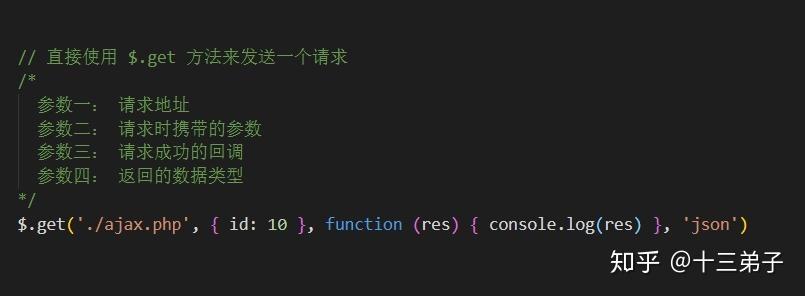
$.get():用于发送GET请求。
$.post():用于发送POST请求。
七、jQuery插件应用
表单验证插件:如validate.js、jQuery Validation Plugin等。
轮播插件:如carousel.js、owlCarousel等。
模态框插件:如modal.js、jQuery Modal Plugin等。
下拉菜单插件:如dropdown.js、jQuery Dropdown Plugin等。
jQuery是一个功能强大的JavaScript库,它极大地简化了Web开发。通过本文的实例解析,相信读者已经对









