在CSS中,居中是一个常见的布局需求,它可以通过不同的方法来实现,具体取决于你要居中的元素类型(如文本、图片、块级元素等)以及你希望居中的方向(水平、垂直或两者都居中)。以下是几种常见的居中方法:
水平居中
1. 行内元素(如文本): 设置父元素的`textalign`属性为`center`。
```css .parent { textalign: center; } ```
2. 块级元素: 设置元素的`marginleft`和`marginright`为`auto`。
```css .block { width: 50%; / 设置宽度 / marginleft: auto; marginright: auto; } ```
或者使用Flexbox:
```css .flexcontainer { display: flex; justifycontent: center; } ```
3. 使用Flexbox: 设置父元素的`display`属性为`flex`,并使用`justifycontent: center`。
```css .flexcontainer { display: flex; justifycontent: center; } ```
垂直居中
1. 单行文本: 设置父元素的`lineheight`等于其`height`。
```css .parent { height: 50px; lineheight: 50px; } ```
2. 多行文本或块级元素: 使用Flexbox或Grid:
```css .flexcontainer { display: flex; alignitems: center; / 垂直居中 / }
.gridcontainer { display: grid; alignitems: center; / 垂直居中 / } ```
水平垂直居中
1. Flexbox: 结合`justifycontent`和`alignitems`。
```css .flexcontainer { display: flex; justifycontent: center; alignitems: center; } ```
2. Grid: 使用CSS Grid布局。
```css .gridcontainer { display: grid; placeitems: center; / 简写,同时水平和垂直居中 / } ```
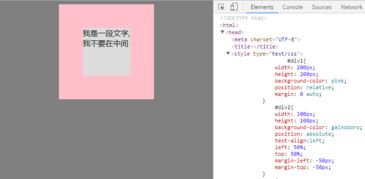
3. 绝对定位: 设置元素的`position`为`absolute`,然后使用`top`、`left`、`right`、`bottom`和`margin`或`transform`属性。
```css .absolutecenter { position: absolute; top: 50%; left: 50%; transform: translate; } ```
4. Tablecell: 将父元素设置为`display: table`,然后设置子元素为`display: tablecell`,并使用`verticalalign: middle`。
```css .tableparent { display: table; } .tablecell { display: tablecell; verticalalign: middle; } ```
这些方法可以根据你的具体需求选择使用。在实际应用中,Flexbox和Grid是现代布局的首选方法,因为它们提供了更灵活和强大的布局能力。
CSS中的居中技巧与实现方法
在网页设计中,居中布局是一个常见且重要的需求。无论是文本、图片还是整个页面,居中布局都能提升用户体验和视觉效果。本文将详细介绍CSS中实现居中的多种方法,帮助您轻松掌握这一技能。
一、水平居中

1.1 行内元素水平居中

行内元素(如文本、图片、按钮等)可以通过设置父元素的`text-align`属性为`center`来实现水平居中。
```css
.parent {
text-align: center;
1.2 块状元素水平居中

对于定宽的块状元素,可以通过设置左右`margin`为`auto`来实现水平居中。
```css
.box {
width: 200px;
margin: 0 auto;
1.3 不定宽块状元素水平居中
对于不定宽的块状元素,可以使用以下几种方法实现水平居中:
```html









