当然可以。请提供您想要运行的 HTML 代码,我将帮助您在线运行它。
在线运行HTML代码:便捷的开发与学习工具
在线运行HTML代码的优势

1. 无需本地环境搭建

在线运行HTML代码,无需安装任何软件或配置本地环境,只需打开浏览器即可进行代码编写和测试,大大简化了开发流程。
2. 实时预览效果

在线运行HTML代码,可以实时预览代码效果,方便开发者快速调整和优化代码。
3. 跨平台兼容性

在线运行HTML代码,支持各种操作系统和设备,方便开发者在不同环境下进行代码测试和调试。
4. 代码高亮与语法检查
许多在线运行HTML代码的工具都具备代码高亮和语法检查功能,有助于提高代码可读性和减少错误。
在线运行HTML代码的常用工具

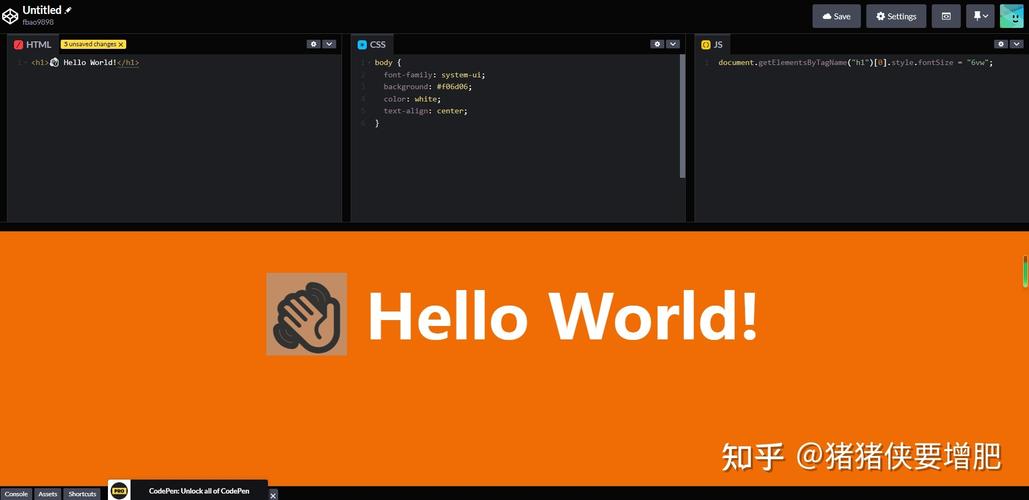
1. CodePen

CodePen是一款功能强大的在线代码编辑器,支持HTML、CSS、JavaScript等多种编程语言。用户可以在线编写代码,实时预览效果,并与其他开发者分享代码。
2. JSRun
JSRun是一款支持多种编程语言的在线代码编辑器,包括HTML、CSS、JavaScript、PHP、Java等。用户可以在线编写和运行代码,并查看运行结果。
3. CodeSandbox
CodeSandbox是一款基于React的在线代码编辑器,支持HTML、CSS、JavaScript等多种编程语言。用户可以在线编写React应用,实时预览效果,并与其他开发者协作。
4. Repl.it

Repl.it是一款支持多种编程语言的在线代码编辑器,包括HTML、CSS、JavaScript、Python等。用户可以在线编写代码,实时预览效果,并与其他开发者分享代码。
在线运行HTML代码的步骤

1. 选择在线代码编辑器

根据个人需求,选择合适的在线代码编辑器。
2. 注册并登录

部分在线代码编辑器需要注册并登录才能使用。
3. 编写HTML代码
在编辑器中编写HTML代码,并实时预览效果。
4. 调试和优化

根据预览效果,对代码进行调试和优化。
5. 分享和协作
将编写好的代码分享给其他开发者,或与其他开发者协作完成项目。
在线运行HTML代码为开发者提供了便捷的开发与学习环境,有助于提高开发效率和学习效果。通过本文的介绍,相信您已经对在线运行HTML代码有了更深入的了解。希望您能充分利用这些工具,提高自己的编程技能。









