HTML选择框(也称为下拉列表)是一种允许用户从预定义选项中选择一个或多个选项的表单元素。以下是创建HTML选择框的基本步骤:
下面是一个简单的HTML选择框示例:
```html HTML 选择框示例

选择一辆车: 沃尔沃 萨博 奔驰 奥迪
在这个示例中,我们创建了一个名为“cars”的选择框,其中包含四个选项:沃尔沃、萨博、奔驰和奥迪。用户可以从这些选项中选择一个,然后提交表单。表单提交时,选中的值(例如“volvo”)将被发送到服务器。
您可以根据需要添加更多的选项,或者使用其他属性(如`selected`属性来设置默认选项)来定制选择框的行为。
HTML选择框:表单交互的得力助手
在网页设计中,表单是收集用户信息的重要工具。而选择框作为表单元素之一,能够提供用户多种选择,极大地丰富了表单的功能。本文将详细介绍HTML选择框的种类、语法、使用方法以及在实际开发中的应用。
选择框的种类
HTML选择框主要分为以下三种类型:
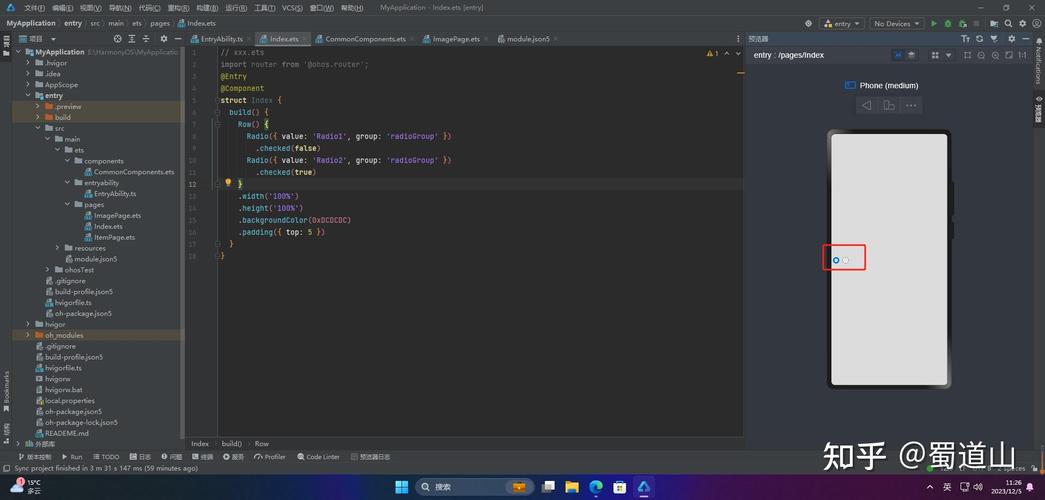
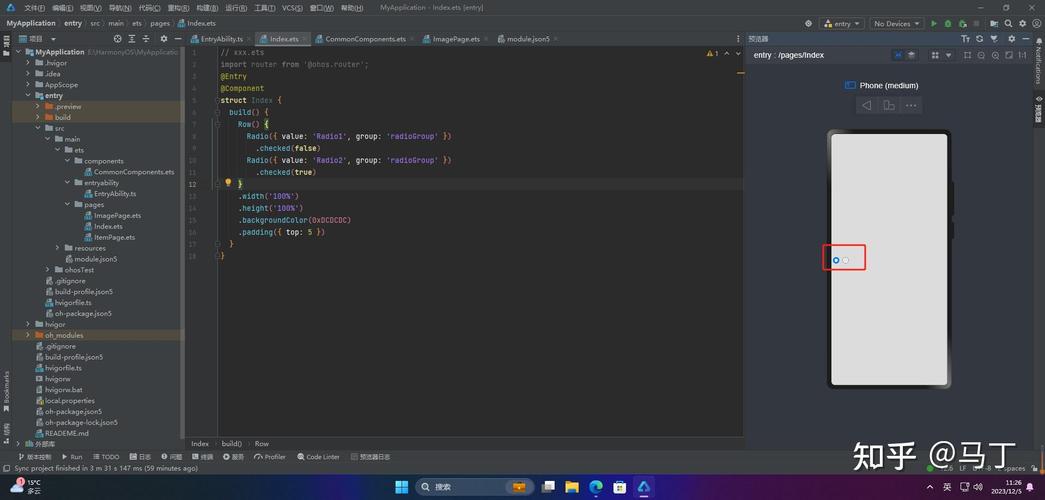
1. 单选框(Radio):用户只能从一组选项中选择一个。

2. 复选框(Checkbox):用户可以任意选择多个选项,甚至全选。

3. 下拉列表(Select):用户从下拉列表中选择一个或多个选项。

单选框(Radio)

单选框用于在一组选项中让用户选择一个。以下是一个单选框的示例代码:
```html









