在Visual Studio Code 中创建一个HTML文件非常简单。以下是步骤:
以下是一个简单的HTML文件示例:
```html 我的第一个HTML页面 欢迎来到我的网站 这是一个段落。

你可以将这段代码复制到VS Code中的 `index.html` 文件中,然后保存。这样,你就创建了一个基本的HTML文件。
VSCode轻松创建HTML文件:从入门到实践
安装VSCode

首先,您需要在您的计算机上安装Visual Studio Code。您可以从VSCode的官方网站(https://code.visualstudio.com/)下载适用于您操作系统的安装程序,并按照提示进行安装。
打开VSCode

安装完成后,双击打开VSCode。您将看到一个简洁的代码编辑器界面,准备好开始您的HTML编程之旅。
创建HTML文件

方法一:通过菜单栏创建

1. 在VSCode的菜单栏中,选择“文件”(File)并点击“新建文件”(New File)。
2. 在新建的文件编辑区,输入文件名并加上后缀.html,例如index.html。这是HTML文件的标准命名格式。
3. 设置文件类型:在VSCode的右下角会显示当前文件类型,点击该选项,然后选择HTML。这样可以为您提供智能的HTML代码提示和语法高亮等功能。
方法二:使用快捷键创建

1. 使用快捷键Ctrl N(Windows/Linux)或Cmd N(Mac)快速新建一个文件。
2. 按照方法一中的步骤2和3进行操作。
保存文件

完成HTML代码编写后,记得及时保存文件。在VSCode的菜单栏中,选择“文件”(File)并点击“保存”(Save)。或者使用快捷键Ctrl S(Windows/Linux)或Cmd S(Mac)进行保存。
预览HTML文件

保存文件后,您可以使用VSCode的内置预览功能来查看HTML文件的效果。在VSCode的菜单栏中,选择“查看”(View)并点击“预览HTML”(Preview HTML)。预览功能将在您的默认浏览器中打开HTML文件,并显示您编写的代码的结果。
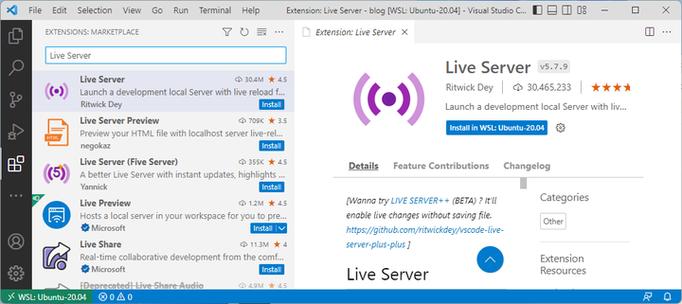
扩展和插件

VSCode有很多扩展和插件可以帮助您更好地编写HTML代码。您可以通过点击菜单中的“扩展”(Extensions)并选择“扩展管理器”(Extensions: Open Extensions View)来查找并安装这些扩展。
推荐扩展

1. HTML CSS Support:提供HTML和CSS代码提示、自动完成、代码格式化等功能。

2. Live Server:实时预览HTML、CSS和JavaScript文件,方便调试。

3. Prettier - Code Formatter:自动格式化代码,提高代码可读性。
通过本文的介绍,相信您已经掌握了在VSCode中创建HTML文件的方法。VSCode是一款功能强大的代码编辑器,适合各种编程语言的开发。希望您能通过本文的学习,在HTML编程的道路上越走越远。









