1. 文本编辑器:使用任何文本编辑器(如Notepad 、Sublime Text、Visual Studio Code等)打开HTML文件,然后查看其内容。
2. 浏览器:将HTML文件拖到浏览器窗口中,或者使用浏览器的“打开文件”功能来查看HTML页面。
3. 在线HTML查看器:有些网站提供在线查看HTML文件的功能。您可以将HTML文件上传到这些网站,然后在线查看其内容。
4. 命令行工具:在命令行中,您可以使用一些工具(如`cat`、`less`、`more`等)来查看HTML文件的内容。
5. 编程语言:如果您熟悉编程,可以使用Python、JavaScript等语言来读取和解析HTML文件。
请注意,查看HTML文件的内容并不等于查看其渲染效果。如果您想要查看HTML页面在浏览器中的渲染效果,请使用浏览器来打开HTML文件。
HTML查看程序:深入解析网页开发的得力助手
什么是HTML查看程序?

HTML查看程序,顾名思义,是一种用于查看和解释网页HTML代码的工具。它可以帮助开发者更好地理解网页的结构,检查代码中的错误或格式问题,并预览网页的外观效果。在网页开发过程中,HTML查看程序是不可或缺的辅助工具。
HTML查看程序的功能

HTML查看程序具备以下功能:
代码高亮显示:通过高亮显示不同的代码元素,使开发者更容易阅读和理解代码。
错误检查:自动检测代码中的错误,并提供相应的提示信息。
格式化代码:自动调整代码的缩进、换行等格式,使代码更加整洁。
预览网页:在编辑HTML代码的同时,实时预览网页的外观效果,方便开发者调整布局、字体、颜色等。
支持多种文件格式:除了HTML文件外,许多HTML查看程序还支持CSS、JavaScript等文件格式。
常见的HTML查看程序

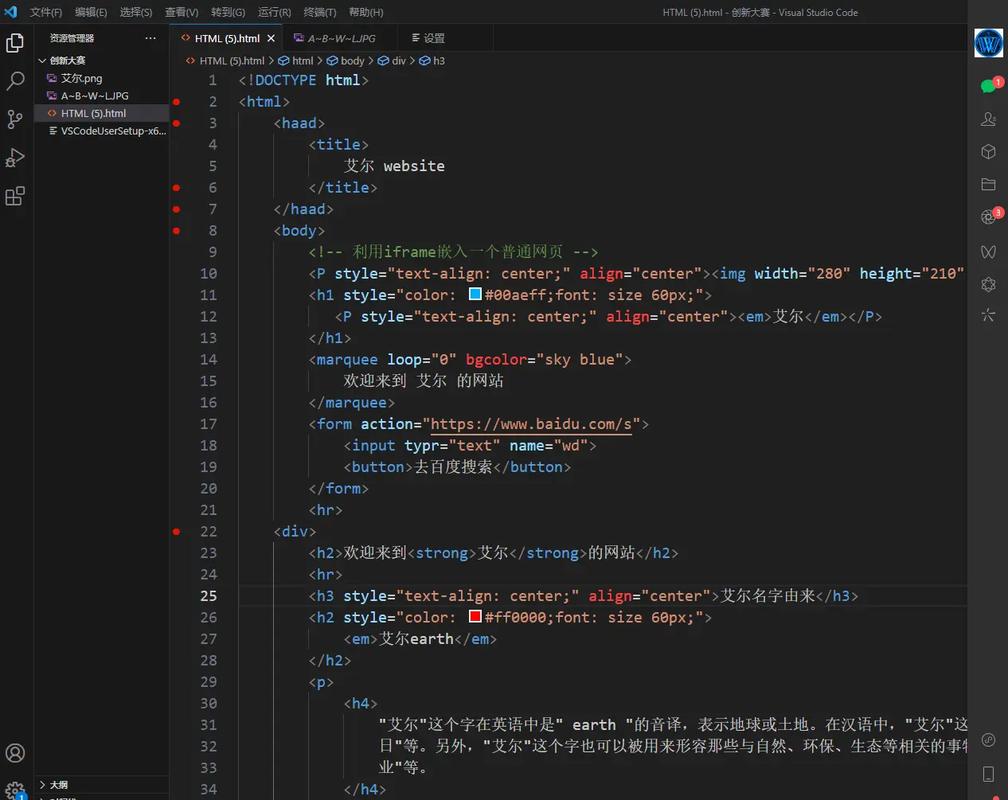
Visual Studio Code:一款功能强大的代码编辑器,支持多种编程语言,包括HTML、CSS、JavaScript等。
Sublime Text:一款轻量级的代码编辑器,具有简洁的界面和丰富的插件。
Notepad :一款免费的代码编辑器,支持多种编程语言,具有代码高亮显示、错误检查等功能。
Adobe Dreamweaver:一款专业的网页设计软件,集代码编辑、设计、预览等功能于一体。
HTML查看程序的应用场景

前端开发:HTML查看程序可以帮助前端开发者快速编写、修改和调试HTML、CSS、JavaScript代码。
后端开发:HTML查看程序可以帮助后端开发者查看和修改前端页面代码,以便更好地实现前后端交互。
网站维护:HTML查看程序可以帮助网站管理员快速定位和修复网站中的问题。
教学培训:HTML查看程序可以作为教学工具,帮助初学者更好地学习HTML编程。
HTML查看程序的选择与使用
在选择HTML查看程序时,可以从以下几个方面进行考虑:
功能需求:根据实际需求选择具备相应功能的HTML查看程序。
易用性:选择界面简洁、操作便捷的HTML查看程序。
兼容性:选择兼容性好的HTML查看程序,以确保在各种操作系统和浏览器上都能正常运行。
插件支持:选择支持丰富插件的HTML查看程序,以便扩展其功能。
在使用HTML查看程序时,以下建议可供参考:
熟悉软件操作:在开始使用HTML查看程序之前,先熟悉其操作界面和功能。
合理设置:根据个人喜好和需求,合理设置HTML查看程序的各项参数。
定期更新:关注HTML查看程序的更新动态,及时更新软件版本,以确保其功能的稳定性和安全性。
HTML查看程序是网页开发过程中不可或缺的辅助工具。通过使用HTML查看程序,开发者可以更加高效地完成网页开发任务。在选择和使用HTML查看程序时,要充分考虑其功能、易用性、兼容性和插件支持等因素,以确保其满足个人需求。
关键词
HTML查看程序,HTML,代码编辑器,前端开发,后端开发,网站维护,教学培训









