HTML博客通常指的是使用HTML语言创建的博客页面。HTML(超文本标记语言)是构建网页和网页应用的基础,它描述了网页的结构和内容。一个简单的HTML博客可能包含以下元素:
以下是一个简单的HTML博客页面的示例代码:
```html 我的博客 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: auto; overflow: hidden; } .header, .footer { backgroundcolor: 333; color: fff; padding: 10px 0; textalign: center; } .nav { backgroundcolor: ddd; padding: 10px 0; } .nav a { margin: 0 10px; textdecoration: none; color: 333; } .nav a:hover { textdecoration: underline; } .main { margintop: 20px; } .article { marginbottom: 20px; } .article h2 { fontsize: 24px; color: 333; } .article p { fontsize: 16px; lineheight: 1.6; } .sidebar { backgroundcolor: f4f4f4; padding: 10px; marginbottom: 20px; } .footer { margintop: 20px; } 我的博客 首页 关于我 联系方式 第一篇文章 这里是文章的摘要...

第二篇文章 这里是文章的摘要...

作者简介 这里是作者简介...

版权所有 ? 2023 我的博客
```
这个示例代码创建了一个简单的博客页面,包含标题、导航栏、文章列表、侧边栏和页脚。你可以根据自己的需求调整样式和内容。
搜索引擎优化(SEO)指南:如何提升你的HTML博客文章排名

一、了解搜索引擎优化(SEO)的重要性

SEO概述

搜索引擎优化(SEO)是指通过一系列策略和技巧,提高网站在搜索引擎结果页面(SERPs)中的排名,从而增加网站流量和可见度。对于博客文章来说,SEO可以帮助你的内容更容易被潜在读者发现,提升文章的阅读量和影响力。
二、关键词研究:找到你的目标关键词

关键词研究的重要性
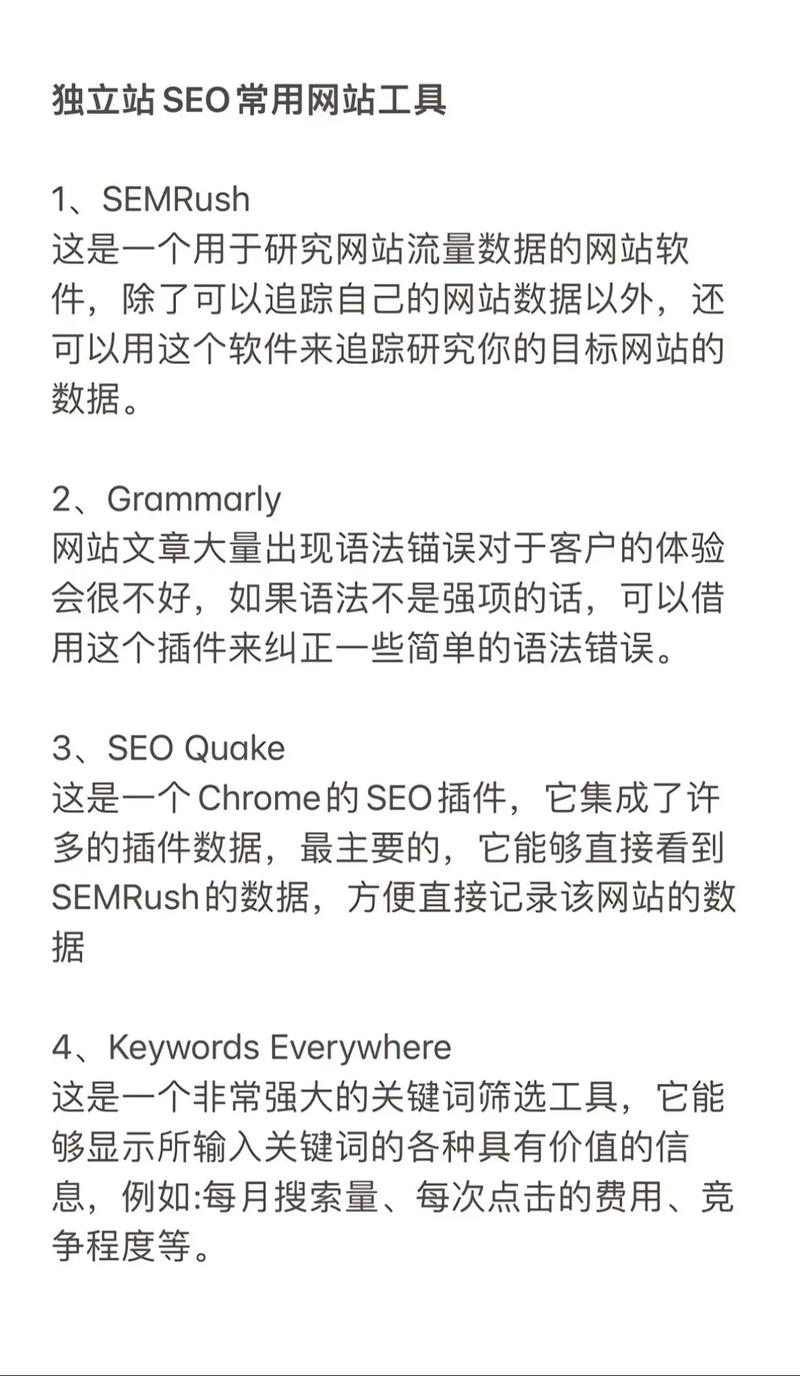
- 使用工具:利用关键词研究工具,如Google Keyword Planner、Ahrefs或SEMrush,来查找相关关键词。

- 分析竞争:查看竞争对手的文章,了解他们使用的关键词,并从中获取灵感。

- 选择关键词:选择与你的博客主题高度相关、搜索量适中、竞争程度适中的关键词。
三、优化标题和元描述

标题优化

标题是搜索引擎和用户的第一印象。一个吸引人的标题可以增加点击率,以下是优化标题的一些建议:
- 包含关键词:确保标题中包含你的主要关键词。

- 简洁明了:标题应简短、直接,不超过60个字符。

- 引人入胜:使用疑问句、数字或特殊字符来吸引读者。

元描述优化

元描述是出现在搜索引擎结果页面中的简短摘要,以下是优化元描述的一些建议:
- 包含关键词:在元描述中自然地包含关键词。

- 提供价值:简要概述文章内容,让读者知道文章的价值。
- 限制字数:元描述通常限制在160个字符以内。

四、优化内容质量

内容质量的重要性

- 原创性:确保内容是原创的,避免抄袭。

- 深度和广度:提供深入的分析和全面的信息。
- 可读性:使用清晰的标题、段落和列表,提高文章的可读性。

五、内部链接和外部链接
内部链接
- 逻辑根据文章内容,合理地添加内部链接。

- 使用锚文本:使用关键词作为锚文本,提高链接的相关性。

外部链接

- 权威来源:只链接到权威、可信的网站。
- 相关内容:确保外部链接与你的文章内容相关。

六、移动优化和页面速度

移动优化

- 响应式设计:确保你的网站和文章在移动设备上也能良好显示。

- 简洁布局:在移动设备上,保持布局简洁,避免过多的广告和弹窗。

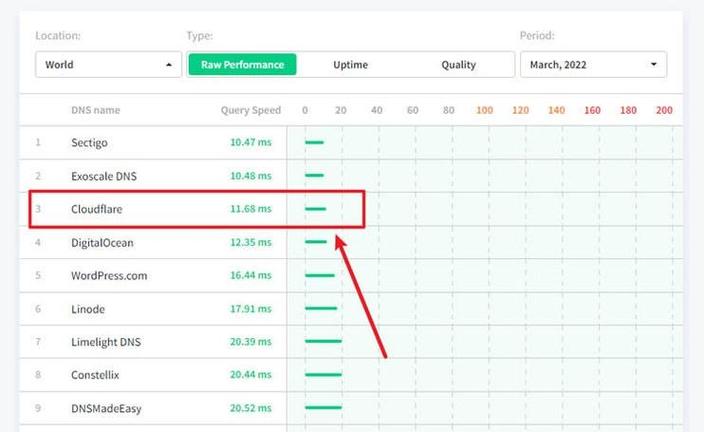
页面速度

- 压缩图片:使用工具压缩图片,减少加载时间。

- 减少HTTP请求:合并CSS和JavaScript文件,减少HTTP请求。

七、持续监控和调整
SEO监控

- 使用工具:使用SEO监控工具,如Google Analytics和Google Search Console,来跟踪你的网站表现。

- 定期检查:定期检查关键词排名、页面速度和移动优化。
通过遵循上述SEO指南,你可以提升你的HTML博客文章在搜索引擎中的排名,吸引更多读者,并提升你的博客影响力。记住,SEO是一个长期的过程,需要持续的努力和调整。









