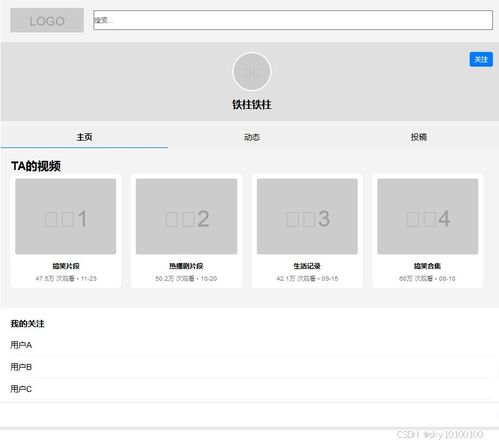
创建一个个人主页通常涉及到HTML、CSS和JavaScript等技术。下面是一个简单的HTML个人主页示例,您可以根据自己的需求进行调整和扩展。
```html 我的个人主页 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; } .header { backgroundcolor: 333; color: fff; padding: 10px 0; textalign: center; } .nav { backgroundcolor: 444; padding: 10px 0; } .nav a { color: fff; textdecoration: none; padding: 0 15px; } .nav a:hover { backgroundcolor: 555; } .content { padding: 20px; } .footer { backgroundcolor: 333; color: fff; textalign: center; padding: 10px 0; position: absolute; bottom: 0; width: 100%; } 我的个人主页 首页 关于我 联系方式 欢迎来到我的个人主页 这里是我的个人简介、项目展示、技能介绍等。

版权所有