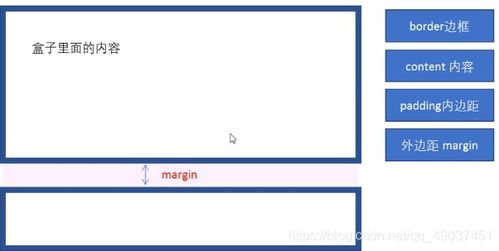
CSS盒子模型的基本组成部分:
1. 内容(Content):这是盒子模型的核心部分,包含了实际要显示的元素内容,如文本、图片等。
2. 内边距(Padding):这是内容与边框之间的空白区域。内边距的设置会影响元素的总体尺寸。
3. 边框(Border):这是围绕内容的线框,可以设置宽度、颜色和样式(如实线、虚线等)。
4. 外边距(Margin):这是盒子与周围其他元素之间的空白区域。外边距会影响元素之间的间距。
盒子模型的计算方式:
元素的实际宽度 = 左边框宽度 左内边距 内容宽度 右内边距 右边框宽度 元素的实际高度 = 上边框宽度 上内边距 内容高度 下内边距 下边框宽度
盒子模型的类型:
标准盒子模型(W3C标准):在这种模型中,元素的宽度(width)和高度(height)仅包括内容区域,不包括内边距、边框和外边距。 替代盒子模型(IE盒模型):在这种模型中,元素的宽度(width)和高度(height)包括内容、内边距和边框,但不包括外边距。
如何使用CSS控制盒子模型:
使用`boxsizing`属性来控制盒子模型的行为。默认值为`contentbox`,表示使用标准盒子模型;设置为`borderbox`时,表示使用替代盒子模型。
使用`margin`、`padding`、`border`等属性来设置内边距、外边距和边框。
示例:
```css.box { width: 200px; / 宽度 / height: 100px; / 高度 / padding: 10px; / 内边距 / border: 2px solid black; / 边框 / margin: 20px; / 外边距 / boxsizing: borderbox; / 使用替代盒子模型 /}```
在上述示例中,元素的宽度为200px,高度为100px。由于使用了`boxsizing: borderbox;`,所以内边距和边框会被包含在宽度和高度内。因此,元素的实际宽度和高度分别是200px和100px,不会因为内边距和边框而增加。
CSS盒子模型详解
在网页设计和开发中,CSS盒子模型是一个基础且重要的概念。它定义了HTML元素如何显示在浏览器中,以及它们之间的相互关系。理解CSS盒子模型对于创建响应式和美观的网页布局至关重要。
什么是CSS盒子模型?

定义

CSS盒子模型是一个抽象的概念,它将HTML元素视为一个矩形盒子。每个盒子由四个主要部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
内容(content)是盒子的实际内容,如文本、图片等。
内边距(padding)是内容与边框之间的空间。
边框(border)是围绕内边距的线条,可以设置宽度、样式和颜色。
外边距(margin)是盒子与相邻盒子之间的空间。
盒子模型的组成

内容(Content)
内容是盒子的核心,决定了盒子的宽度和高度。可以通过CSS的`width`和`height`属性来设置。
例如:
```css
.box {
width: 200px;
height: 100px;
内边距(Padding)
内边距是内容与边框之间的空间。可以通过CSS的`padding`属性来设置。
例如:
```css
.box {
padding: 10px;
边框(Border)
边框是围绕内边距的线条,可以设置宽度、样式和颜色。
例如:
```css
.box {
border: 2px solid red;
外边距(Margin)
外边距是盒子与相邻盒子之间的空间。可以通过CSS的`margin`属性来设置。
例如:
```css
.box {
margin: 20px;
盒子模型的计算
盒子总宽度
盒子的总宽度由内容宽度、内边距、边框和左右外边距组成。
总宽度 = 内容宽度 左内边距 右内边距 左边框宽度 右边框宽度 左外边距 右外边距
盒子总高度
盒子的总高度由内容高度、上下内边距、上下边框宽度、上下外边距组成。
总高度 = 内容高度 顶部内边距 底部内边距 顶部边框宽度 底部边框宽度 顶部外边距 底部外边距
盒子模型的类型
标准盒子模型
标准盒子模型是浏览器默认的盒子模型,其中`width`和`height`仅包括内容宽度,不包括内边距和边框。
例如:
```css
.box {
width: 200px;
padding: 10px;
border: 2px solid red;
在这个例子中,盒子的实际宽度将是`200px 10px 2px 2px = 214px`。
边框盒子模型
边框盒子模型将`width`和`height`包括内边距和边框,使得设置宽度和高度更加直观。
例如:
```css
.box {
width: 200px;
padding: 10px;
border: 2px solid red;
box-sizing: border-box;
在这个例子中,盒子的实际宽度将是`200px`,因为内边距和边框已经包含在宽度中。
CSS盒子模型是网页布局的基础,理解它可以帮助我们更好地控制网页元素的显示和布局。通过合理设置内容、内边距、边框和外边距,我们可以创建出美观且响应式的网页布局。希望本文能帮助你更好地理解CSS盒子模型。








