1. 颜色名称: CSS支持一系列预定义的颜色名称,例如 `red`、`blue`、`green` 等。这些颜色名称易于记忆和理解。
```css .example { color: red; } ```
2. 十六进制颜色代码: 十六进制颜色代码是最常用的颜色表示方法之一,由 `` 符号后跟六位十六进制数组成,前两位表示红色,中间两位表示绿色,最后两位表示蓝色。
```css .example { color: ff0000; / 红色 / backgroundcolor: 00ff00; / 绿色 / bordercolor: 0000ff; / 蓝色 / } ```
3. RGB颜色: RGB颜色模型通过指定红色、绿色和蓝色的强度来定义颜色。可以使用百分比或数值来表示。
```css .example { color: rgb; / 红色 / backgroundcolor: rgb; / 绿色 / bordercolor: rgb; / 蓝色 / } ```
4. RGBA颜色: RGBA颜色模型是RGB颜色的扩展,增加了透明度(alpha)通道,其值范围为0到1。
```css .example { color: rgba; / 半透明的红色 / } ```
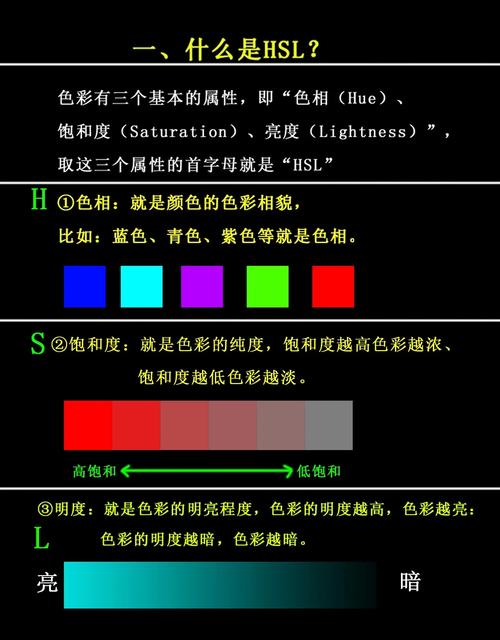
5. HSL颜色: HSL(色相、饱和度、亮度)颜色模型提供了一种更直观的方式来指定颜色。色相表示颜色在色轮上的位置,饱和度表示颜色的纯度,亮度表示颜色的明暗。
```css .example { color: hsl; / 红色 / backgroundcolor: hsl; / 绿色 / bordercolor: hsl; / 蓝色 / } ```
6. HSLA颜色: HSLA颜色模型是HSL颜色的扩展,增加了透明度(alpha)通道。
```css .example { color: hsla; / 半透明的红色 / } ```
7. 颜色关键字: CSS还支持一些特定的颜色关键字,如 `transparent`(完全透明)、`currentColor`(当前颜色,继承自父元素)等。
```css .example { bordercolor: transparent; color: currentColor; } ```
8. 渐变颜色: CSS支持线性渐变和径向渐变,可以通过多个颜色值来定义渐变效果。
```css .example { background: lineargradient; } ```
9. 系统颜色: CSS还支持一些系统颜色,如 `windowtext`、`window`、`buttonface` 等,这些颜色与操作系统相关。
```css .example { color: windowtext; backgroundcolor: window; } ```
10. CSS变量: CSS变量允许您在CSS中定义可重用的值,包括颜色。
```css :root { maincolor: ff0000; }
.example { color: var; } ```
这些方法可以单独使用,也可以组合使用,以实现复杂的颜色效果。选择哪种方法取决于您的具体需求和偏好。
CSS设置颜色的全面指南
在网页设计中,颜色是传达情感、强调内容和提升用户体验的关键元素。CSS(层叠样式表)提供了丰富的工具来设置和调整颜色。本文将全面介绍CSS设置颜色的方法,包括基本语法、颜色值、常用颜色属性以及一些高级技巧。
一、CSS颜色基本语法

CSS中设置颜色的基本语法是:
```css
选择器 {
color: 颜色值;
这里,“选择器”指的是你想要应用样式的HTML元素,而“颜色值”则是具体的颜色。
二、颜色值类型

2.1 颜色名称

CSS定义了一系列颜色名称,如`red`、`blue`、`green`等,可以直接在颜色值中使用。
```css
color: red;
2.2 RGB颜色值

RGB颜色值通过红色(R)、绿色(G)和蓝色(B)的值来表示,每个值范围从0到255。
```css
color: rgb(255, 0, 0); / 红色 /

2.3 RGBA颜色值

RGBA颜色值与RGB类似,但增加了透明度(A)的设置,透明度值范围从0(完全透明)到1(完全不透明)。
```css
color: rgba(255, 0, 0, 0.5); / 半透明的红色 /

2.4 十六进制颜色值

十六进制颜色值使用六位十六进制数字表示,前两位代表红色,中间两位代表绿色,最后两位代表蓝色。
```css
color: ff0000; / 红色 /

2.5 HSL颜色值

HSL颜色值通过色调(H)、饱和度(S)和亮度(L)来表示颜色。
```css
color: hsl(0, 100%, 50%); / 红色 /
2.6 HSLA颜色值

HSLA颜色值在HSL的基础上增加了透明度(A)。
```css
color: hsla(0, 100%, 50%, 0.5); / 半透明的红色 /

三、常用颜色属性
CSS中还有一些常用的颜色属性,用于设置不同类型的颜色样式。
3.1 `color`属性
`color`属性用于设置文本颜色。
```css
color: 333; / 深灰色 /

3.2 `background-color`属性
`background-color`属性用于设置元素的背景颜色。
```css
div {
background-color: f0f0f0; / 浅灰色背景 /

3.3 `border-color`属性

`border-color`属性用于设置边框颜色。
```css
div {
border: 2px solid 000; / 黑色边框 /
四、颜色渐变
CSS还支持颜色渐变,可以通过`linear-gradient`和`radial-gradient`函数来实现。
```css
div {
background-image: linear-gradient(to right, red, yellow);
五、颜色混合
CSS还允许使用颜色混合功能,如`mix-blend-mode`。
```css
div {
background-image: url('image.jpg');
mix-blend-mode: overlay;
CSS提供了丰富的工具来设置和调整颜色,从基本颜色值到高级渐变和混合,都可以通过CSS来实现。掌握这些技巧,可以帮助你创建更加美观和吸引人的网页设计。