Vue修饰符(Modifiers)是Vue.js提供的一种特殊指令,用于告诉Vue在处理事件监听或绑定表达式时,应采取特定的行为。修饰符通常用于`von`指令(即`@`符号)和`vbind`指令(即`:`符号)。
事件修饰符
事件修饰符用于处理事件监听,常见的有:
1. `.stop` 阻止事件冒泡。2. `.prevent` 阻止事件的默认行为。3. `.self` 只当事件是从事件绑定的元素本身触发时才触发事件处理器。4. `.once` 只触发一次事件处理器。5. `.capture` 使用事件捕获模式,即内部元素触发的事件先传递给外部元素。6. `.passive` 告诉浏览器你不会调用`preventDefault`,这样可以提高滚动的性能。
鼠标按钮修饰符
鼠标按钮修饰符用于指定触发事件必须使用特定鼠标按钮,如:
1. `.left` 左键点击。2. `.right` 右键点击。3. `.middle` 中键点击。
键盘修饰符
键盘修饰符用于监听键盘事件,如:
1. `.enter` 回车键。2. `.tab` Tab键。3. `.delete` 删除键(捕获“删除”和“退格”键)。4. `.esc` Esc键。5. `.space` 空格键。6. `.up` 上箭头键。7. `.down` 下箭头键。8. `.left` 左箭头键。9. `.right` 右箭头键。
精确修饰符
精确修饰符用于确保按下的键是特定的键,而不仅仅是该键的键码,如:
1. `.ctrl` Ctrl键。2. `.alt` Alt键。3. `.shift` Shift键。4. `.meta` Meta键(在Mac上通常是Cmd键)。
鼠标修饰符
鼠标修饰符用于指定触发事件必须使用特定鼠标按钮,如:
1. `.left` 左键点击。2. `.right` 右键点击。3. `.middle` 中键点击。
系统修饰符
系统修饰符用于监听组合键,如:
1. `.ctrl` Ctrl键。2. `.alt` Alt键。3. `.shift` Shift键。4. `.meta` Meta键(在Mac上通常是Cmd键)。
表单修饰符
表单修饰符用于处理表单输入,如:
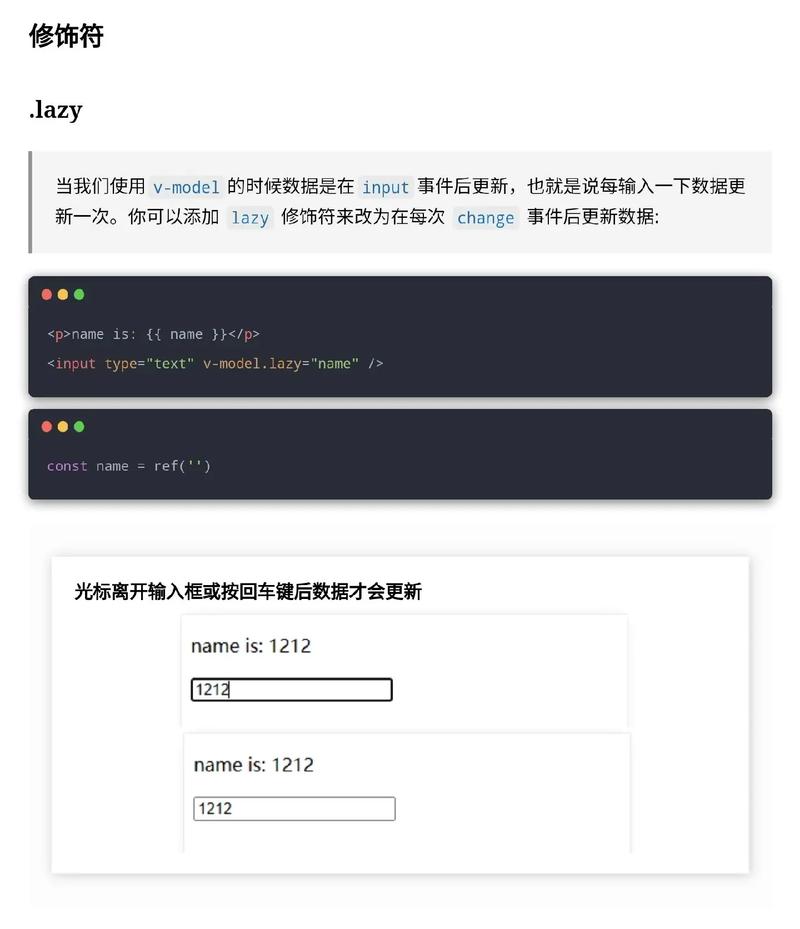
1. `.lazy` 在`change`事件后进行同步,而不是`input`事件。2. `.number` 将输入值转换为数值类型。3. `.trim` 去除输入值的首尾空白字符。
道德准则
使用修饰符时,应遵循以下道德准则:
1. 明确性:确保代码易于理解和维护。2. 简洁性:尽量使用最少的修饰符,避免过度修饰。3. 可重用性:尽量使用全局修饰符,而不是局部修饰符。4. 性能:避免使用可能影响性能的修饰符,如`.passive`。5. 兼容性:确保修饰符在所有目标浏览器上都能正常工作。
示例
```html
以上是Vue修饰符的概述,希望对你有所帮助。如果你有其他问题,请随时提问。
Vue.js 修饰符:增强指令的利器
在Vue.js的开发过程中,修饰符(Modifiers)是一种强大的工具,它能够增强Vue指令的功能,使得开发者能够以更简洁、更高效的方式实现复杂的交互逻辑。本文将详细介绍Vue.js中的修饰符,包括其分类、使用方法以及实际应用场景。
什么是Vue修饰符?

Vue修饰符是附加在指令后面的点(.)符号,用于修改指令的默认行为。通过使用修饰符,我们可以轻松地实现事件监听、阻止默认行为、阻止事件冒泡、一次性事件触发等功能。
Vue修饰符的分类
Vue修饰符主要分为以下几类:
事件修饰符
事件修饰符用于处理事件,包括阻止默认行为、阻止事件冒泡、阻止事件捕获、只绑定一次事件等。
- `.stop`:阻止事件冒泡。
- `.prevent`:阻止事件的默认行为。
- `.self`:仅当事件在该元素本身触发时才触发回调。
- `.once`:事件只触发一次。
按键修饰符

按键修饰符用于监听键盘事件,包括特定按键的按下、释放等。
- `.enter`:监听回车键(Enter)的按下事件。
- `.tab`:监听Tab键的按下事件。
- `.delete`(或`.backspace`):监听删除键(Backspace)的按下事件。
- `.esc`:监听Esc键的按下事件。
- `.space`:监听空格键的按下事件。
系统修饰符

系统修饰符用于监听特定系统按键,如Ctrl、Alt、Shift、Meta等。
- `.ctrl`:监听Ctrl键的按下。
- `.alt`:监听Alt键的按下。
- `.shift`:监听Shift键的按下。
- `.meta`(在Mac上对应Command键,在Windows上对应Windows徽标键):监听Meta键的按下。
修饰符的组合使用

Vue修饰符可以组合使用,以实现更复杂的逻辑。例如,`.stop.prevent`表示先阻止事件冒泡,再阻止事件的默认行为。
Vue修饰符的使用方法

以下是Vue修饰符的使用示例:
事件修饰符示例
```html
阻止冒泡