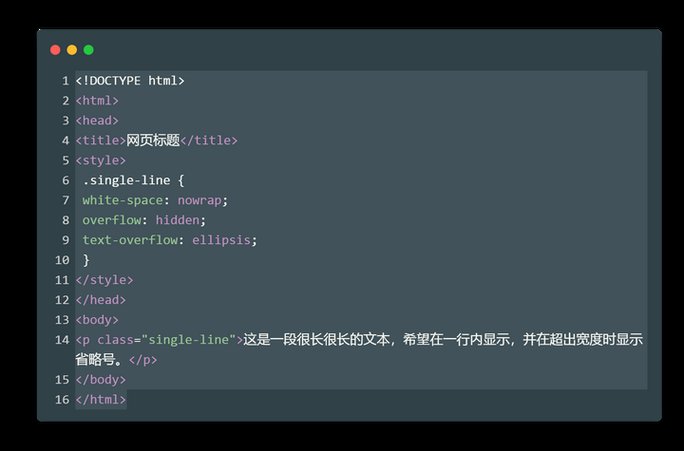
下面是一个例子:
```cssp { whitespace: nowrap;}```
这段代码将应用于所有的 `` 元素,使它们的内容不会自动换行。如果你只想针对特定的元素或部分内容,你可以将 `whitespace: nowrap;` 应用于该元素。
```cssp { wordwrap: breakword; overflowwrap: breakword;}```
这段代码将允许长单词在必要时被截断,从而避免溢出容器。
CSS不换行技巧全解析
什么是CSS不换行

CSS不换行的基本原理

CSS不换行主要依赖于以下几个CSS属性:
white-space:控制空白字符的处理方式。
overflow:控制内容溢出的处理方式。
text-overflow:控制文本溢出的显示方式。
实现CSS不换行的方法
1. 使用white-space: nowrap;
white-space: nowrap;属性可以防止文本自动换行,使文本保持在同一行内。这是实现CSS不换行最直接的方法。