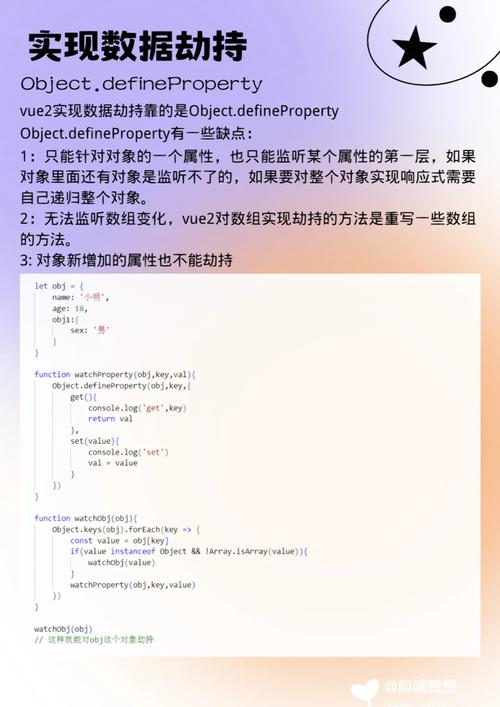
在Vue中,数据劫持是指Vue通过使用Object.defineProperty方法来劫持(监听)对象属性的变化,从而在属性被修改时执行特定的操作。这是Vue实现响应式系统的核心之一。
Vue中的数据劫持主要分为以下几个步骤:
1. 定义响应式数据:在Vue实例化时,Vue会遍历data选项中的所有属性,并使用Object.defineProperty为每个属性添加getter和setter。
2. 依赖收集:当组件渲染时,会访问data中的属性,这时会触发getter,Vue会记录下哪些组件依赖于这些属性。
3. 派发更新:当data中的属性被修改时,会触发setter,Vue会通知所有依赖于这些属性的组件重新渲染。
通过这种方式,Vue实现了数据的响应式,即当数据发生变化时,视图也会相应地更新。
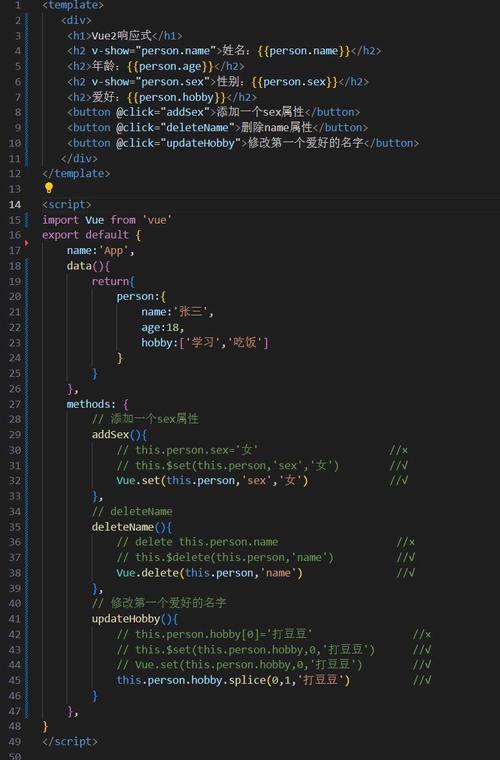
需要注意的是,由于JavaScript的限制,Vue无法检测到对象属性的添加或删除,因此Vue提供了一些方法来手动处理这种情况,如Vue.set和Vue.delete。
Vue数据劫持:揭秘Vue.js的响应式原理

在Web开发中,Vue.js以其简洁的语法和高效的响应式系统而广受欢迎。Vue.js的响应式原理主要基于数据劫持技术,本文将深入探讨Vue.js的数据劫持机制,帮助开发者更好地理解其内部工作原理。
一、什么是数据劫持?

数据劫持,顾名思义,就是通过某种手段拦截对数据的访问和修改。在Vue.js中,数据劫持是响应式系统的核心,它允许开发者在不直接操作DOM的情况下,实现数据变化与视图同步更新。
二、Vue.js的数据劫持实现

Vue.js的数据劫持主要依赖于JavaScript的Object.defineProperty方法。Object.defineProperty允许开发者定义对象属性的getter和setter,从而实现对属性访问和修改的拦截。
三、Vue.js的响应式系统

Vue.js的响应式系统通过以下步骤实现数据劫持:
初始化数据:在Vue实例创建时,将data对象中的属性通过Object.defineProperty转换为getter和setter。
依赖收集:当组件渲染过程中访问data中的属性时,Vue会记录这些属性对应的getter和setter,形成依赖关系。
数据变化通知:当data中的属性值发生变化时,setter会被触发,Vue会通知所有依赖该属性的组件进行更新。
四、Vue.js的Object.defineProperty

Object.defineProperty是JavaScript ES5提供的一个方法,用于定义对象属性。Vue.js使用Object.defineProperty来实现数据劫持,以下是Object.defineProperty的基本用法:
var obj = {};
Object.defineProperty(obj, 'name', {
value: 'Vue.js',
writable: true,
configurable: true,
enumerable: true
在上面的代码中,我们定义了一个名为name的属性,其值为'Vue.js',并且允许修改和枚举该属性。
五、Vue.js的Proxy
Vue.js 3.0引入了Proxy,它是一种更高级的数据劫持技术。Proxy可以拦截整个对象,支持动态添加属性和数组索引的监听,这使得Vue.js的响应式系统更加灵活和强大。
let handler = {
get(target, key, receiver) {
// 拦截对属性的访问
},
set(target, key, value, receiver) {
// 拦截对属性的修改
let proxy = new Proxy(target, handler);
在上面的代码中,我们使用Proxy创建了一个代理对象,所有对target对象的访问和修改都会经过handler中的get和set函数。
Vue.js的数据劫持技术是其响应式系统的核心,它通过Object.defineProperty或Proxy实现对数据的拦截和监听。理解数据劫持原理有助于开发者更好地利用Vue.js进行Web开发,提高开发效率和代码质量。
七、延伸阅读
1. [Vue.js官方文档 - 响应式原理](https://cn.vuejs.org/v2/guide/reactivity.html)
2. [JavaScript高级程序设计 - Object.defineProperty](https://javascript.info/object-defineproperty)
3. [MDN Web Docs - Proxy](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy)