CSS中设置行间距可以通过`lineheight`属性来实现。`lineheight`属性定义了行框的高度,它可以是具体的数值(如`20px`)、百分比(如`150%`)或者是一个无单位的值(如`1.5`,表示行高是字体大小的1.5倍)。例如,要设置一个段落(``)的行间距为20像素,可以写如下CSS代码:
```cssp { lineheight: 20px;}```
或者,如果你想将行间距设置为当前字体大小的1.5倍,可以写:
```cssp { lineheight: 1.5;}```
注意,`lineheight`属性影响的是行框的高度,而不是行与行之间的空间。行间距实际上是由行框高度减去字体大小决定的。因此,如果你设置了`lineheight`为`1.5`,而字体大小为`16px`,那么实际的行间距将是`24px 16px = 8px`。
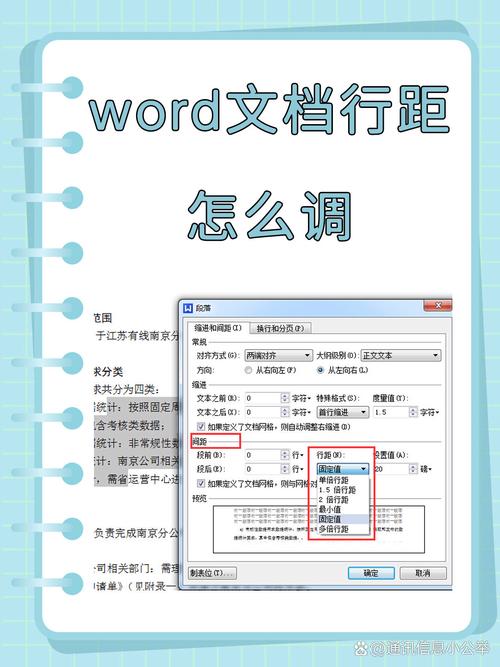
CSS行间距详解:设置与优化技巧
行间距是网页设计中一个重要的文本属性,它影响着文本的可读性和美观度。在CSS中,我们可以通过`line-height`属性来设置行间距。本文将详细介绍CSS行间距的设置方法、优化技巧以及相关注意事项。
行间距的基本设置

1. 使用`line-height`属性

- 固定值:使用像素(px)、点(pt)、厘米(cm)等固定值设置行间距。例如,`line-height: 20px;` 将行间距设置为20像素。

- 百分比:使用当前字体大小的百分比设置行间距。例如,`line-height: 150%;` 将行间距设置为当前字体大小的1.5倍。

- normal:使用`normal`值,表示行间距与字体大小相同。

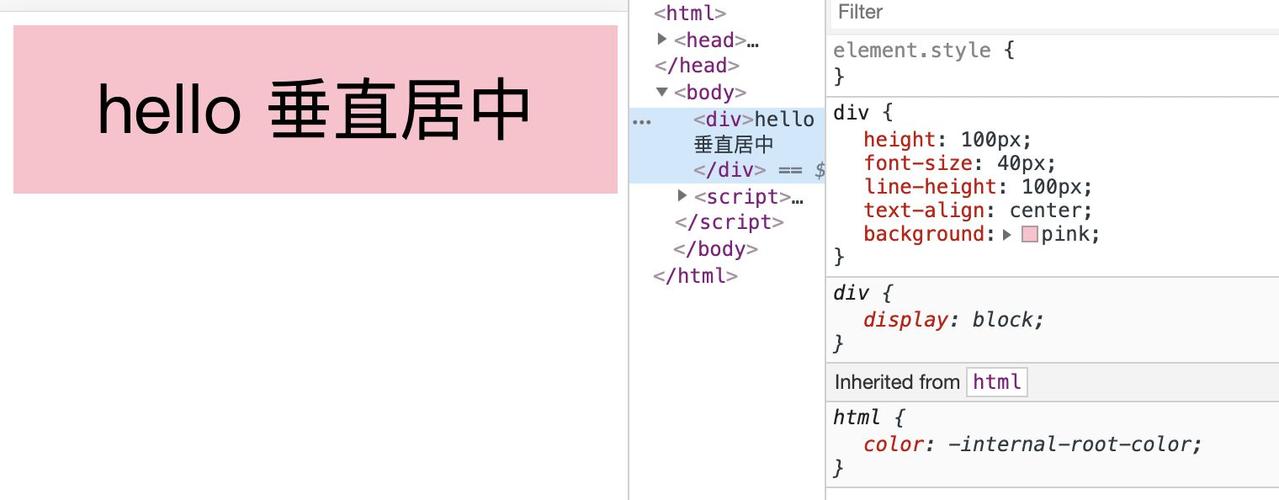
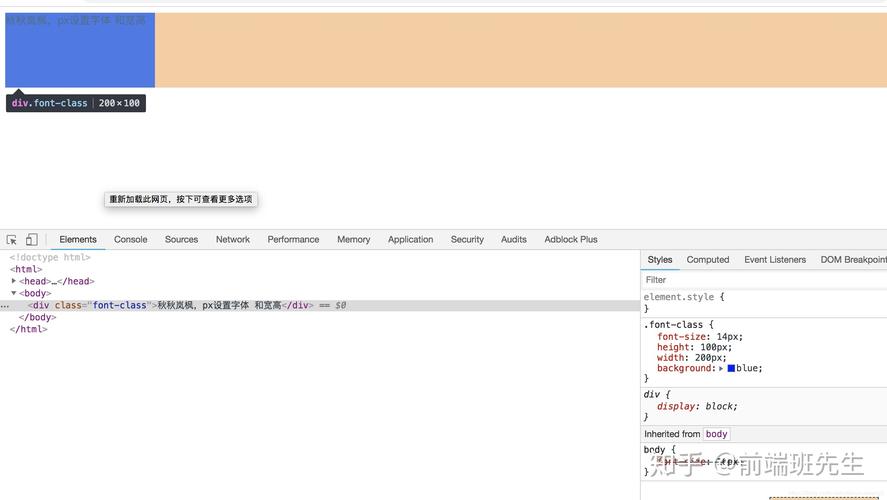
2. 设置单行文本垂直居中

当需要使单行文本垂直居中时,可以使用`line-height`属性与元素的`height`属性配合使用。例如:
```css
div {
width: 300px;
height: 100px;
line-height: 100px;
background-color: antiquewhite;
上述代码中,`div`元素的`height`和`line-height`都设置为100px,使得文本在`div`中垂直居中。
行间距的优化技巧

1. 避免使用负值

在设置行间距时,尽量避免使用负值。负值会导致文本重叠,影响可读性。
2. 考虑字体大小和行间距的匹配

在设置行间距时,要考虑字体大小和行间距的匹配。一般来说,行间距应略大于字体大小,以保持良好的可读性。
3. 使用`em`单位

使用`em`单位设置行间距可以更好地适应不同字体大小。`1em`代表当前字体大小的尺寸,因此,当字体大小改变时,行间距也会相应地调整。
行间距在网格布局中的应用

- 统一间距:使用`grid-gap`属性设置行和列的统一间距。例如,`grid-gap: 20px;` 将行和列的间距都设置为20像素。

- 单独设置:使用`row-gap`和`column-gap`属性分别设置行间距和列间距。