React条件渲染:灵活控制组件的显示与隐藏
在React开发中,条件渲染是一个非常重要的概念,它允许我们根据特定的条件来决定是否渲染某个组件或组件的一部分。这种灵活的控制能力使得我们能够创建出更加动态和交互式的用户界面。本文将深入探讨React中的条件渲染技术,包括其原理、常用方法以及最佳实践。
什么是条件渲染?

条件渲染是指在组件的渲染过程中,根据一定的条件来决定是否渲染某些内容。在React中,条件渲染可以通过多种方式实现,包括使用JavaScript的条件语句、JSX的条件表达式以及React的内置组件。
条件渲染的常用方法

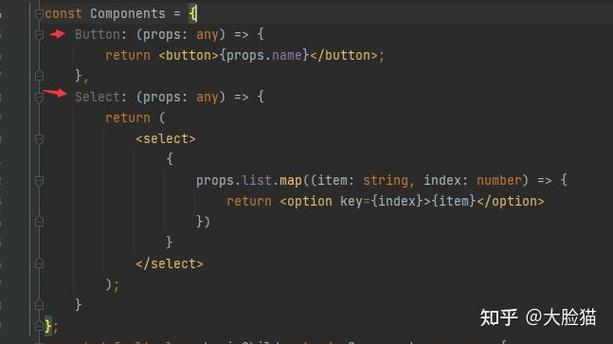
1. 使用JavaScript的条件语句

这是最简单也是最直接的条件渲染方法。我们可以使用if-else语句来根据条件决定是否渲染某个组件。
```javascript
function App() {
const [isUserLoggedIn, setIsUserLoggedIn] = useState(false);
return (
{isUserLoggedIn ? (
Welcome back, User!
) : (
Please log in to continue.
)}
);
2. 使用JSX的条件表达式

```javascript
function App() {
const [isUserLoggedIn, setIsUserLoggedIn] = useState(false);
return (
Welcome back, User!
{/ 仅当isUserLoggedIn为true时渲染 /}

{isUserLoggedIn