在Vue中,异步请求通常使用`axios`库来实现。`axios`是一个基于Promise的HTTP客户端,用于浏览器和node.js。它支持所有现代浏览器,包括IE8 。
安装Axios
首先,你需要安装`axios`。由于我不能使用npm或yarn等工具来安装包,我将假设`axios`已经安装在你的项目中。
使用Axios
在Vue组件中,你可以通过以下步骤使用`axios`来发送异步请求:
1. 导入Axios:在Vue组件的``部分,导入`axios`。
2. 创建方法:创建一个方法来处理异步请求。这个方法将使用`axios`来发送HTTP请求。
3. 调用方法:在适当的事件或生命周期钩子中调用这个方法。
下面是一个简单的示例,展示了如何在Vue组件中使用`axios`来发送GET请求:
```javascript User Data {{ user.name }}
import axios from 'axios';
export default { data { return { users: }; }, created { this.fetchUsers; }, methods: { async fetchUsers { try { const response = await axios.get; this.users = response.data; } catch { console.error; } } }};```
在这个示例中,我们创建了一个名为`fetchUsers`的方法,它使用`axios.get`来发送GET请求到`https://jsonplaceholder.typicode.com/users`。请求成功后,我们将响应的数据赋值给`users`数组,该数组在模板中被用于渲染用户列表。
这个示例展示了如何使用`axios`来发送GET请求。你也可以使用`axios.post`、`axios.put`、`axios.delete`等方法来发送POST、PUT和DELETE请求。
请注意,由于我不能安装或运行代码,所以这个示例仅供参考。在实际项目中,你需要确保`axios`已经安装,并且根据你的项目配置来调整代码。
Vue异步请求:高效处理网络请求的利器
在构建现代Web应用时,异步请求是不可或缺的一部分。Vue.js,作为一款流行的前端框架,提供了多种方式来处理异步请求,从而使得开发者能够更高效地与后端API交互。本文将深入探讨Vue中异步请求的原理、方法以及最佳实践。
什么是异步请求?

异步请求是指在执行过程中不会阻塞主线程的请求。在Web开发中,异步请求通常用于从服务器获取数据,而不会导致页面冻结。Vue.js通过使用JavaScript的Promise和async/await语法,使得异步请求的处理变得更加简单和直观。
Vue中的异步请求方法

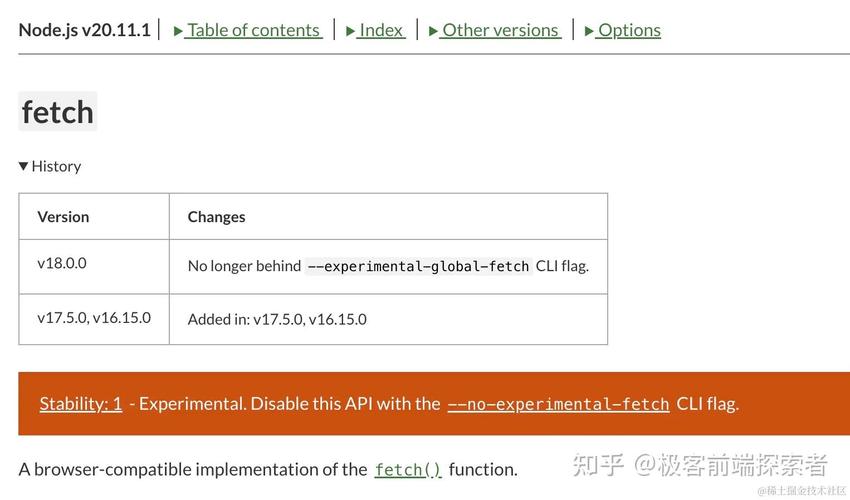
1. 使用原生Fetch API

Fetch API是现代浏览器提供的一个用于发起网络请求的接口。在Vue组件中,你可以直接使用fetch来发送异步请求。
```javascript
methods: {
async fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
this.items = data;
} catch (error) {
console.error('Error fetching data:', error);
}
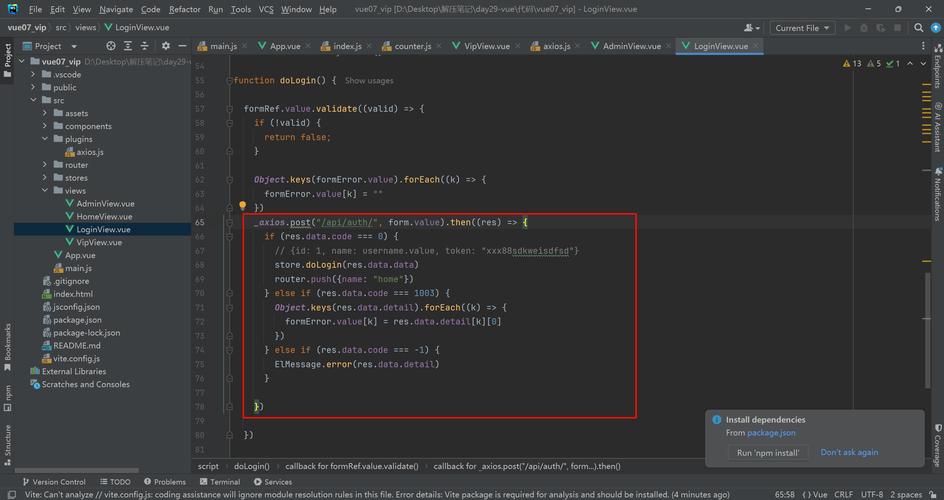
2. 使用Axios库

Axios是一个基于Promise的HTTP客户端,它提供了丰富的功能,如请求和响应拦截器、转换请求和响应数据等。在Vue项目中,你可以通过安装Axios来简化异步请求的处理。
```javascript
import axios from 'axios';
const instance = axios.create({
baseURL: 'https://api.example.com',
timeout: 5000
instance.interceptors.request.use(config => {
// 在发送请求之前做些什么
return config;
}, error => {
// 对请求错误做些什么
return Promise.reject(error);
instance.interceptors.response.use(response => {
// 对响应数据做点什么
return response;
}, error => {
// 对响应错误做点什么
return Promise.reject(error);
methods: {
async fetchData() {
try {
const response = await instance.get('/data');
this.items = response.data;
} catch (error) {
console.error('Error fetching data:', error);
}
3. 使用Vue的Composition API

Vue 3引入了Composition API,它提供了一种更灵活的方式来组织和重用逻辑。在Composition API中,你可以使用`setup()`函数来处理异步任务。
```javascript
import { ref, onMounted } from 'vue';
export default {
setup() {
const items = ref([]);
onMounted(async () => {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
items.value = data;
} catch (error) {
console.error('Error fetching data:', error);
}
});
return {
items
};
异步请求的最佳实践

1. 错误处理

确保对异步请求进行错误处理,以便在出现问题时能够给出明确的反馈。
2. 请求拦截器
使用请求拦截器来统一处理请求,例如添加认证令牌、设置请求头等。
3. 响应拦截器

使用响应拦截器来统一处理响应,例如处理响应数据、转换数据格式等。
4. 并发请求
当需要同时发起多个请求时,可以使用`Promise.all`来优化性能并节省时间。
Vue.js提供了多种方法来处理异步请求,这使得开发者能够更高效地与后端API交互。通过掌握这些方法并结合最佳实践,你可以编写出更加健壮和可维护的Vue应用。