在HTML中,行合并通常指的是将多个表格单元格(``或``元素)合并为同一个单元格。这可以通过使用`colspan`或`rowspan`属性来实现。
1. `colspan`属性用于水平合并单元格,即将多个单元格合并为一个单元格,这个单元格跨越指定的列数。2. `rowspan`属性用于垂直合并单元格,即将多个单元格合并为一个单元格,这个单元格跨越指定的行数。
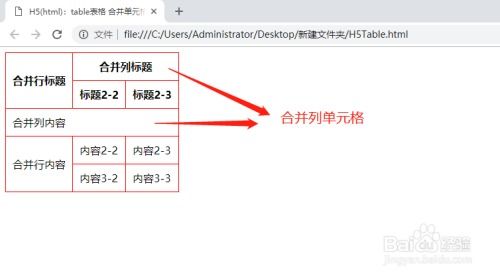
下面是一个简单的例子,展示了如何使用`colspan`和`rowspan`属性:
```html Header 1 Header 2 Header 3 Cell 1 Cell 2 Cell 3 Cell 4 Cell 5 Cell 6 Cell 7 ```
在这个例子中:
第一行有三个表头单元格。 第二行有一个单元格跨越了两行(`rowspan=2`),另一个单元格。 第三行有一个单元格跨越了两列(`colspan=2`),另一个单元格。
这样,你就可以根据需要合并表格中的单元格。
HTML表格行合并概述

在HTML中,表格是一个常用的布局元素,它允许我们以表格的形式展示数据。在处理表格时,有时我们需要对行进行合并,以便更好地组织数据或美化表格布局。本文将详细介绍如何在HTML中实现表格行的合并,并探讨其应用场景。
HTML表格行合并的基本原理

HTML表格行合并主要依赖于`rowspan`属性。`rowspan`属性用于指定一个单元格应该跨越的行数。当我们将`rowspan`属性应用于一个单元格时,该单元格将占据指定行数的垂直空间,从而实现行的合并。
实现HTML表格行合并的步骤

以下是实现HTML表格行合并的基本步骤:
将`rowspan`属性的值设置为要合并的行数。
保存并预览HTML页面,查看行合并效果。
示例:合并HTML表格中的两行
以下是一个简单的HTML表格行合并示例:
```html