React和Vue都是用于构建用户界面的JavaScript库,它们各自有不同的特点和优势。以下是它们的一些主要区别:
1. 起源和背景: React:由Facebook开发,最初用于构建Instagram和Facebook的动态用户界面。 Vue:由前Google工程师尤雨溪(Evan You)创建,灵感来自AngularJS。
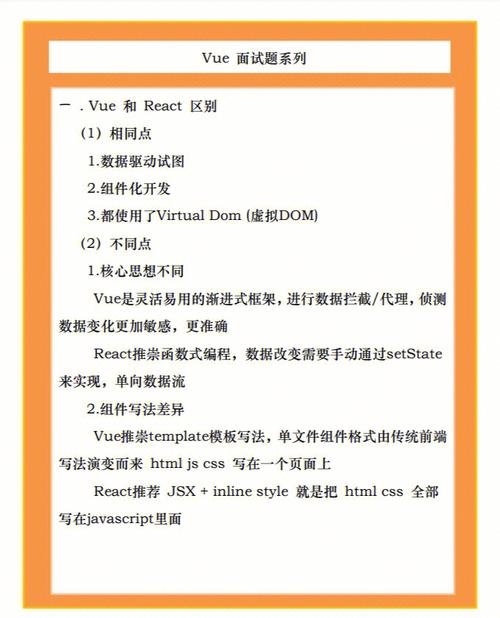
2. 设计理念: React:强调组件化,通过构建可复用的组件来构建用户界面。React的虚拟DOM(Virtual DOM)机制允许高效地更新UI。 Vue:也强调组件化,但更注重简洁和易用性。Vue的响应式系统允许开发者更容易地追踪和更新数据。
3. 学习曲线: React:由于其庞大的生态系统和不断发展的特性,React的学习曲线相对较陡峭。 Vue:Vue的设计更加简洁,学习曲线相对平缓,适合初学者。
4. 生态系统: React:拥有庞大的生态系统,包括Redux、MobX等状态管理库,以及Next.js等服务器端渲染框架。 Vue:也有丰富的生态系统,包括Vuex、Vue Router等状态管理和路由库,以及Nuxt.js等服务器端渲染框架。
5. 性能: React:通过虚拟DOM和高效的更新机制,React在性能方面表现出色。 Vue:虽然性能略逊于React,但仍然足够高效,特别是在处理中等规模的应用时。
6. 社区和支持: React:由于Facebook的支持和庞大的用户基础,React拥有强大的社区和广泛的支持。 Vue:虽然社区规模较小,但仍然非常活跃,并且有良好的文档和资源。
7. 使用场景: React:适用于大型和复杂的应用,特别是那些需要高性能和可扩展性的应用。 Vue:适用于中小型应用,以及那些需要快速开发和易于维护的应用。
总的来说,React和Vue都是优秀的JavaScript库,选择哪个取决于你的具体需求和偏好。如果你需要一个强大的生态系统和广泛的社区支持,React可能更适合你。如果你更注重简洁和易用性,Vue可能更适合你。
随着前端技术的发展,React和Vue成为了当前最流行的前端框架之一。它们各自拥有庞大的社区和丰富的生态系统,为开发者提供了强大的工具和解决方案。本文将深入探讨React和Vue的特点、优缺点以及适用场景,帮助开发者更好地选择适合自己的框架。
React简介

React是由Facebook开发的一个用于构建用户界面的JavaScript库。它采用组件化开发模式,通过虚拟DOM技术实现高效的渲染。React的核心库只提供了基础功能,如组件、状态管理、生命周期等,而路由、状态管理等高级功能则由社区提供的第三方库完成。
Vue简介

Vue是一个渐进式JavaScript框架,用于构建用户界面。Vue的设计哲学是响应式数据和组件化,支持双向数据绑定和模板语法。Vue的核心库专注于视图层,可以轻松地与其他库或现有项目集成。
React和Vue的核心概念和设计哲学

React和Vue都采用组件化开发模式,将UI拆分成独立的、可复用的组件。以下是它们在核心概念和设计哲学上的区别:
React:
单向数据流:数据从父组件流向子组件,减少了数据管理的复杂性。
虚拟DOM:通过虚拟DOM技术实现高效的渲染,减少实际DOM操作。
函数式组件:使用JavaScript函数定义组件,便于测试和重用。
Vue:
响应式数据:通过响应式系统实现数据变化与视图同步更新。
组件化:将UI拆分成独立的、可复用的组件。
React和Vue的性能和优化

React和Vue都采用了虚拟DOM技术,提高了渲染效率。以下是它们在性能和优化方面的区别:
React:
虚拟DOM:通过对比新旧虚拟DOM的差异,只更新变化的部分到实际的DOM上。
Fiber架构:将工作分成多个阶段,提高渲染性能。
Vue:
异步批处理:通过异步批处理方式更新DOM,提高渲染效率。
编译时优化:在编译时进行优化,如标记元素、静态提升等。
React和Vue的学习曲线和社区支持

React和Vue都拥有庞大的社区和丰富的生态系统,为开发者提供了强大的支持。以下是它们在学习曲线和社区支持方面的区别:
React:
学习曲线:相对较陡峭,需要掌握JavaScript、React API和第三方库。
社区支持:拥有庞大的社区和丰富的第三方库,如React Native、Redux等。
Vue:
学习曲线:相对较平缓,适合快速上手。
社区支持:社区活跃,拥有丰富的第三方库支持。
React和Vue的适用场景
React和Vue都适用于构建用户界面,但它们在适用场景上有所不同:
React:
适用于大型项目,如Facebook、Instagram等。
适用于需要跨平台开发的项目,如React Native。
Vue:
适用于中小型项目,如个人博客、企业网站等。
适用于需要快速上线的项目,如Vue CLI。
React和Vue都是优秀的框架,各有特色。开发者应根据项目需求、团队技能和自身喜好选择合适的框架。在实际开发过程中,要关注框架的优缺点,充分利用其特性,提高开发效率和项目质量。